por Lee Araujo | out 27, 2019 | Tutoriais
Recentemente me perguntaram por um plugin que ajuda a manter o site seguro. E nas minhas caçadas encontrei o WPS Hide Login, este plugin é uma mão na roda para evitar que nossa área de administracão seja facilmente hackeada ou invadida. A vantagem desse plugin é que ele é muito facil de configurar e é uma mão na roda na proteção contra invasões e bem sabemos da importancia de termos um plugin que ajuda a manter o site seguro, uma vez que certamente todos já ouvimos falar de histórias que pessoas perdem seus blogs ou sites por terem sido invadidos.
Esta invasáo se dá, justamente na pagina /wp-admin, por ser uma pagina padrão da instalação do WordPress, hackers ou usuários mal-intencionados que já sabem disso, acham facilmente esta área de administração dos sites de WP e fazem tentativas de invasão muitas vezes bem sucedidas onde, depois de acessarem a área de administração do seu site podem trocar a senha do usuário administrador e com isso, você perderá totalmente o acesso a seu site, tendo uma dor de cabeça gigante para recuperar novamente.
O WPS Hide Login é um plug-in muito leve que permite alterar com facilidade e segurança o URL da página do formulário de login para o que você quiser. Não literalmente renomeia ou altera arquivos no núcleo, nem adiciona regras de reescrita. Ele simplesmente intercepta solicitações de página e funciona em qualquer site WordPress. O diretório wp-admin e a página wp-login.php se tornam inacessíveis, portanto, você deve marcar ou lembrar o URL. Desativar este plugin leva seu site de volta exatamente ao estado em que estava antes. Simples e fácil.
Para instalar o plugin siga este tutorial em video:
Espero que com esse hack eu tenha te ajudado a manter o seu site mais seguro, você pode baixar o plugin pelo instalor de plugin dentro da pagina de administração do WordPress ou fazer o download da página oficial do plugin aqui e instalá-lo manualmente.
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.

por Lee Araujo | fev 20, 2017 | Tutoriais
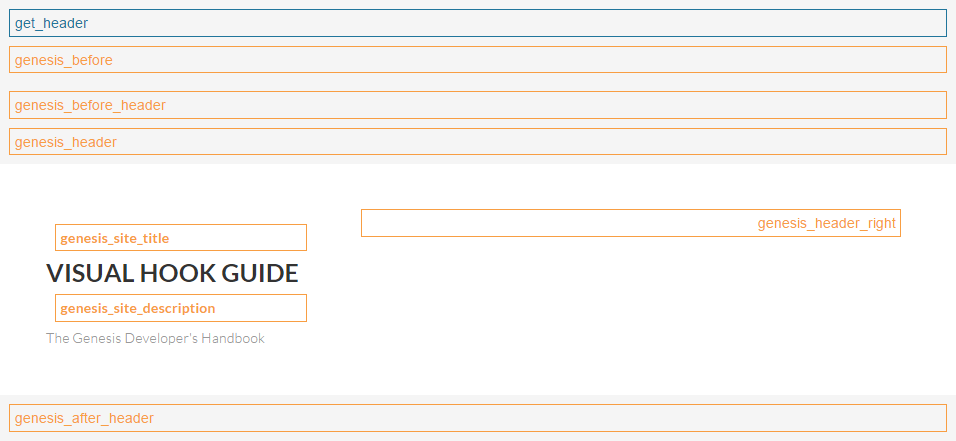
WordPress Hooks Ações e Filtros
WordPress Hooks Ações e Filtros, é um assunto que muita gente que está iniciando no desenvolvimento para WordPress se pergunta é a respeito dos Hooks que é um lugar onde você pode adicionar seus próprios códigos ou modificar o que o WordPress faz por padrão. O Hook um recurso muito utilizado para quem quer desenvolver seus próprios temas com funções e para quem também deseja desenvolver plug-ins para o WordPress.
Fiz muitas pesquisas sobre esse tema, pois o que encontrei na web explica, porém não de uma forma “amigável” ao entendimento de quem está iniciando no desenvolvimento e este artigo publicado por Zac Gordon da equipe da Treehouse, foi o que achei mais amigável, então resolvi publicar um post a respeito. Espero que vocês aproveitem o conteúdo.
WordPress Hooks: Ações, Filtros, e Exemplos
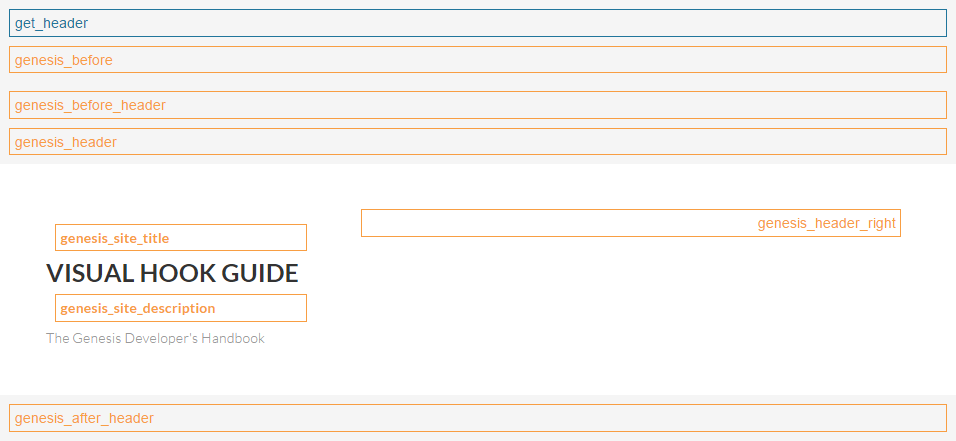
Hooks no WordPress permitem aos desenvolvedores amarrarem facilmente seus próprios códigos com o código base (core code) temas e plugins. Neste artigo, nós descobriremos o que são os Hooks, e vamos passar dos diferentes tipos de hooks e ver alguns exemplos dos hooks em ação.
