por Lee Araujo | dez 20, 2016 | Tutoriais

WP Clone by WP Academy
Olá Pessoal!
Hoje vou falar de um plugin muito interessante e que é uma mão na roda para os administradores de site. Este plugin é o WP Clone by WP Academy, desenvolvido pelo Marc da WP Acadmy.
O WP Clone é um plugin de backup muito fácil de utilizar e que copia um site inteiro desde posts/páginas até a base dedos e de fácil acesso bastando para isso instalar o plugin no site de origem, fazer o backup, ele criará uma URL a qual será utilizada para fazer o restore de seu site assim que você criar em seu localhost uma instalação limpa do zero do wordpress.
Não é preciso criar a base com o mesmo nome contudo eu recomendo pois, assim você mantém o nome das mesmas tabelas em caso e ser preciso fazer uma manutenção na base de dados.
Neste post, eu vou mostrar o passo-a-passo e como instalar fazer o backup e restaurar um site completo me local host. Vamos lá? mãos a obra?
Passo 1 – Instalando e ativando o plugin
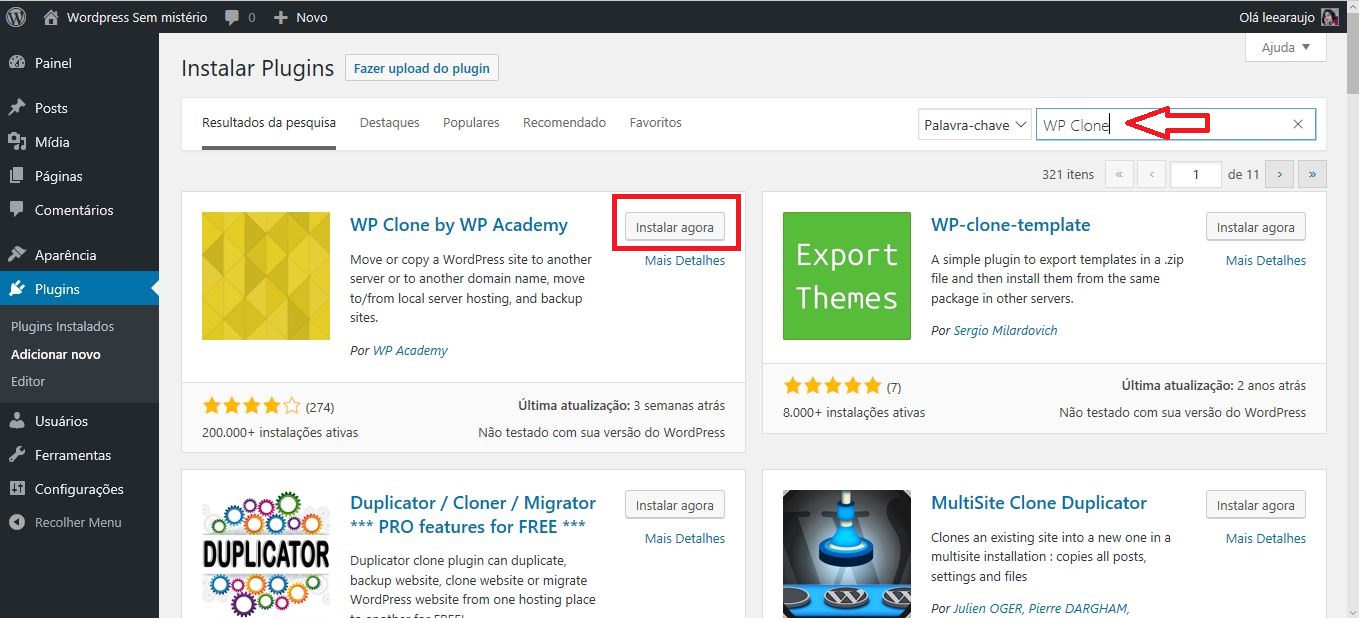
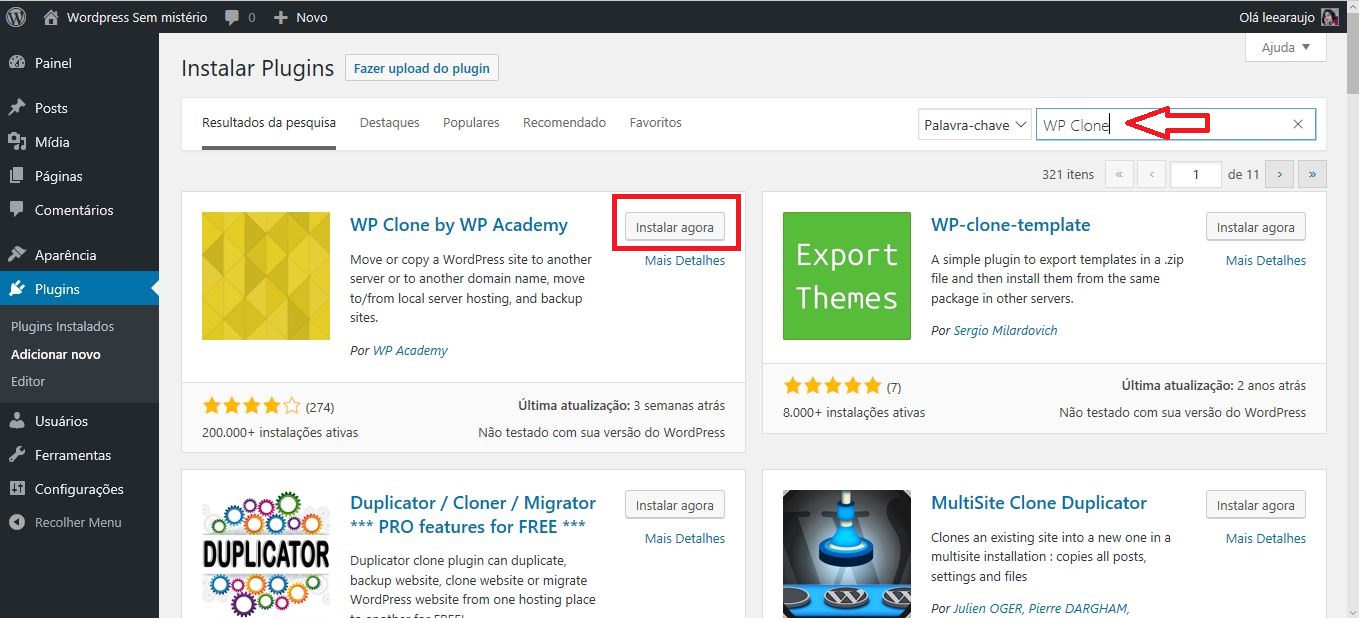
O Plugin WP Clone é gratuito e pode ser baixado aqui na área de plugins da WordPress.org ou através da parea de plugns no painel de administrador do seu site:

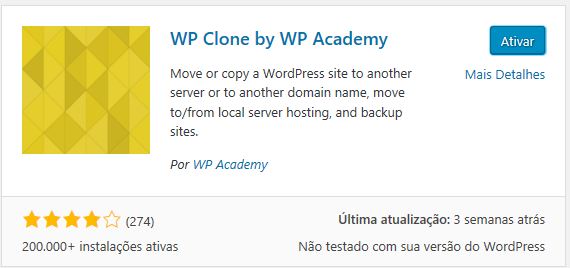
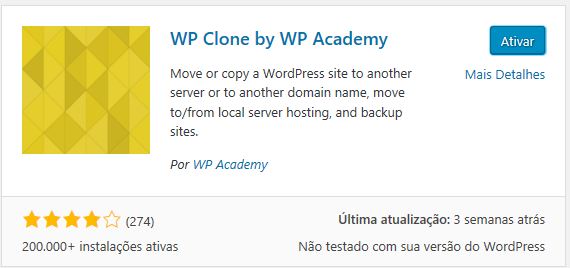
Clique no botão “Instalar agora” como estamos utilizando o WordPress 4.7 ele fará a instalação do plugin e, ao terminar, no lugar do botão “Instalar agora” aparecerá um novo botão chamado Ativar. Faça a ativação do plugin clicando neste botão.

