O Tema-filho
O Tema-filho e sua importância como coadjuvante no desenvolvimento de customizações é o que falarei neste post.
Também conhecido como Child-theme, é um tema que herda as funcionalidades e estilos de outro tema, chamado de tema pai. O Tema-filho é a forma recomendada de modificar um tema existente. É uma ótima pedida para quem quer alterar um tema e não quer perder as suas customizações quando ele for atualizado pelo WordPress ou pela empresa que o criou.
Por que usar temas filhos?
Há muitos motivos do porquê que você deve usar um tema filho:
- Se você modificar um tema diretamente e o tema for atualizado, suas modificações podem se perder. Ao usar um tema filho você se certifica de que suas modificações são preservadas.
- Usar um tema filho agiliza o desenvolvimento.
- Usar um tema filho é uma forma de aprender sobre o desenvolvimento de temas WordPress.
Como criar um tema filho:
Um tema filho consiste de ao menos um diretório (a pasta onde fica o tema) e dois arquivos (style.css e functions.php), que você precisa criar, então temos:
- a pasta ou diretório do tema filho
- o arquivo style.css
- o arquivo functions.php
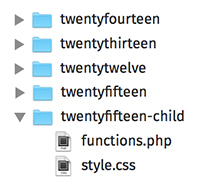
1. Crie a pasta ou diretório para o tema filho que será colocada em wp-content/themes. É recomendado (embora não obrigatório, especialmente se você estiver criando um tema para uso público) que o nome do diretório de seu tema seja procedido do sufixo ‘-child’. Você também deve se certificar de que não há espaços no nome da pasta do tema filho o que ocasionará erros. Na imagem de tela ao lado, o tema filho se chama ‘twentyfifteen-child’ indicando que o tema pai é o tema Twenty Fifteen.
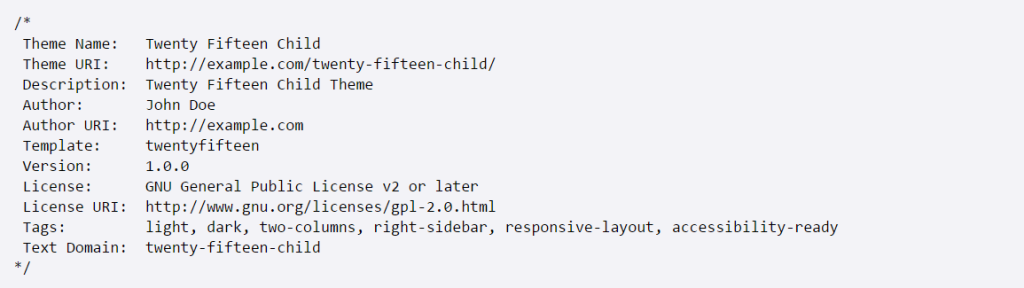
2. Crie a folha de estilos (style.css). A folha de estilos deve começar com o seguinte cabeçalho:

Algumas observações:
- Substitua o texto de exemplo pelos detalhes relevantes ao seu tema.
- A linha Template corresponde ao nome do diretório ou pasta do tema pai. O tema pai de nosso exemplo é o tema Twenty Fifteen, então Template deve ser twentyfifteen. Se está trabalhando com um tema diferente, você deve modificar isso para o nome do tema que estiver usando.
- O arquivo style.css é o único é obrigatório, mas functions.php é necessário para enfileirar os arquivos corretamente.
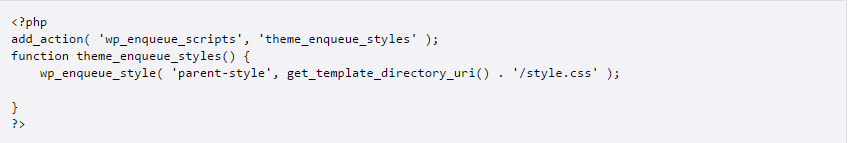
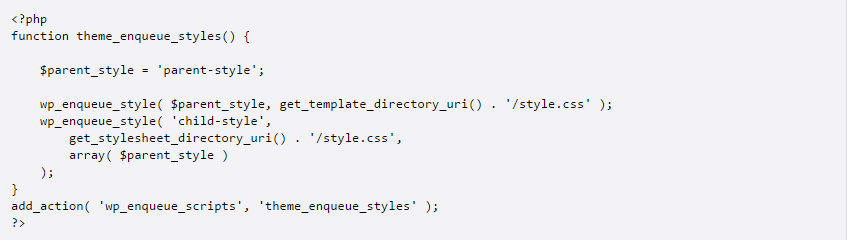
3. O passo final é enfileirar as folhas de estilo do tema pai e do tema filho. Observe que o método anterior de criação de temas filhos usava @import:, este método não é considerado uma boa prática. Atualmente a prática adequada é enfileirar as folhas de estilo usando wp_enqueue_scripts action e wp_enqueue_style() no arquivo functions.php de seu tema-filho.