Definição dos termos
Um gancho é um termo genérico no WordPress que se refere a lugares onde você pode adicionar seu próprio código ou alterar o que o WordPress está fazendo ou saída por padrão. Existem dois tipos de ganchos no WordPress: Ações e Filtros.
Uma Ação no WordPress is um hook que é disparado em um determinado momento quando o WordPress está executando e te permite tomar uma ação. Isso pode incluir coisas como criar um Widget quando o WordPress está inicializando ou enviando um Tweet quando alguém publica um post.
Um Filtro no WordPress permite você obter e modificar dados antes de serem enviados para a base de dados ou browser. Alguns exemplos de filtros incluem a personalização de como trechos são exibidas ou adicionam algum código personalizado ao final de uma postagem no blog.
No início, pode ser um pouco confuso para descobrir se algo é uma ação ou um filtro. Uma importante diferença é que quando você trabalha com um filtro, você vai receber um pedaço de dados e em seguida, no final de sua função, você tem que retornar esses dados de volta.
Com uma ação, por outro lado, você não está recebendo modificação de dados, você simplesmente terá um lugar no tempo de execução de WordPress, onde você pode executar seu código.
Tipos de Hooks: Actions (Ações) e Filters (Filtros)
O Codex do Wordpres (documentação oficial da plataforma) tem duas importantes páginas que podem lhe ajudar a se orientar sobre quais Hooks estão disponíveis no WordPress.
The WordPress Action Reference page has available actions listed by the following categories:
A Pagina de referência do WordPress tem à disposição Actions listados pelas seguintes categorias:
O Codex também tem uma página similar Filter Reference page que lista as seguintes categorias:
Muitos destes Hooks Filtros são separados em subcategorias: Leitura de banco de dados e Escritas de banco de dados. Isso depende se você está lendo do banco de dados antes de exibir em uma página ou editando uma tela, ou se você está escrevendo código antes de salvar dados no banco de dados.
Trabalhar com Hooks no WordPress começa com descobrir o Hook que você precisa para amarrar seu código e, em seguida, escrever o código para modificar os dados que você precisa ou executar qualquer ação que você precisa.
Se você ficar travado, ou você não tem certeza qual Hook usar, geralmente você pode descobrir isso buscando algo como: “. WordPress Actions para [o que você quiser ligar]” O WordPress Stackexchange (Site de perguntas e resposta do Stack Exchange de WordPress) tem uma série de resultados com perguntas como esta também.
Como adicionar e remover suas proóprias funções
Se você deseja de fazer suas próprias funções, o processo é bem simples. Primeiro você precisa saber algumas informações. Para Actions (Ações), você vai querer saber o nome do Hook, bem como quando exatamente ele é executado. Para os Filters (filtros), você também precisa saber o nome do Hook, mas você quer saber o valor que você vai obter e que tem de retornar, também. O bit final de informação que você precisa, é o nome da função onde você tem todo o seu código.
Como converter um Hook para uma Action (Ação)
add_action( $hook, $function_to_add, $priority, $accepted_args );
Os parâmetros requeridos da funçao add_action são o Hook e função a serem adicionados. A prioridade é um valor inteiro opcional baseado numa escala de 1 a 999 que determina a prioridade de ordem para funções ligadas a esse gancho específico. Maior prioridade significa que ele é executado mais tarde, prioridade mais baixa significa mais cedo. O último parâmetro é usado com menor frequência e é para quando você precisa passar ou aceitar vários argumentos.
Como converter um Hook into para um Filter (Filtro)
add_filter( $tag, $function_to_add, $priority, $accepted_args );
O add_filter funciona da mesma forma que o add_action. Você terá que ter cuidado também , porque às vezes um hook existe tanto como uma ação e um filtro, ou um filtro e uma função. Você verá a diferença real com a função real que você chama.
Lembre que, para um filtro, a function_to_add ambos recebem um valor e tem que retorná-lo no final da função. As ações, por outro lado, simplesmente executam o código de que precisam e não retornam um valor.
Como remover um Hook de Actions e Filters
Para remover um hook é bastante simples. Use a função remove_action ou remove_filter juntamente com o nome do hook, função e prioridade. A prioridade é opcional e útil se você tiver que desengatar uma função que está ligada mais de uma vez e você só deseja remover uma ocorrência específica dessa função.
remove_action( $tag, $function_to_remove, $priority );
remove_filter( $tag, $function_to_remove, $priority );
Agora que examinamos os conceitos básicos de como as funções são conectada (hooked) e desconectada (unhooked), vamos dar uma olhada em alguns exemplos do mundo real de alguns Hooks diferentes em ação.
Exemplos de WordPress Hooks em Ação
Existem mais de 200 ganchos no WordPress. Abaixo você encontrará alguns exemplos de ganchos comuns em uso.