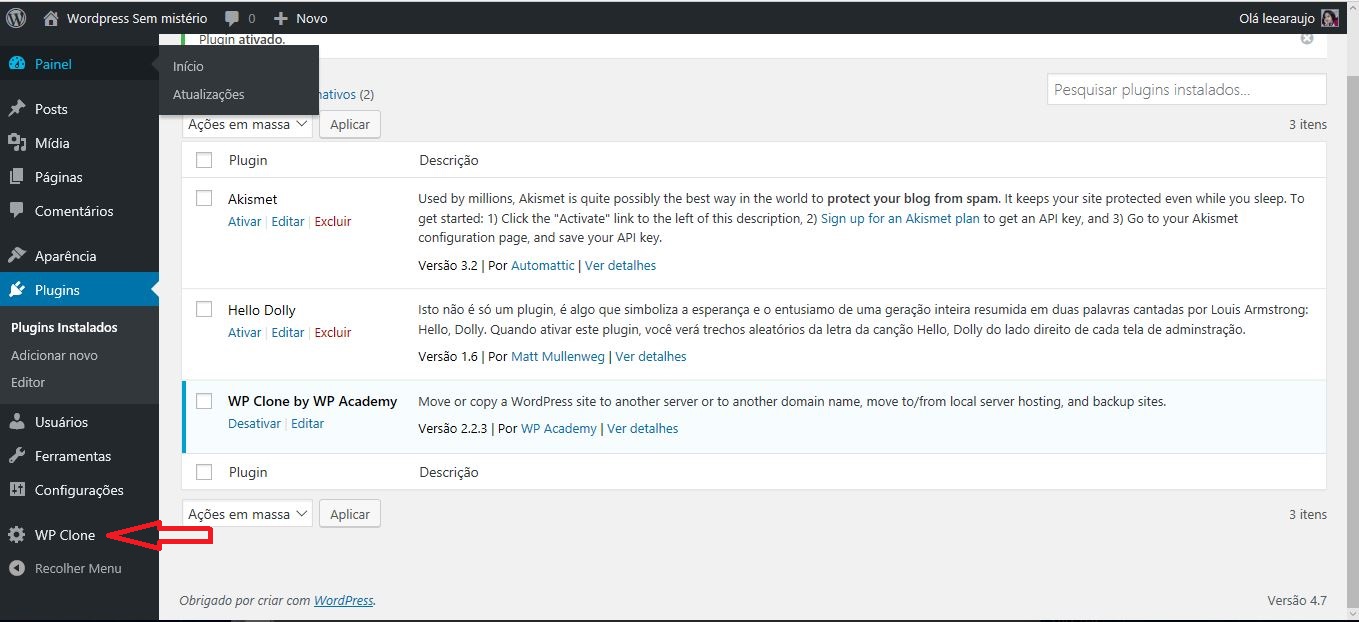
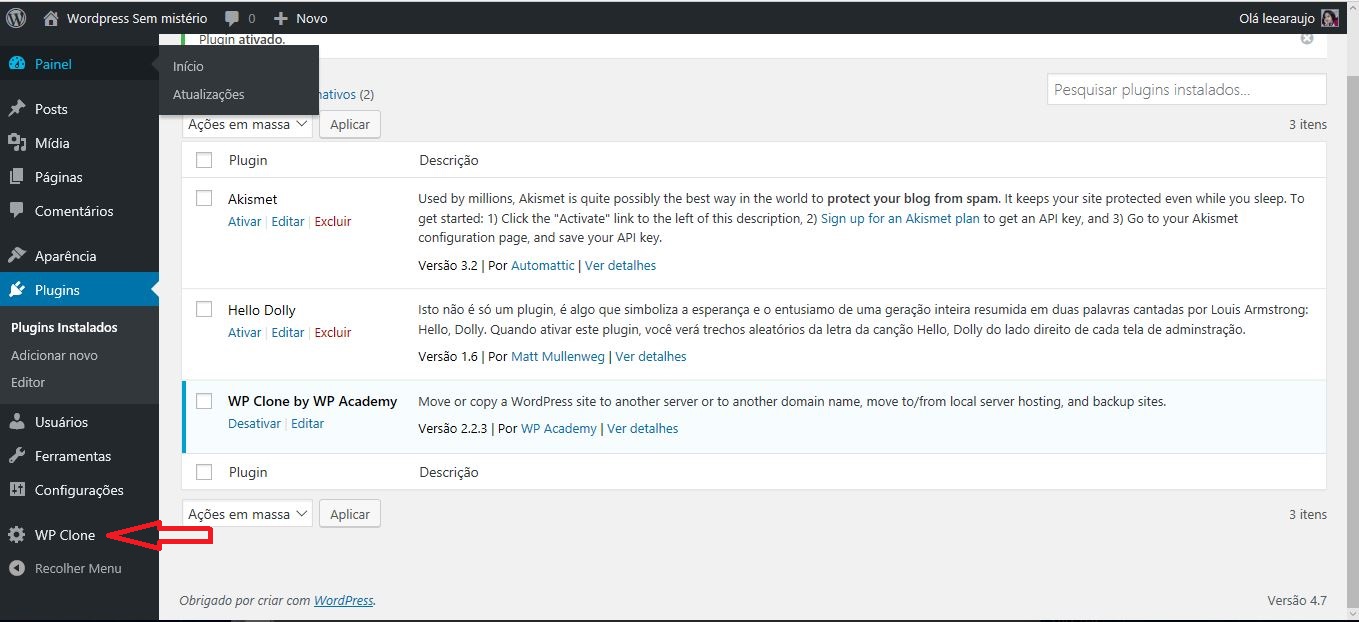
O WordPress nos redirecionará para a página de plugins, e destacará o plugin recentemente instalado.
Ainda no painel de administrador menu lateral do canto esquerdo você perceberá um novo item no menu, a figura de uma engrenagem com a label WP Clone.