A folha de estilo do seu tema filho geralmente será carregada automaticamente. Se não, você vai precisar enfileirá-la também. Definir ‘parent-style’ como uma dependência irá garantir que a folha de estilo do tema filho seja carregado logo após. Saiba mais (em inglês) :

Seu tema-filho está pronto agora, para a ser ativado. Faça log-on na área administrativa do seu painel de controle do WordPress indo em Aparência > Temas. Você deverá ver seu tema-filho listado e pronto para a ativação. (Se a sua instalação do WordPress tem a opção multi-site habilitado, então você pode precisar mudar para o painel de controle de rede para permitir que o tema seja habilitado (dentro da guia Administração de temas da rede (Network Admin themes)). Você pode, em seguida, voltar ao seu painel de administração WordPress site específica para ativar seu tema-filho).
Nota: Você pode precisar salvar novamente em seu menu em Aparência > Configurações > Menus, após ativar o tema-filho.
Arquivos Templates
Se você quer mudar mais do que apenas a folha de estilos, seu tema pode sobrepor alguns arquivos do tema pai: Simplesmente inclua um arquivo de mesmo nome no diretório do tema-filho, e isso sobrescreverá o arquivo equivalente no diretório do tema pai quando seu site for carregado. Por exemplo, se você quiser alterar o código PHP para o cabeçalho do site, você pode incluir uma header.php no diretório do seu tema-filho, e esse arquivo será usado em vez do header.php do tema pai.
Você também pode incluir arquivos no tema-filho que não estão incluídos no tema pai. Por exemplo, você pode querer criar um modelo mais específico do que é encontrado em seu tema principal, como um modelo para uma página ou categoria de arquivo específico. Consulte o Template Hierarchy para mais informações sobre como WordPress decide o modelo a ser usado.
Usando functions.php
Ao contrário do style.css, o functions.php de um tema-filho não substitui o seu homólogo pai. Em vez disso, ele é carregado além do functions.php do pai. (Especificamente, ele é carregado antes do arquivo pai.)
Dessa forma, o functions.php de um tema-filho fornece um método inteligente, sem problemas de modificar a funcionalidade de um tema pai. Digamos que você deseja adicionar uma função do PHP para o seu tema. A maneira mais rápida seria abrir seu arquivo functions.php e colocar a função lá. Mas isso não é inteligente: A próxima vez que seu tema é atualizado, a sua função desaparecerá. Mas há uma outra maneira, mais inteligente: você pode criar um tema-filho, adicionar um arquivo functions.php nele, e adicionar sua função para esse arquivo. A função irá fazer exatamente o mesmo trabalho , com a vantagem de que ele não será afetado por futuras atualizações do tema pai. Não copie o conteúdo completo de functions.php do tema dos pais em functions.php no tema-filho.
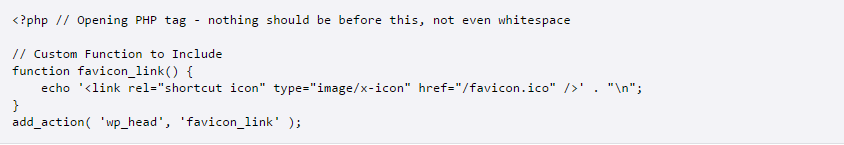
A estrutura de functions.php é simples: Uma tag PHP aberta no topo, e abaixo dele. Nele você pode colocar tantas quantas funções como você desejar. O exemplo abaixo mostra um arquivo functions.php elementar que faz uma coisa simples: Adiciona um link favicon para o elemento de cabeça de páginas HTML.

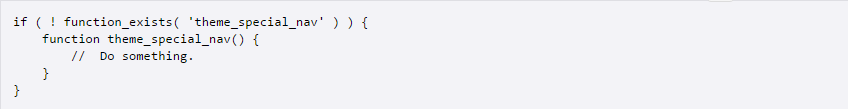
Dica para desenvolvedores de temas. O fato de o functions.php do tema-filho ser carregado primeiro significa que você pode fazer as funções de usuários do seu tema plugáveis, isto é, substituível pelo tema-filho por declará-lo condicionalmente, por exemplo:

Dessa forma, um tema-filho pode substituir uma função PHP do tema pai, simplesmente declarando-a de antemão.
Referenciando / Incluindo arquivos em seu tema-filho
Quando você precisar incluir arquivos que residem dentro da estrutura de diretórios do seu tema-filho, você vai usar get_stylesheet_directory (). Porque style.css do template pai passa a ter style.css do seu tema-filho, e seu style.css reside na raiz do subdiretório do seu tema-filho, get_stylesheet_directory () aponta para diretório do seu tema-filho (não o diretório do tema pai).
Aqui está um exemplo, utilizando require_once, que mostra como você pode usar get_stylesheet_directory ao fazer referência a um arquivo armazenado dentro de estrutura de diretórios do seu tema criança.
require_once (get_stylesheet_directory() . ‘/myincluded_file.php
Bom é isso pessoal, espto que este artigo dê uma boa primeira visão de como funciona os temas-filhos que são uma “mão na roda” para desenvolver modificações nos temas bem como manter estas modificações sem perder o que foi desenvolvido quando os temas Pai forem atualizados pelos seus fabricantes.
Fonte: codex.wordpress.org
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.