Registrar um Custom Menu no Admin
function register_my_custom_menu_page() {
add_menu_page( 'custom menu title', 'custom menu', 'manage_options', 'myplugin/myplugin-admin.php', '', 'dashicons-admin-site', 6 );
}
add_action( 'admin_menu', 'register_my_custom_menu_page' );
No exemplo acima você pode ver a função register_my_custom_menu_page sendo conectada ao Hook de ação admin_menu. Isso permite que você execute o código quando o menu de administração está sendo gerado. Isso é mais comumente usado para adicionar um link de menu personalizado para um plug-in ou tema.
Alterar o comprimento do techo
function excerpt_length_example( $words ) {
return 15;
}
add_filter( 'excerpt_length', 'excerpt_length_example' );
Neste exemplo, estamos usando o filtro excerpt_length, que nos fornece um número inteiro que determina o comprimento usado com the_excerpt (). Se você não tiver certeza sobre qual valor é passado para um filtro, você pode pesquisar o código core do WordPress para apply_filters (‘filter_name’ e olhar mais a fundo o que está acontecendo com esse filtro.
Hook na publicação de um Post
function publish_post_tweet($post_ID) {
global $post;
// Code to send a tweet with post info
}
add_action('publish_post', 'publish_post_tweet');
No pseudo exemplo acima, você pode ver que estamos conectando em uma ação chamada “publish_post”, que é executado quando um post é publicado. Você pode usar isso para fazer algo como enviar um tweet com informações sobre o post publicado.
O código real para isso é mais complexo do que temos espaço para cobrir, mas serve como um bom exemplo de uma ação que você pode executar quando uma postagem é publicada.
Hook na inicialização do Widget
function create_my_widget() {
register_sidebar(array(
'name' => __( 'My Sidebar', 'mytheme' ),
'id' => 'my_sidebar',
'description' => __( 'The one and only', 'mytheme' ),
));
}
add_action( 'widgets_init', 'create_my_widget' );
Criar um widget é uma ação muito simples e comum para adicionar a um tema ou plugin. Ao fazê-lo, tem de ligar à acção widget_init. Este gancho permite que você execute seu código quando widgets estão sendo gerados dentro do WordPress, por isso é o gancho perfeito para adicionar seus próprios widgets ao mesmo tempo.
Hook nos scripts de Front-end e estilos
function theme_styles() {
wp_enqueue_style( 'bootstrap_css', get_template_directory_uri() . '/css/bootstrap.min.css' );
wp_enqueue_style( 'main_css', get_template_directory_uri() . '/style.css' );
wp_enqueue_script( 'bootstrap_js', get_template_directory_uri() . '/js/bootstrap.min.js', array('jquery'), '', true );
wp_enqueue_script( 'theme_js', get_template_directory_uri() . '/js/theme.js', array('jquery', 'bootstrap_js'), '', true );
}
add_action( 'wp_enqueue_scripts', 'theme_styles' );
This is a commonly-used hook and one that you learn quite early in WordPress development. It allows you to generate a URL stylesheets and JavaScript files on the front-end of your theme. This is the preferred method of linking to CSS and JS, rather than hardcoding the links in your theme header.
Este é um hook comumente usado e que você aprende bastante cedo no desenvolvimento do WordPress. Ele permite que você gerar um URL stylesheets e arquivos JavaScript no front-end do seu tema. Este é o método preferido de ligação para CSS e JS, em vez de hardcoding os links no cabeçalho do seu tema.
Este foi um artigo de introdução a hooks do WordPress, escrito pelo Zac Gordon e transcrito por mim. Deseja mergulhar mais a fundo nos Hook do WordPress? Para os autodidatas eu recomendo consutar o Codex da plataforma em WordPress Codex ou conhecer o curso do Zac na Treehouse neste link.
Espero que tenham gostado, deixem seus comentários.
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.

por Lee Araujo | dez 20, 2016 | Tutoriais

WP Clone by WP Academy
Olá Pessoal!
Hoje vou falar de um plugin muito interessante e que é uma mão na roda para os administradores de site. Este plugin é o WP Clone by WP Academy, desenvolvido pelo Marc da WP Acadmy.
O WP Clone é um plugin de backup muito fácil de utilizar e que copia um site inteiro desde posts/páginas até a base dedos e de fácil acesso bastando para isso instalar o plugin no site de origem, fazer o backup, ele criará uma URL a qual será utilizada para fazer o restore de seu site assim que você criar em seu localhost uma instalação limpa do zero do wordpress.
Não é preciso criar a base com o mesmo nome contudo eu recomendo pois, assim você mantém o nome das mesmas tabelas em caso e ser preciso fazer uma manutenção na base de dados.
Neste post, eu vou mostrar o passo-a-passo e como instalar fazer o backup e restaurar um site completo me local host. Vamos lá? mãos a obra?