Passo 2 – Instalando, ativando o plugin e fazendo o Backup do site.
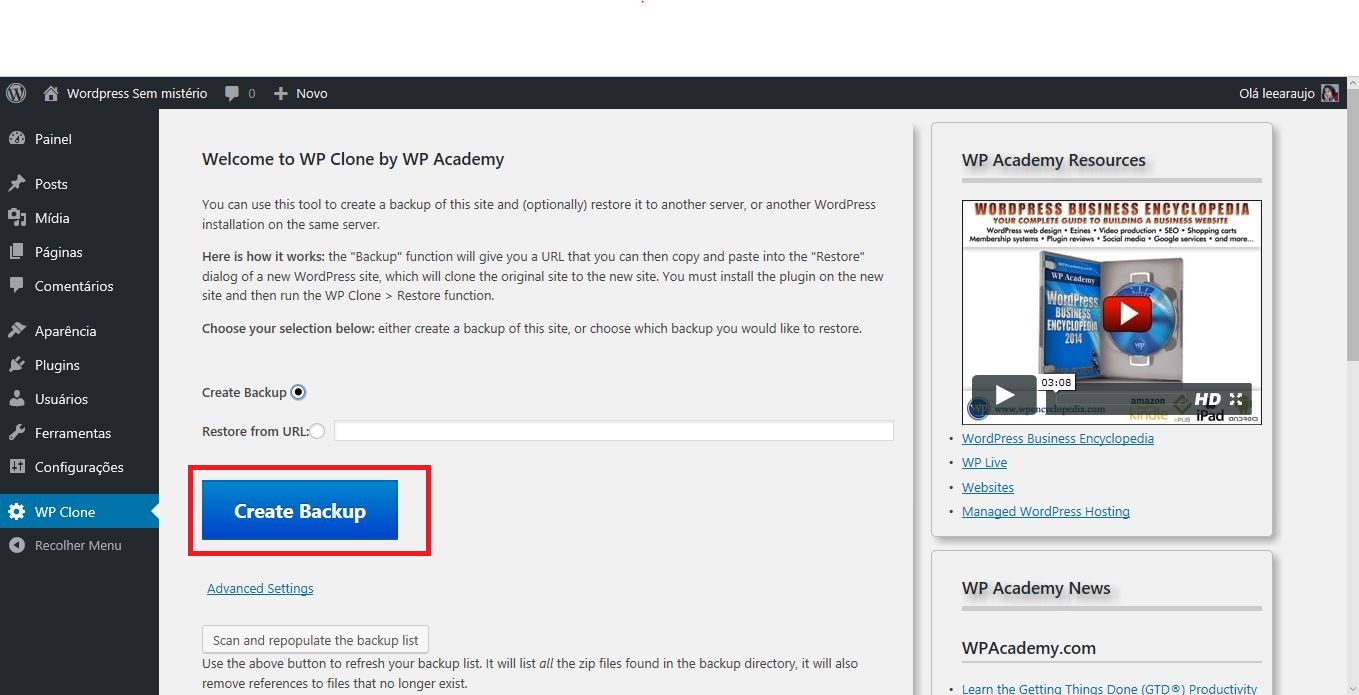
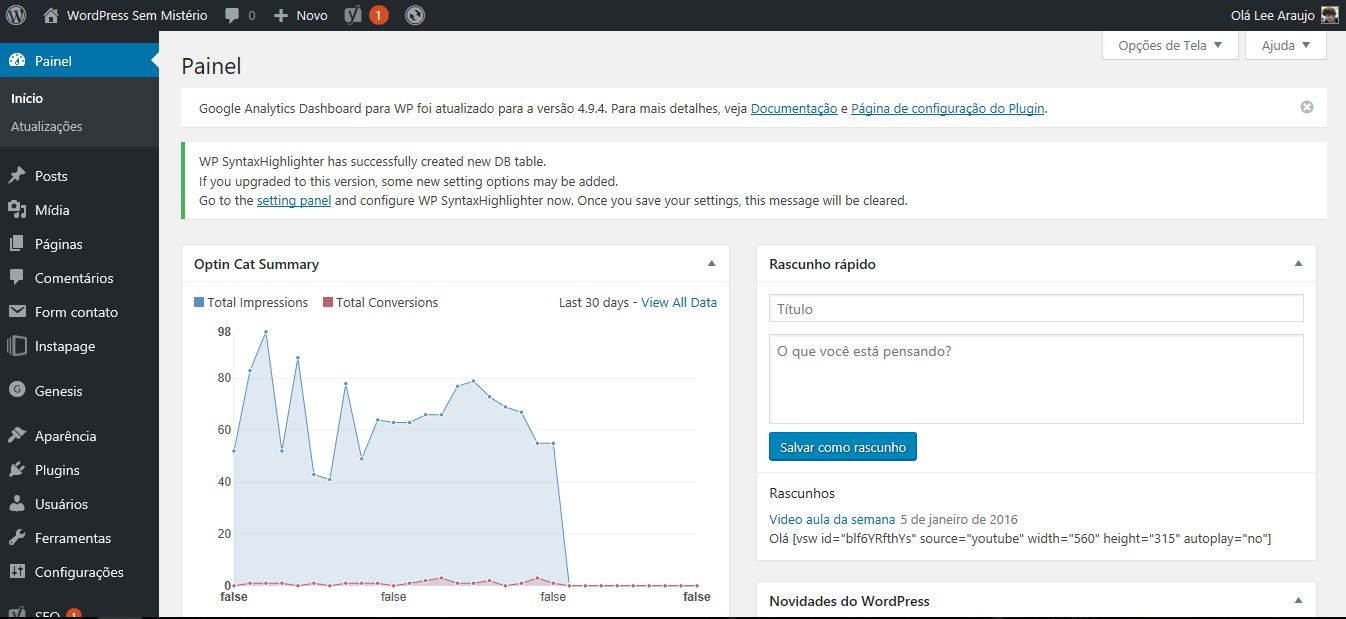
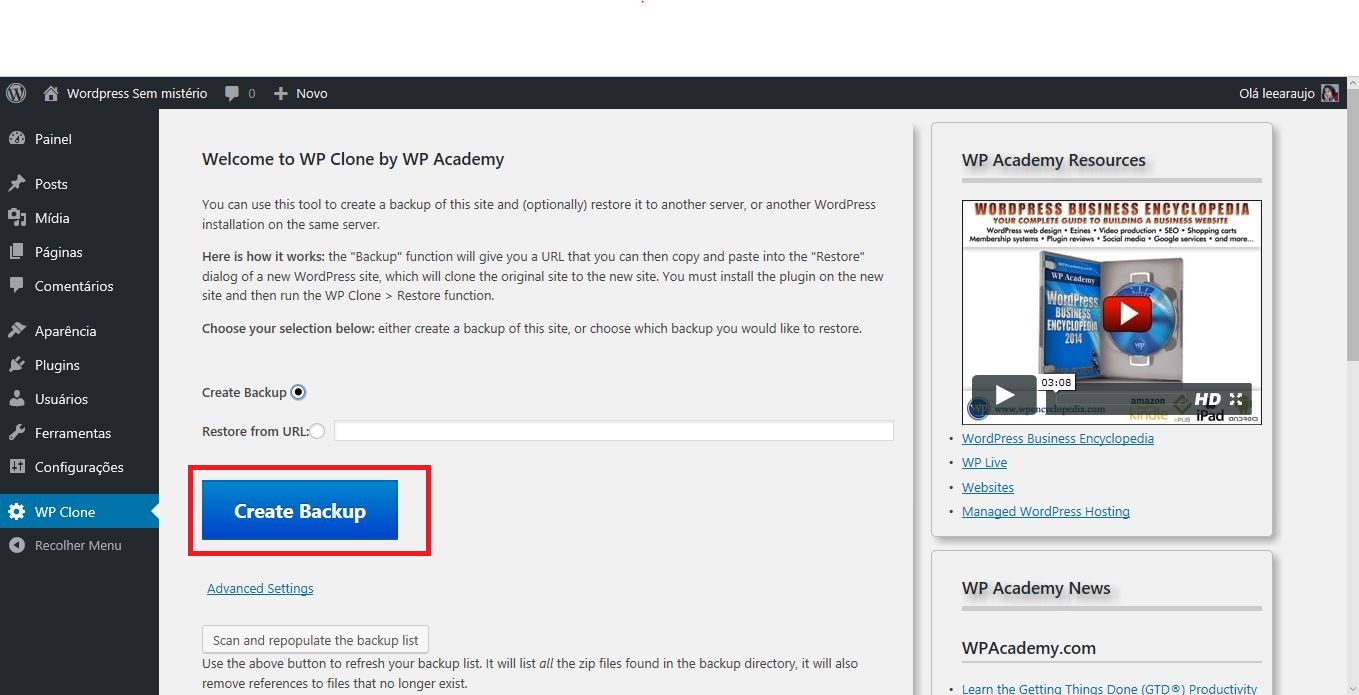
Ao clicarmos no Ícone da WP Clone abrirá a pagina onde faremos a configuração do pluging para que ele copie todo o seu site da seu provedor de hospedagem e replique ele no seu localhost.
Selecione o radio button “Create Backup” e clique no batão logo abaixo “Create Backup“. Um Popup surgirá na página informando que esta ação levará alguns minutos clique no botão Ok.
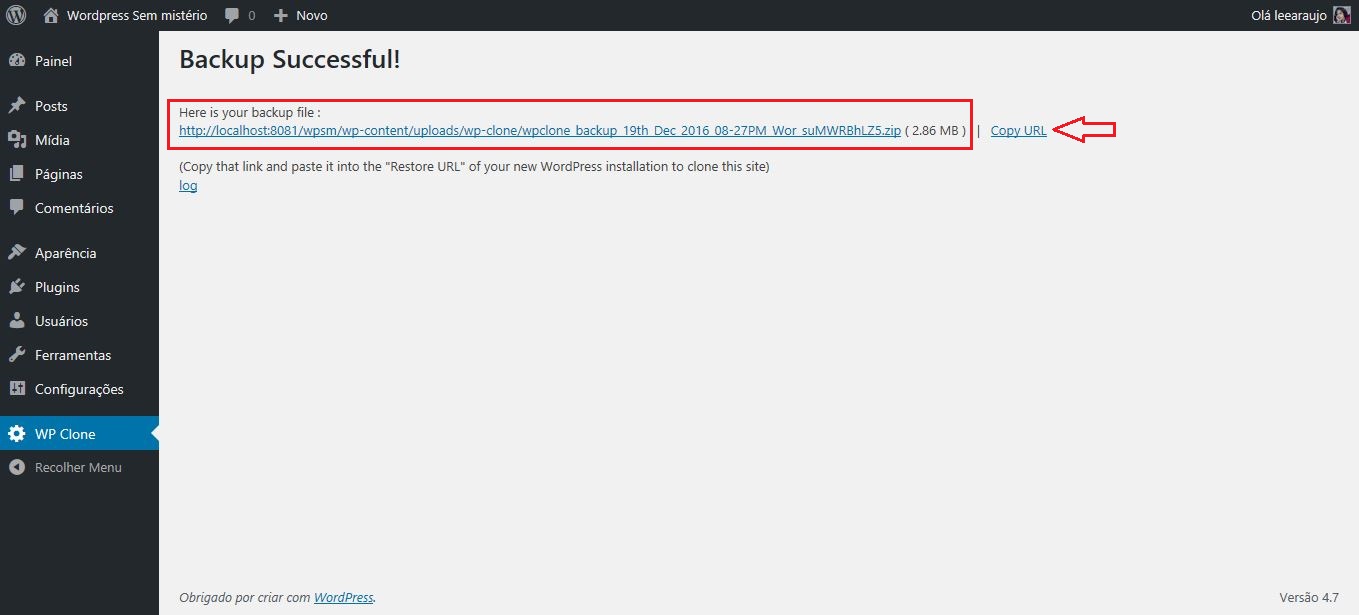
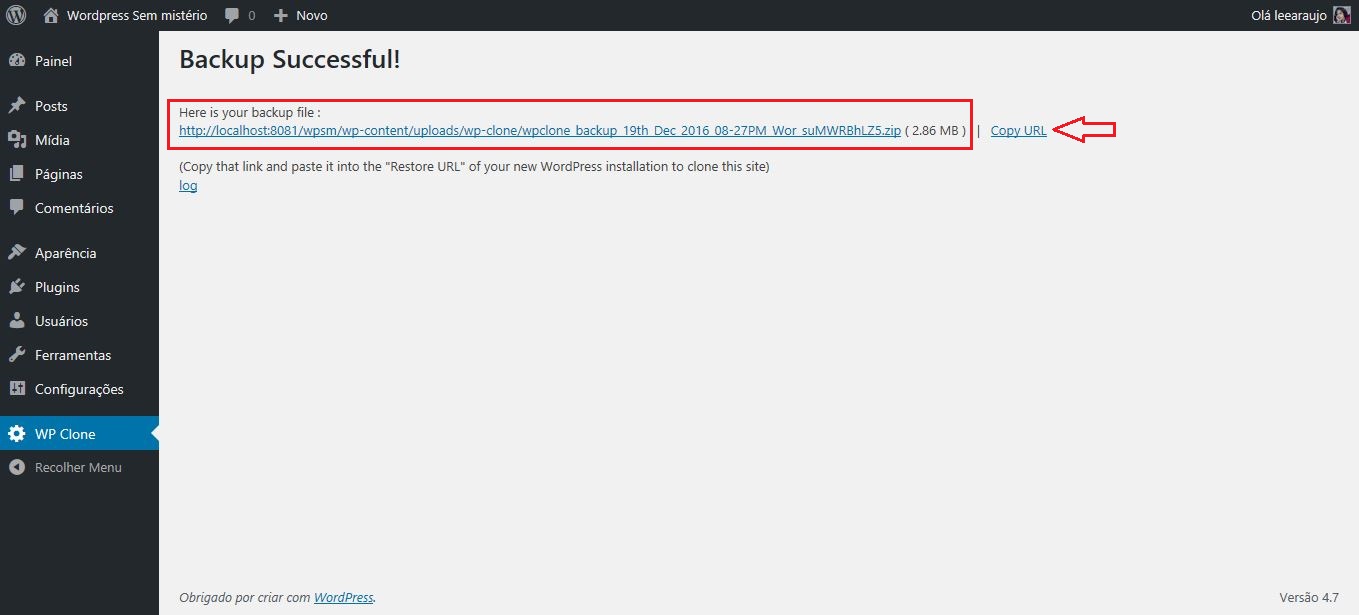
Após algum tempo uma tela de Sucesso Será exibido conforme segue, anote a URL criada pois será esta URL que utilizaremos para restaurar o nosso site em Localhost. para isso clique no link copy URL que o link irá para a memória do computador.