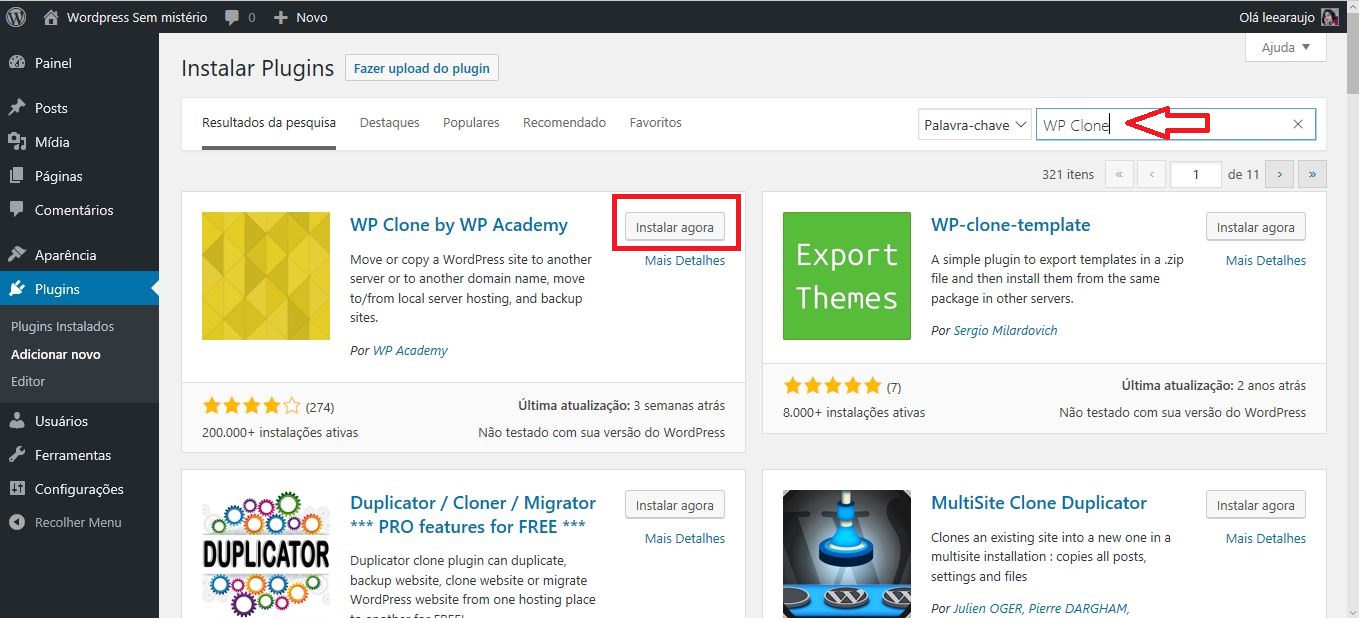
Passo 1 – Instalando e ativando o plugin
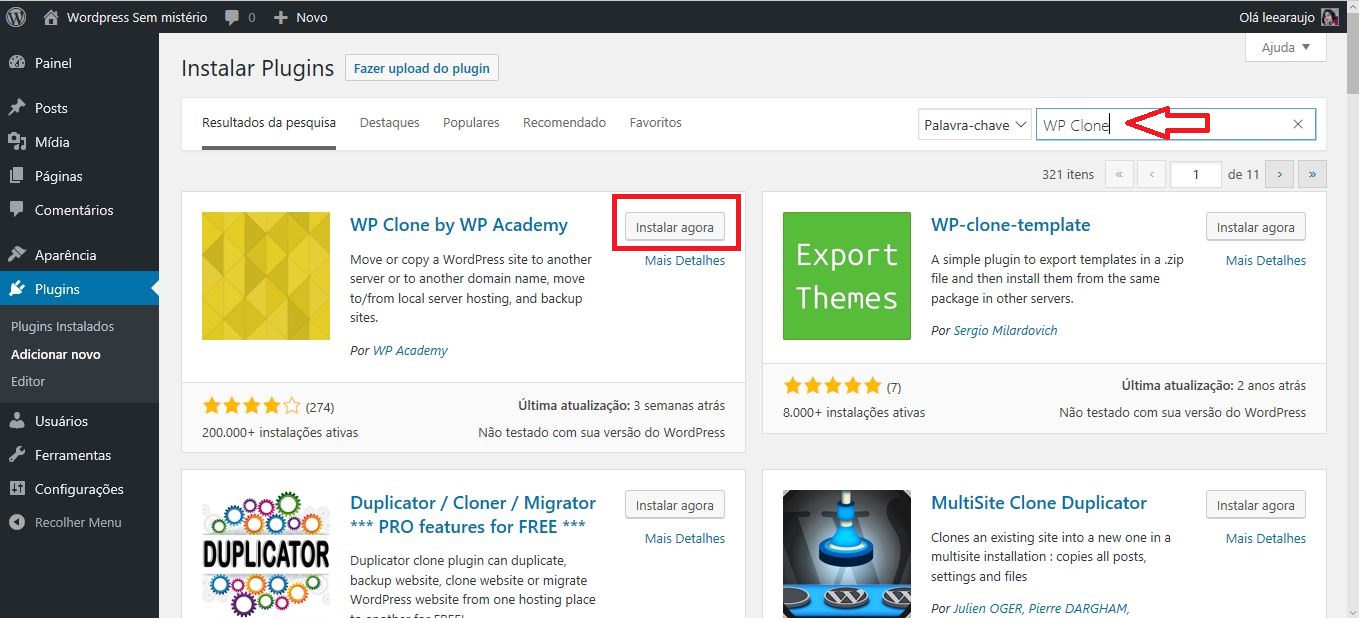
O Plugin WP Clone é gratuito e pode ser baixado aqui na área de plugins da WordPress.org ou através da parea de plugns no painel de administrador do seu site:

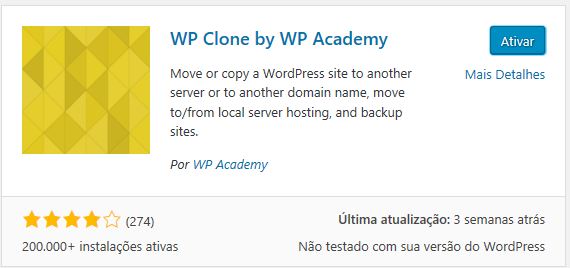
Clique no botão “Instalar agora” como estamos utilizando o WordPress 4.7 ele fará a instalação do plugin e, ao terminar, no lugar do botão “Instalar agora” aparecerá um novo botão chamado Ativar. Faça a ativação do plugin clicando neste botão.