Feito o backup vamos para o próximo passo.
Passo 3 – Efetuando o restore do site para o localhost.
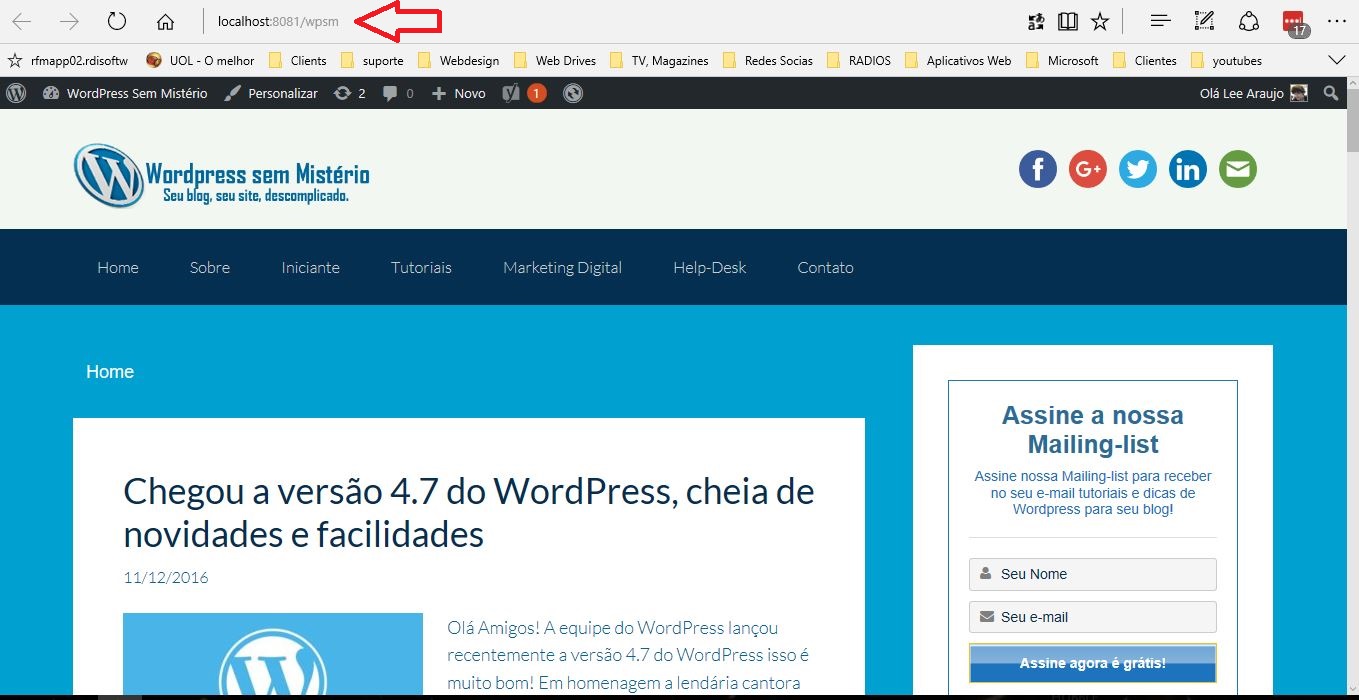
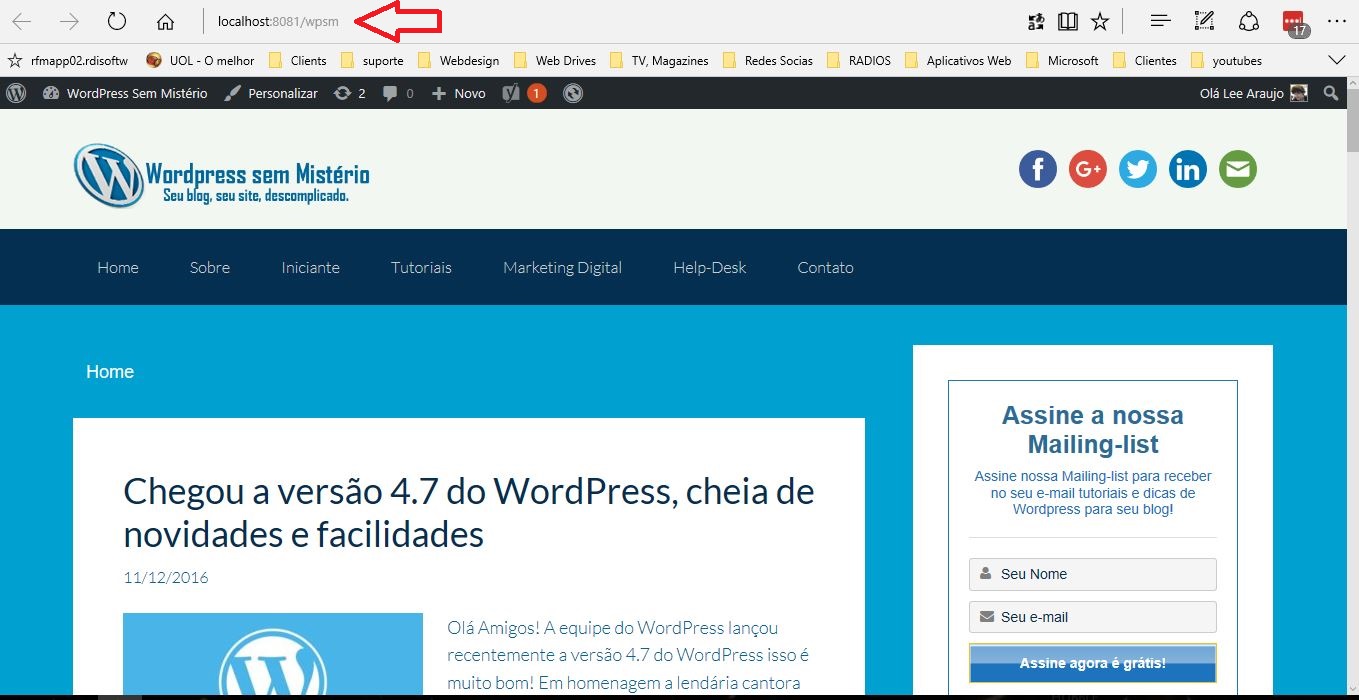
Bem agora vamos acessar o site em localhost e fazer o restore utilizando aquela URL que copiamos para a memória do computador.