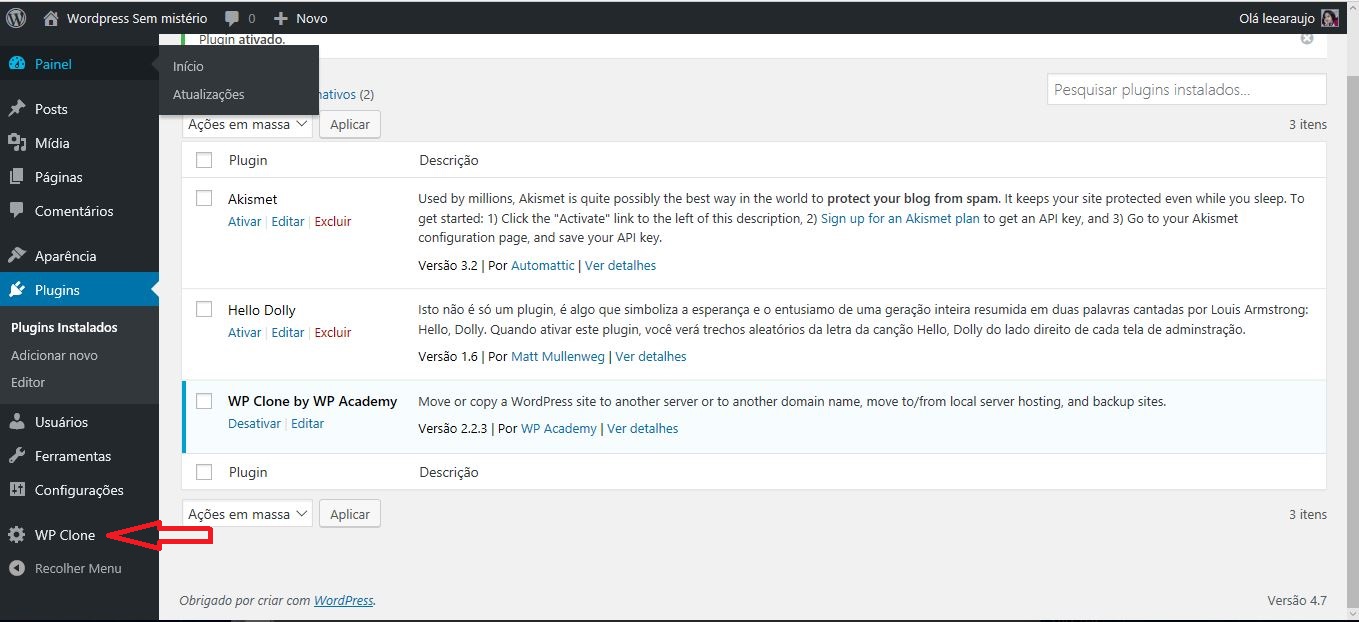
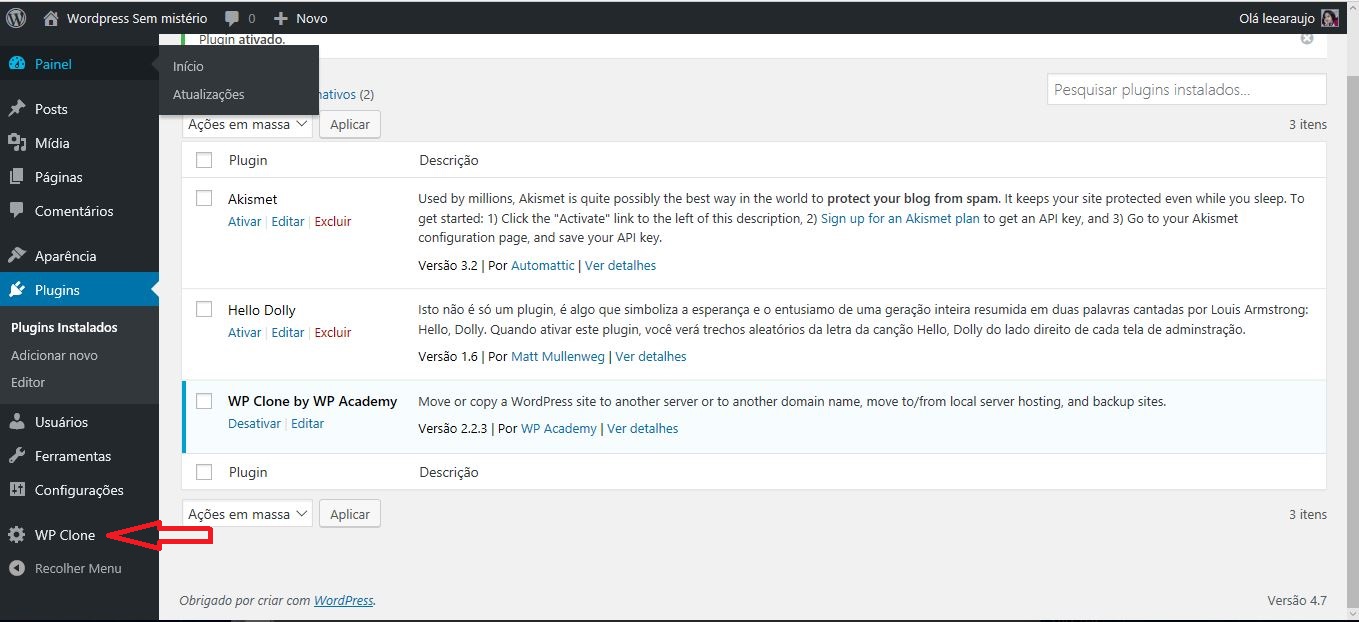
O WordPress nos redirecionará para a página de plugins, e destacará o plugin recentemente instalado.
Ainda no painel de administrador menu lateral do canto esquerdo você perceberá um novo item no menu, a figura de uma engrenagem com a label WP Clone.

Passo 2 – Instalando, ativando o plugin e fazendo o Backup do site.
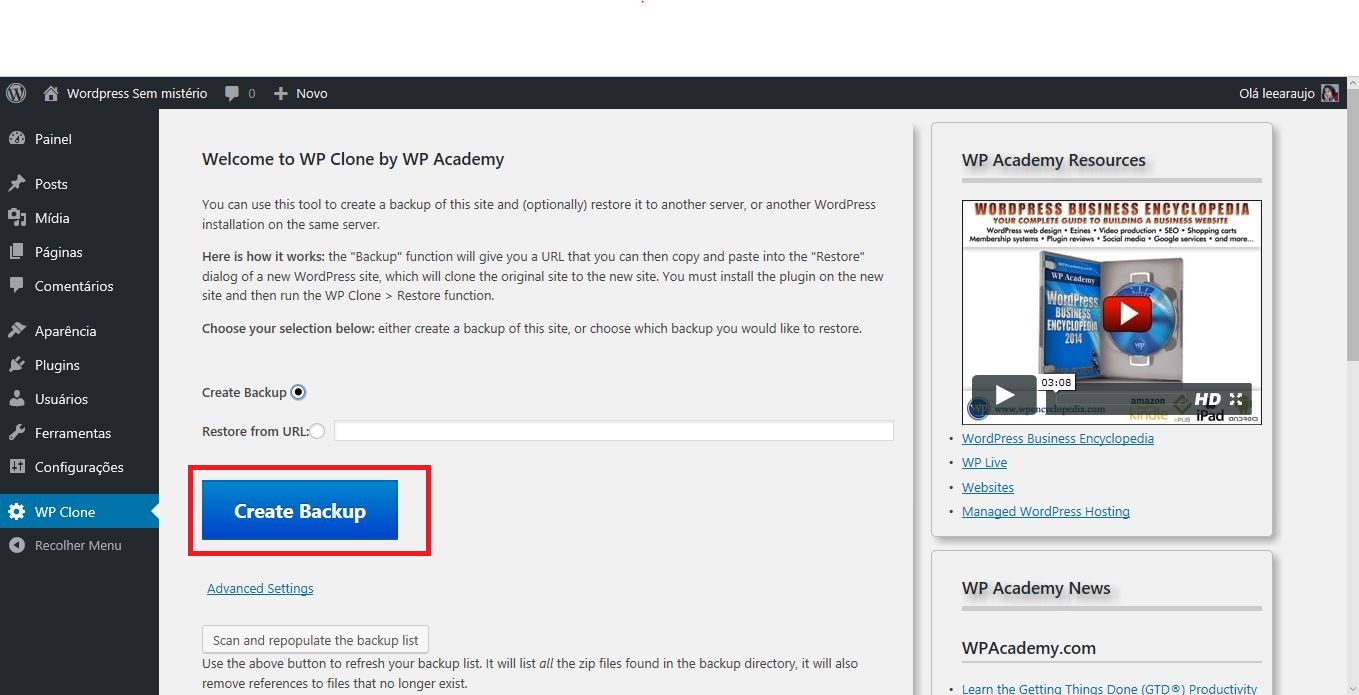
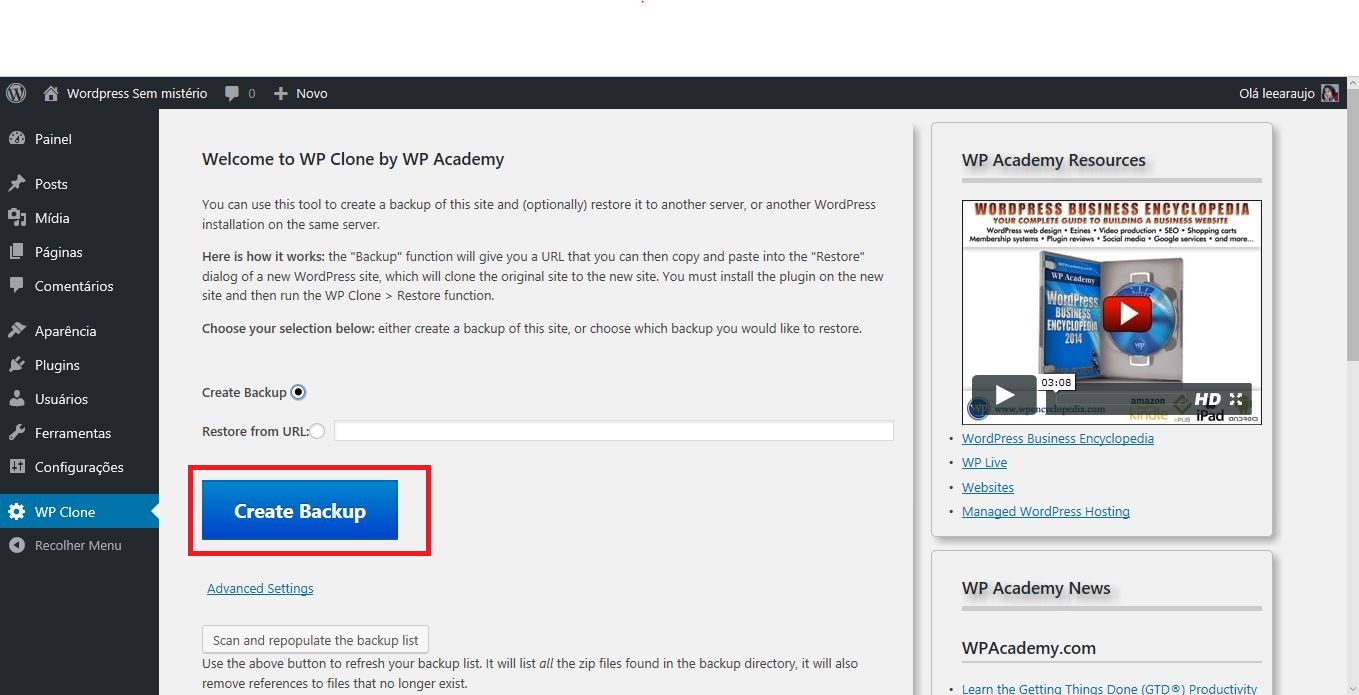
Ao clicarmos no Ícone da WP Clone abrirá a pagina onde faremos a configuração do pluging para que ele copie todo o seu