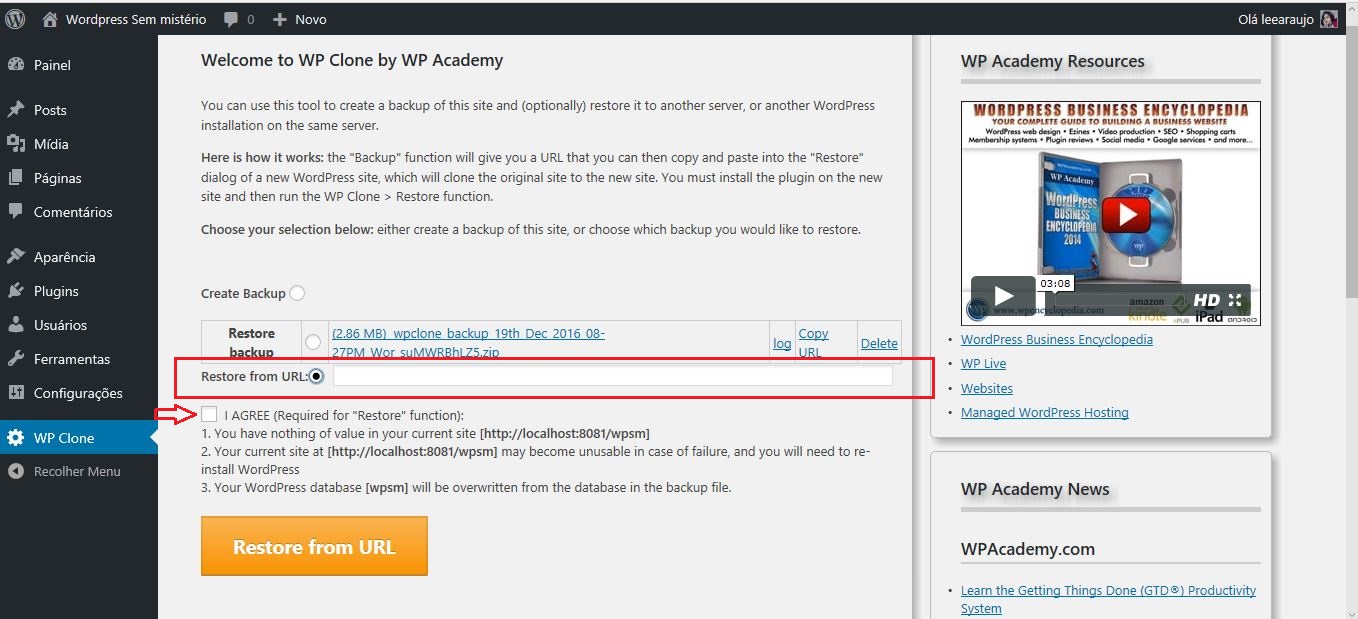
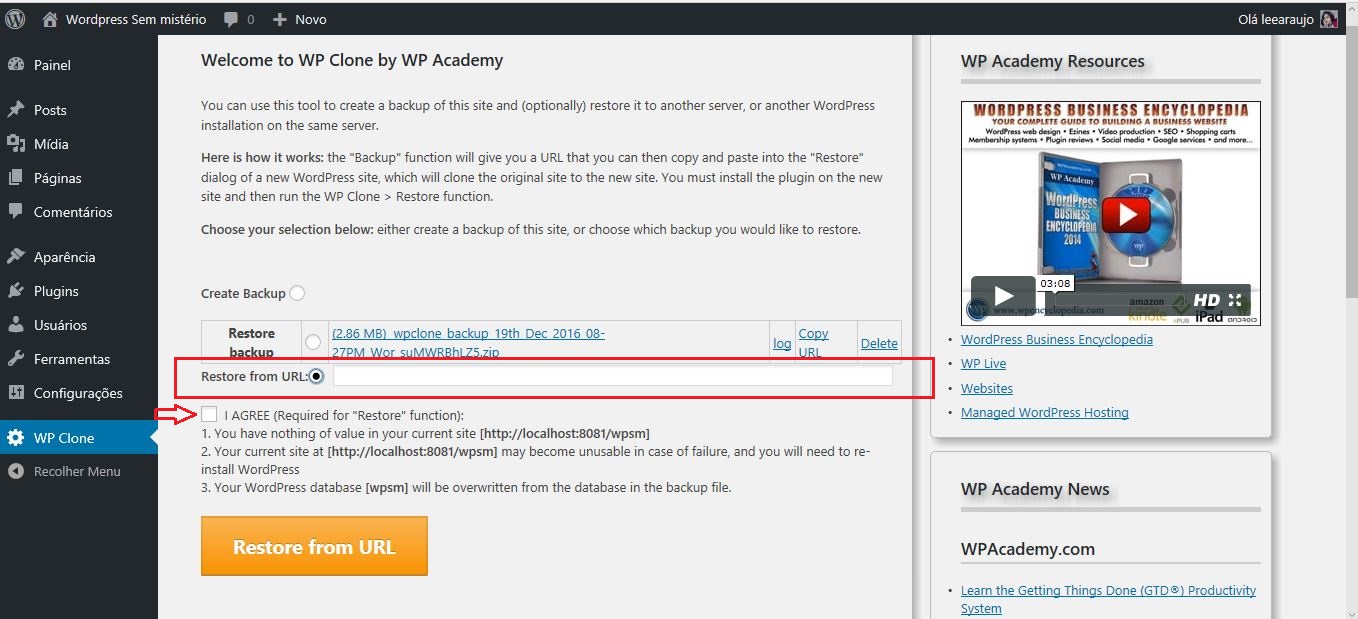
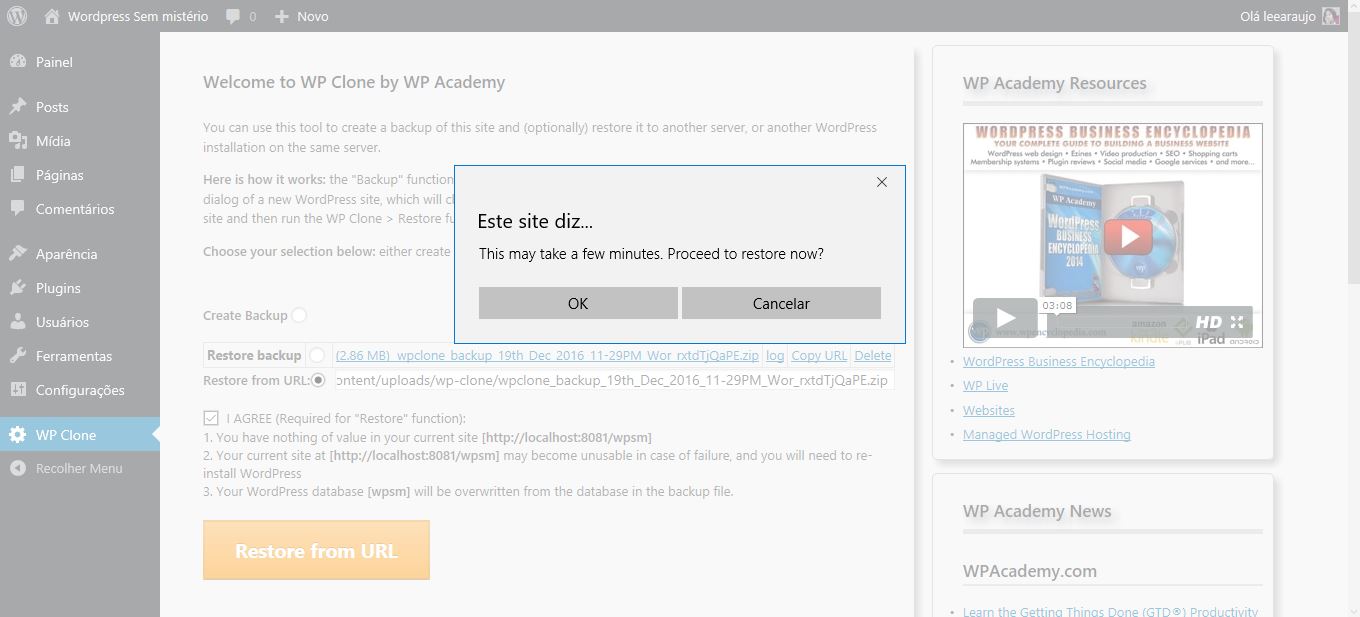
Desta vez, clicaremos no radio button em Restore from URL e na caixa de texto colaremos a URL gravada na memória, marcamos também a check box onde aceitamos os riscos de um probleam em caso de falha no processo (mas são muito raros os casos nos quais estes problemas acontecem) E clicamos no Botão Restore from URL.
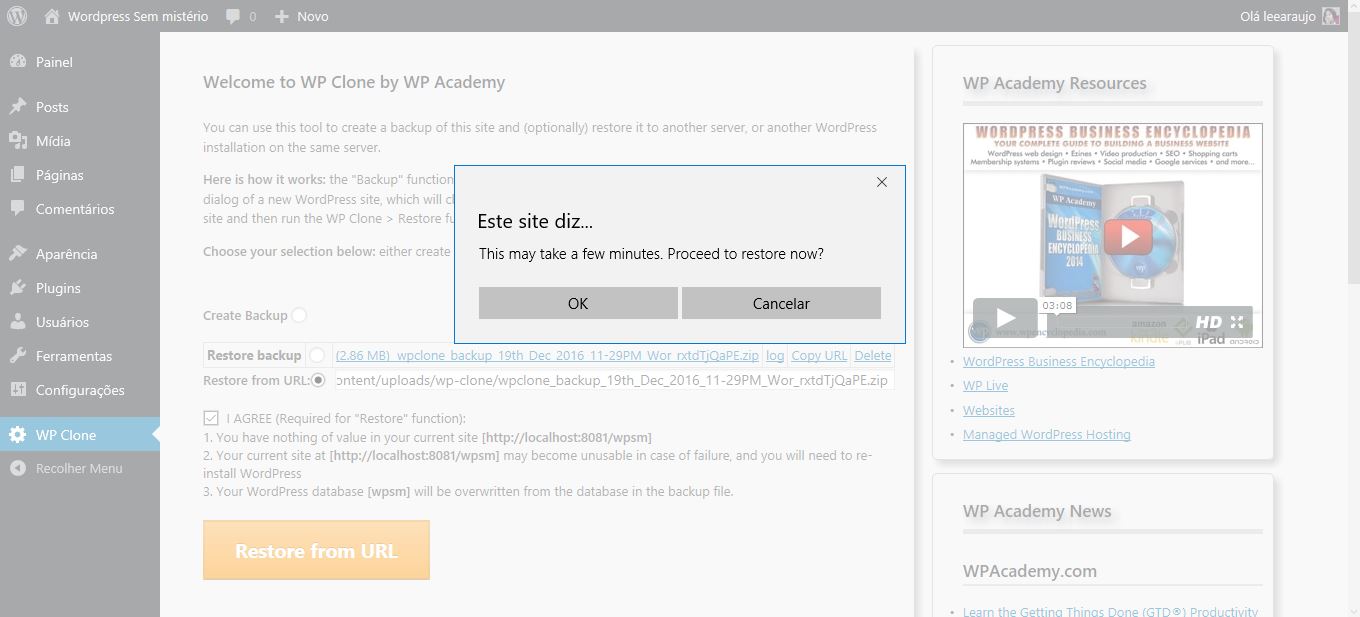
Mais uma vez um Popup surgirá na página informando que esta ação levará alguns minutos clique no botão Ok.

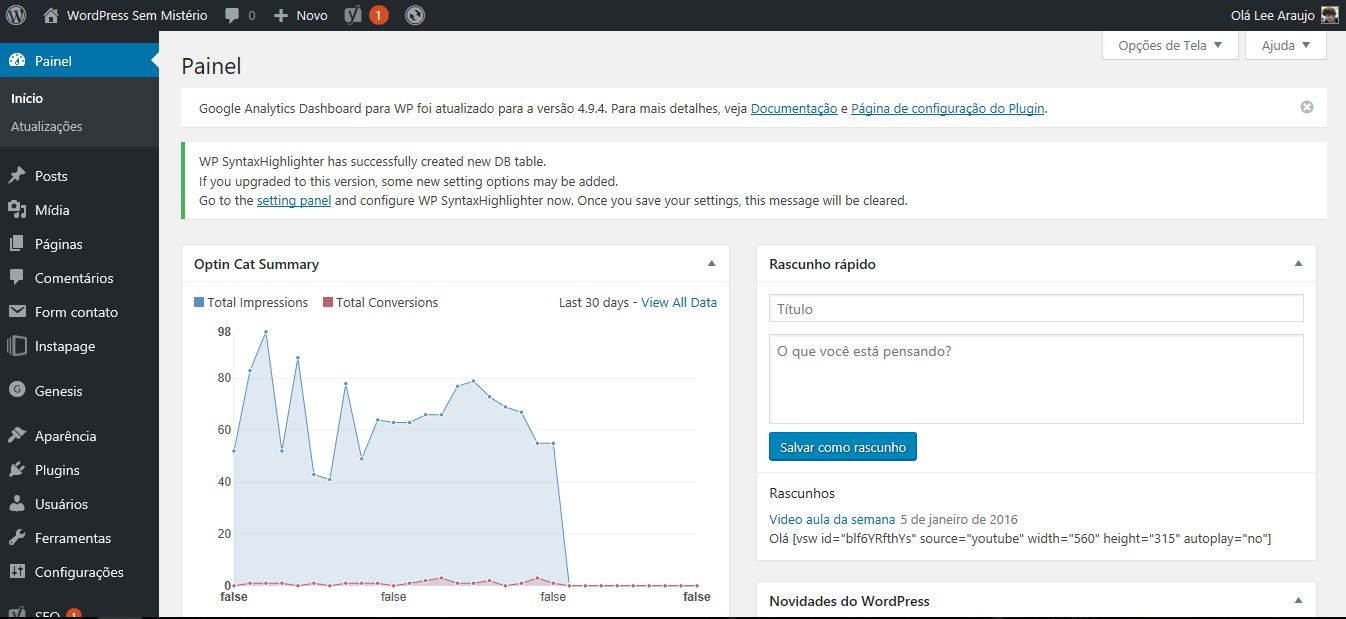
Uma pagina com a mensagem “Restore Successfull” será exibida e seremos redirecionados para o painel do WordPress onde poderemos ver todas as funcionalidades do site importado.