site da seu provedor de hospedagem e replique ele no seu localhost.
Selecione o radio button “Create Backup” e clique no batão logo abaixo “Create Backup“. Um Popup surgirá na página informando que esta ação levará alguns minutos clique no botão Ok.
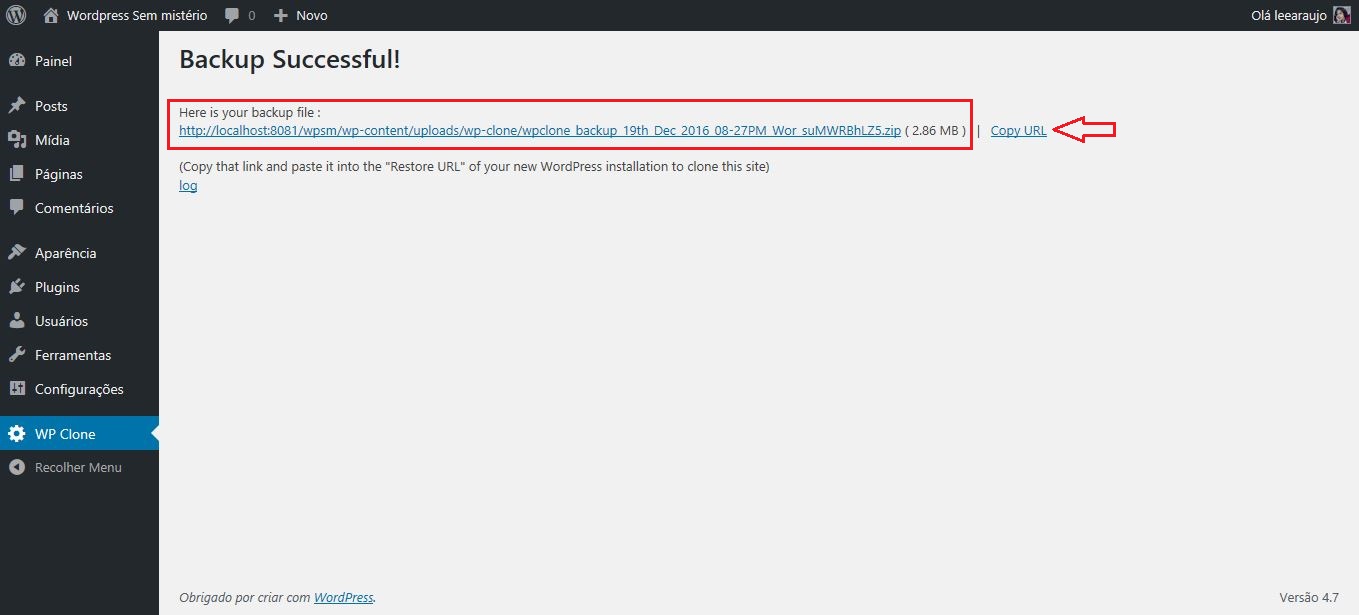
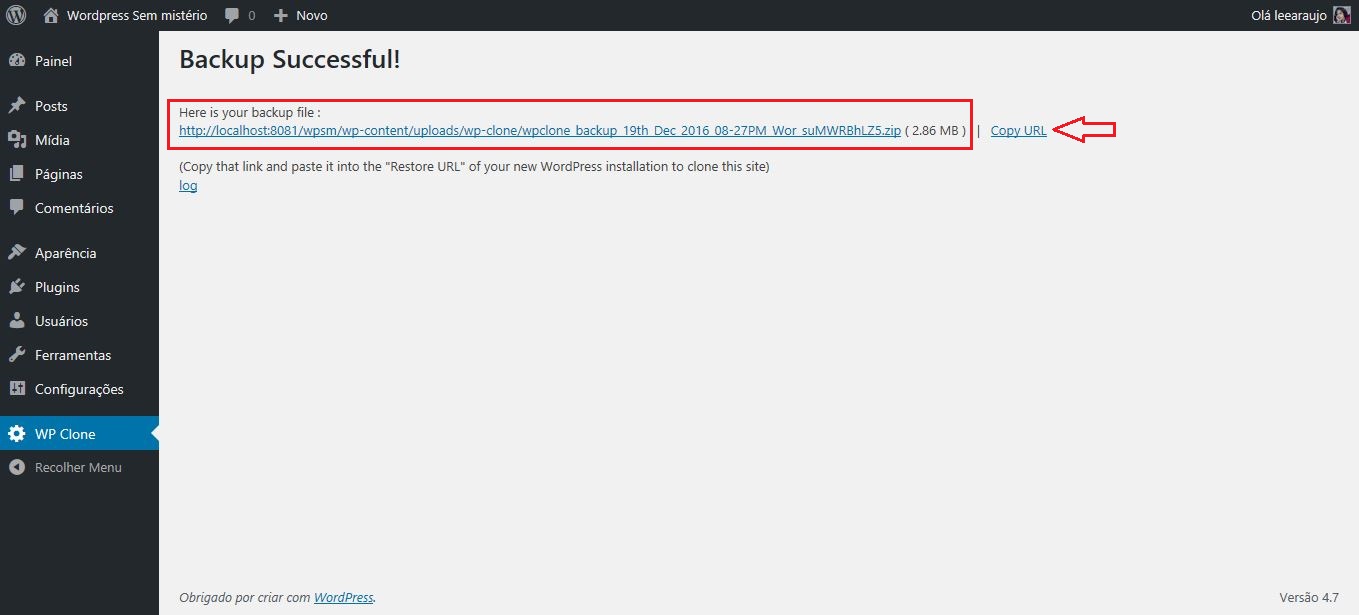
Após algum tempo uma tela de Sucesso Será exibido conforme segue, anote a URL criada pois