E assim temos o site totalmente backupeado em seu computador local (localhost).

Neste tutorial eu usei o meu próprio blog como exemplo.
Este backup pode ser feito do seu provedor de hospedagem para outro provedor de hospedagem, bem como de seu provedor de hospedagem para o localhosts que foi o exemplo abordado neste tutorial.
Bem pessoal é isso, espero que esta dica ajude a vocês no que tange a fazer backup de um site em WordPress.
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.

por Lee Araujo | dez 11, 2016 | Iniciante
Olá Amigos!
A equipe do WordPress lançou recentemente a versão 4.7 do WordPress isso é muito bom!
Em homenagem a lendária cantora de Jazz Sarah “Sassy” Vaughan, está disponível para download no site da wordpress.org.
Ele chega com novos recursos vou falar um pouco deles aqui.
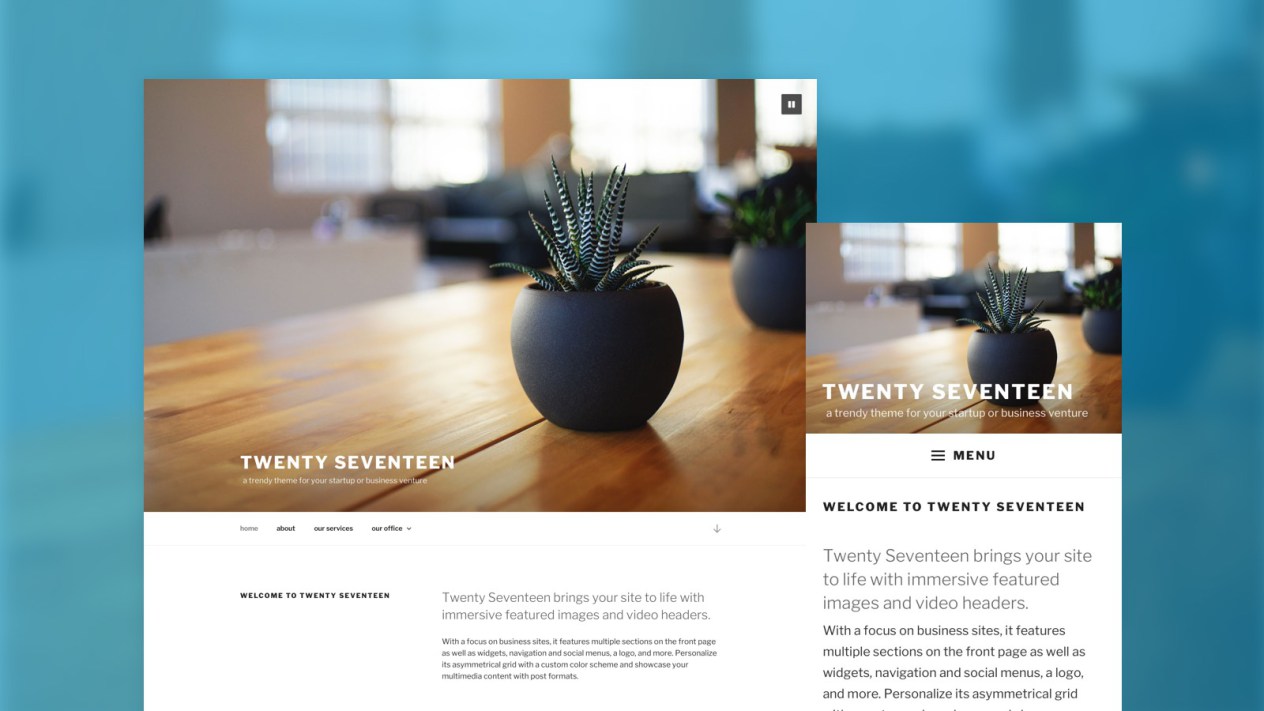
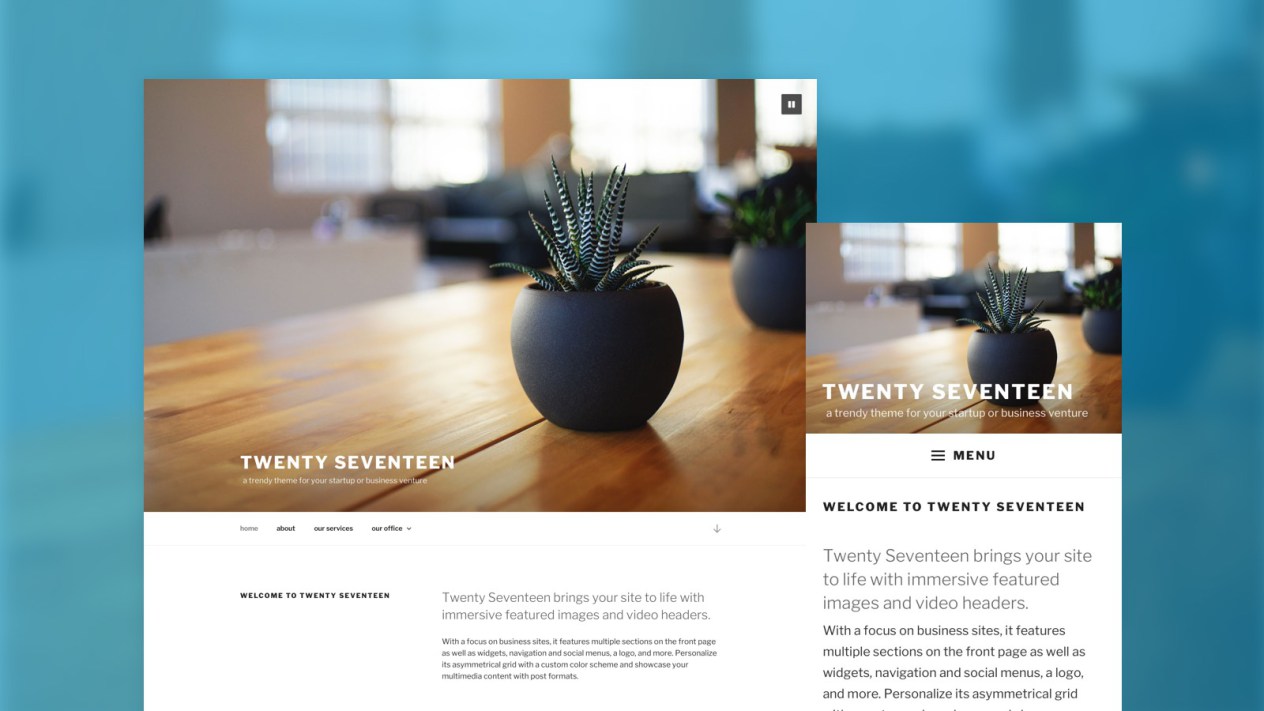
O novo tema Twenty Seventeen

Um tema novinho em folha dá vida ao seu site com imagens emersivas e video previews , foca em sites para negócios e apresenta uma customização de front page com múltiplas sessões. Personalize-o com widgets, navegação. menus sociais, logos, cores customizáveis e muito mais. Ele trabalha bem em qualquer dispositivo e para um grande alcance de usuários.
Seu site, do seu modo
WordPress 4.7 adiciona novos recursos configuráveis para ajudá-lo(a) na configuração inicial do tema, com visualizações on time.
Conteúdo inicial do Tema.
Para te ajudar a dar uma base sólida para construir, temas individuais podem fornecer conteúdo inicial que aparece quando você vai para personalizar seu novo site. Isso pode variar de colocar um widget de informações de negócios no melhor local para fornecer um menu de exemplo com links de ícone social para uma página frontal estática completa com belas imagens. Não se preocupe – nada de novo aparecerá no site ao vivo até que esteja pronto para salvar e publicar sua configuração inicial do tema.
Editar Atalhos
Ícones aparecem para mostrar qual parte do seu site pode ser customizado enquanto mostram a visualização ao vivo.
Clique em um atalho e ele vai direto para edição. Junto com o conteúdo inicial, inicie a personalização de seu site mais rápido do que nunca!
Cabeçalho de Videos
Este recurso dá aquele visual que você precisa para divulgar seus produtos. Um video de fundo como imagem de cabeçalho em movimento. Precisa de alguma inspiração em video? Faça uma pesquisa por sites com cabeçalhos de video para download e utilização.
Um exemplo de um site com Video Header é o site da Airbnb.
Construção de menu mais suave
Alguns menus para sites contêm links para as páginas do site, mas o que acontece quando você ainda não tem páginas? Agora você pode adicionar novas páginas enquanto cria novos menus em vez de deixar o personalizador abandonar suas alterações. Uma vez que você publicou suas alterações, você terá novas páginas prontas para preencher o conteúdo.
Css Personalizável
Às vezes você só precisa de alguns ajustes visuais para tornar seu site perfeito. WordPress 4.7 permite que você adicione um CSS personalizado e instantaneamente ver como suas alterações afetam seu site. A visualização ao vivo permite que você trabalhe rapidamente sem que as atualizações de página diminuam sua velocidade. E este recurso é muito legal!
Preview de miniaturas de PDF
Gerenciar a sua coleção de documentos é muito fácil com o WordPress 4.7. O upload de PDFs gerará imagens em miniatura para que você possa localizar mais facilmente o arquivo entre todos os seus documentos.
Painel de controle em seu idioma
Só porque seu site está em um idioma não significa que todo mundo ajuda a gerenciá-lo prefere que o idioma do seu administrador. Com o controle de idioma é possível adicionar mais idiomas no seu painel de administrador de conteúdo. Este controle de idioma aparecerá nos perfis de usuário.

WP Rest API REST
O WP-API é que funcionava como plug-in, foi incorporado ao WordPress, a ser incorporado em duas etapas no Core, que expõe o conteúdo em uma arquitetura REST dispondo-o em formato JSON, pronto para consumo em outras linguagens/sites/aplicações/aplicativos, este recurso é útil para desenvolvedores de outra linguagens além do PHP poderem desenvolver temas e plug-ins até aplicações mobile. A possibilidade de portar um site inteiro feito em WordPress para outra linguagem pode parecer tentador.
Pois é pessoal estas são algumas novidades da nova versão do WordPress a 4.7, que eu achi bacana colocar aqui, mais informações é possivel obter no site do WordPress, onde eu soube das novidades e compus esta matéria.
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.

por Lee Araujo | dez 7, 2016 | Tutoriais
Div Theme e o Genesis Framework são os dois temas mais populares do mercado de temas para WordPress, vamos ver e analisar as suas vantagens.
Seus criadores StudioPress (do Genesis) e Elegant Themes (do Divi) tem aboradagens alternativas cada um para design de temas — resultando em dois produtos que são bastante diferentes um do outro.
Quando se trata de decidir qual é a melhor escolha para o seu site, o resultado vai depender de muitos fatores, e são as suas diferenças que irão ajudá-lo a decidir qual é o melhor para suas necessidades.
Divi vs Genesis: As diferenças essenciais
Na verdade, Divi e Genesis são de fato temas do WordPress muito diferentes (dentro dos parâmetros do que torna um tema do WordPress, um tema). Faz sentido compará-los no entanto, uma vez que eles são talvez duas das opções mais proeminentes que você vai encontrar ao procurar um tema.
Para começar, vamos dar uma olhada em algumas das diferenças mais básicas entre os dois.

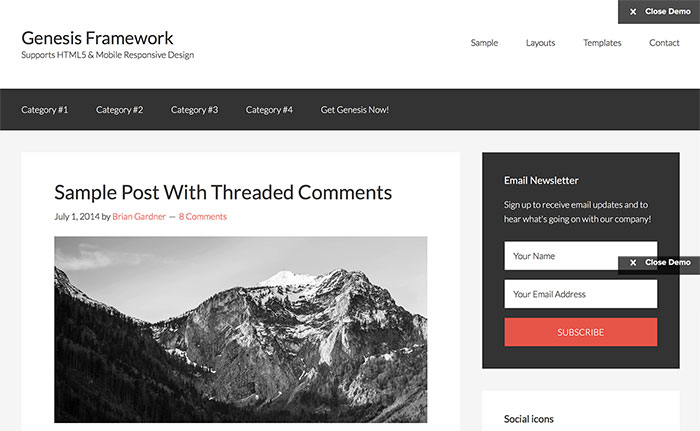
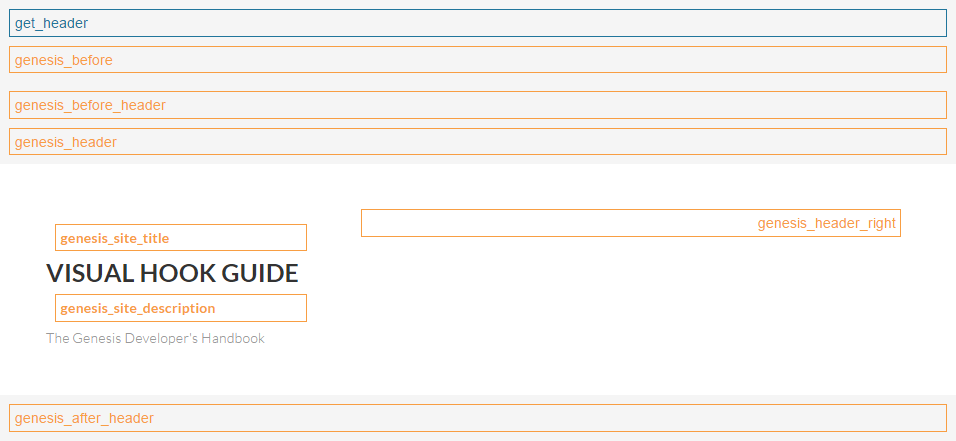
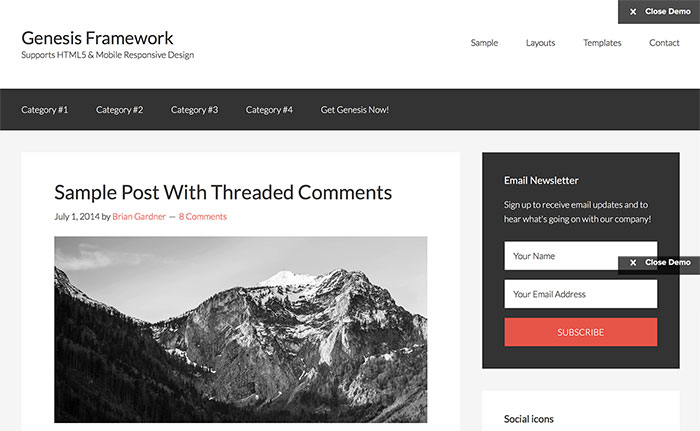
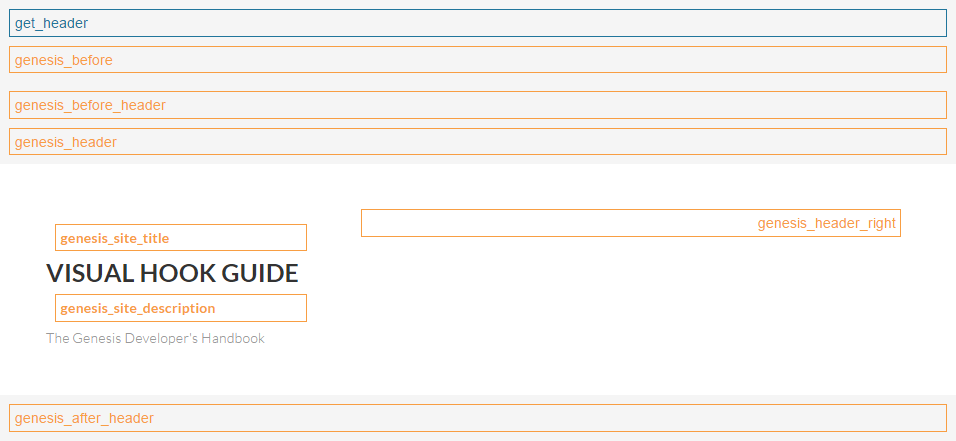
Genesis na realidade é um tema Framework. Framework é uma plataforma sobre o qual temas filho (child theme) é instalado. Isso significa que, assim como a instalação do core do tema do Genesis framework em seu site, você poderá e deverá enviar um tema filho para controlar a aparência do seu site, (Veja neste link meu artigo sobre child themes) – incluindo o design e o layout. O Framework cuidará da funcionalidade subjacente.
Graças à popularidade do Genesis Framework, há uma grande biblioteca de temas filhos (child themes) a escolher – cada um diferente do outro. Neste artigo, quando falamos sobre Gênesis, estamos de fato referindo-se ao framework e seus vários temas filhos.
Muitos desenvolvedores criam seus design e funcionalidades no tema filho e vendem comercialmente para os clientes que precisam de um site personalizado, a plataforma é easy-code ou seja você precisa codificar porém a codificação é amigável pois o Framework contém módulos prontos para serem utilizados.

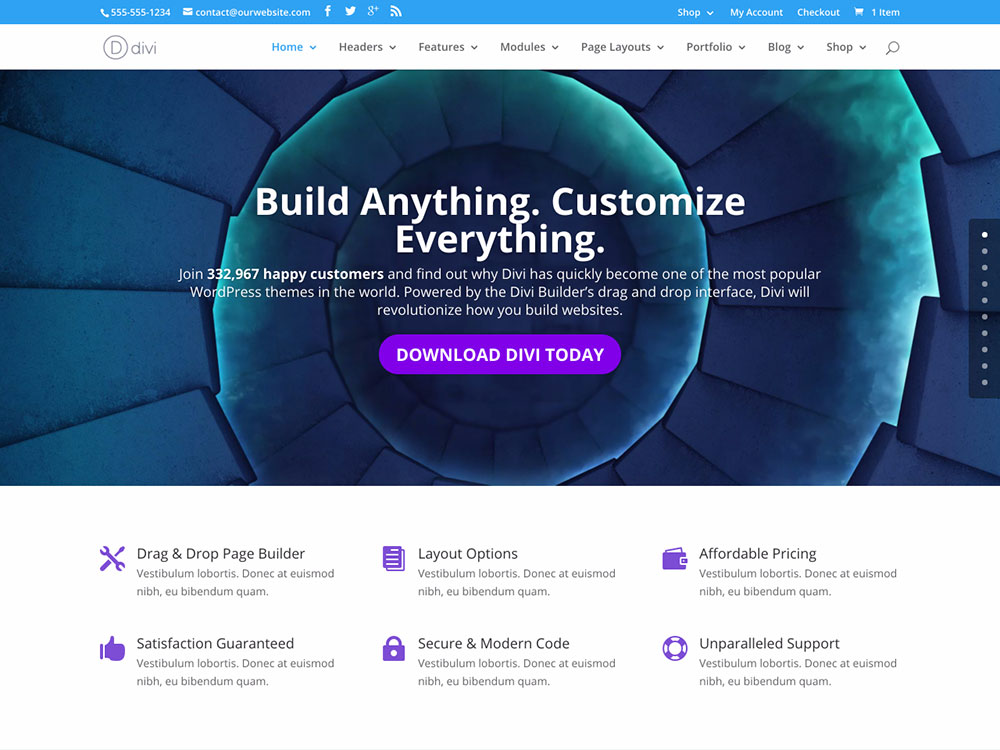
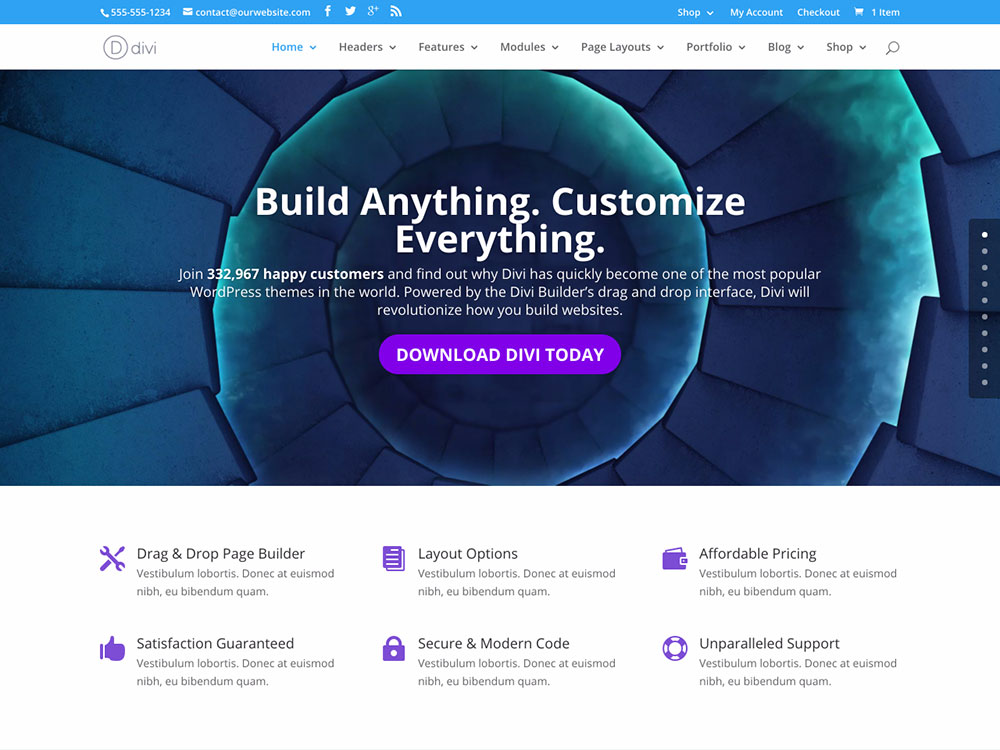
Divi theme
O Divi, por outro lado, é um tema mais autônomo. Embora existam temas filhos (child themes) para ele disponíveis, na maioria dos casos você simplesmente fará a instalação do Divi para o seu site WordPress e começará a construir. Isso não significa que você só tem uma aparência para o seu site ao escolher Divi, no entanto, como vamos explicar em breve.
Divi Templates vs Genesis Child Themes
Já que sabemos que os templates disponíveis para Divi não são child themes, mas , uma vez que eles permitem a você modificar a aparência do seu site de forma similar aos temas filhos (child themes) do Genesis, vale a pena discutir em conjuntos as características de cada.
Depois de instalado o Genesis framework no seu site WordPress, você poderá utilizar o Framework como seu tema ou fazer um upload de um tema filho (child theme) a StudoPress disponibiliza na compra do Framework um tema filho (child thems) filho padrão que pode ser customizado mas nada te impede de você criar o seu próprio tema.
*** Note que, para que não sobrescreva as configurações salvas será preciso criar um child theme do Framework Genesis pois se a StudioPress atualizar as features do Genesis sem um tema filho instalado, toda suas configurações se perderão. Este é o grande conforto de se criar um tema filho de seu Framework ***
Embora haja um número pequeno, mas crescente, de temas filhos (child themes) para o Divi disponíveis para download, o pacote do tema Divi inclui mais de 20 modelos ou layouts que podem ser aplicados ao seu site. Embora funcionem de forma diferente de verdadeiros temas filhos (child themes), esses modelos tornam mais fácil dar ao seu site um novo visual e adicionar o tipo de layout de página pré-construídos que você pode encontrar em um tema s filho (child theme).
Opções de customização de seu Website
O Genesis Framework tornou-se popular entre os desenvolvedores do WordPress que estão procurando uma base de código confiável e flexível para suas construções de site personalizados. Ao criar um tema filho para a estrutura, os designers são capazes de obter uma vantagem sobre o processo de desenvolvimento e tirar proveito do código subjacente, recursos e funcionalidade da estrutura para aplicar seus próprios projetos personalizados e recursos adicionais.

Isso é ótimo se você é um codificador com um olho para o design; se você não é, então o que você vê da estrutura e seu temas filhos (child themes) escolhido é o que você vai ter (na maior parte). Alguns child themes são fornecidos com uma pequena seleção de esquemas de cores que você pode escolher, enquanto outros incluem algumas opções de layout diferentes, mas não há muita personalização sem código oferecida pelo Genesis.
Quando se trata de critérios de personalização do site, se você é um desenvolvedor – ou está disposto (a) a aprender – então Genesis pode ser a melhor opção. Você tem uma plataforma robusta para o seu tema, com a capacidade de criar algo único.
Construtor Drag and Drop vs Código amigável para o desenvolvedor

Com o editor do Divi drag-and-drop, você pode rapidamente criar layouts customizados para seu website através de uma intuitiva interface do usuário. Além disso, o Divi builder inclui uma grande biblioteca de módulos que podem ser inseridos nos layouts. Você pode adicionar novas funcionalidades para seu website sem ter de tocar em nenhum código ou precisar confiar em plug-ins de terceiros.
Se você preferir trabalhar através de uma interface visual, enquanto ainda tem um grande controle sobre como o seu site parece, Divi e sua ferramenta de construção integrada é imbatível.
Sobre plug-ins e extensões
O Divi, e sua ferramenta de construção possui uma lista de recursos e riqueza de módulos nativos que podem ser inseridos em suas páginas e posts, é um pacote mais autônomo, ele realmente não cresceu no ecossistema de plugins ou extensões em torno para ele.
O Genesis, por outro lado, é particularmente bem servido por plugins e ferramentas de terceiros, e possui uma grande base de usuários que fazem coisas diferentes dos temas regulares, um número de plug-ins de terceiros gratuitos foram desenvolvidos especificamente para esse framework. Em suma, tem bastante plugins e extensions desenvolvidos pela comunidade.
Suporte e comunidade
Genesis framework está no mercado a um pouco mais de tempo, do que o Divi por isso é compreensível que tenha uma comunidade maior desenvolvida em torno dele. Além disso, a sua natureza de código amigável inspirou a aparição de uma série de recursos de terceiros, orientados para desenvolvedores onde códigos para Genesis e dicas são compartilhados.
Há também os fóruns de suporte ao usuário oficial fornecido pelo StudioPress – e também um grande número de desenvolvedores Genesis freelance no mercado, oferecendo seus serviços por uma valor fixo ou por hora.
Divi é um pouco mais isolado neste aspecto. Existem fóruns de suporte para o elegant Themes, onde você pode fazer perguntas ao pessoal do helpdesk e a comunidade em geral, e obter conselhos sobre como aproveitar ao máximo os temas, mas, o Divi não tem uma comunidade ou ecossistema que se compare com a do Gênesis. Isso , no entanto, parece estar mudando.
Qual deles você deve escolher?
Como você provavelmente já percebeu, não há um claro vencedor aqui. Ambas opções tem seus pontos fortes e fracos separadamente e cada um vai apelar para diferentes tipos de usuários de WordPress.
Se você não é um desenvolvedor, e você encontrou um tema filho (child theme) que vai de encontro às suas necessidades, então não há nenhuma razão para não fazer a compra deste framework. No entanto, é importante entender que você terá pouca oportunidade de personalizar seu site sem pesquisar o código, comprar um plug-in de terceiros ou contratar um desenvolvedor.
Por outro lado, se você é um desenvolvedor, escolhendo o Genesis Framework torna-se muito mais fácil ou criar seu próprio child theme a partir do zero ou personalizar um existente para construir o site sob medida que você precisa.
E se você não é um desenvolvedor, mas ainda gostaria de ser capaz de personalizar a aparência do seu site em detalhes – incluindo a mudança de fontes, cores, layouts, e muito mais – então Divi é de longe a melhor opção. A gama de modelos, que podem ser misturados e combinados – para não mencionar a ferramenta intuitiva de arrastar e soltar construtor e sua seleção de módulos – torna este um ótimo tema para a construção do tipo de site personalizado que você não seria capaz de pôr tudo junto.
Com preços similares para seus planos de acesso (Genesis framework a U$ 59,95) e (Divi builder a U$ 69,00) eles se resumem a quais temas têm os recursos e design que você está buscando – ou baseado em seu nível de habilidade de desenvolvimento para o site que você esteja apto(a) a construir.
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.