será esta URL que utilizaremos para restaurar o nosso site em Localhost. para isso clique no link copy URL que o link irá para a memória do computador.

Feito o backup vamos para o próximo passo.
Passo 3 – Efetuando o restore do site para o localhost.
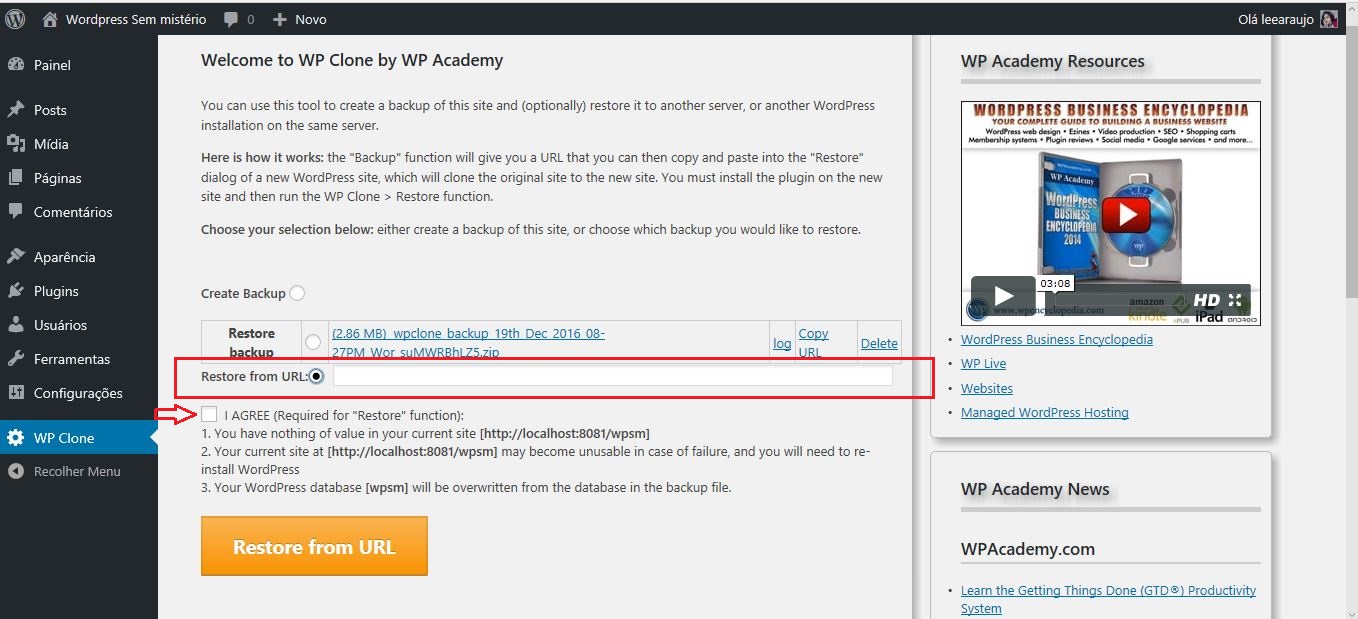
Bem agora vamos acessar o site em localhost e fazer o restore utilizando aquela URL que copiamos para a memória do computador.

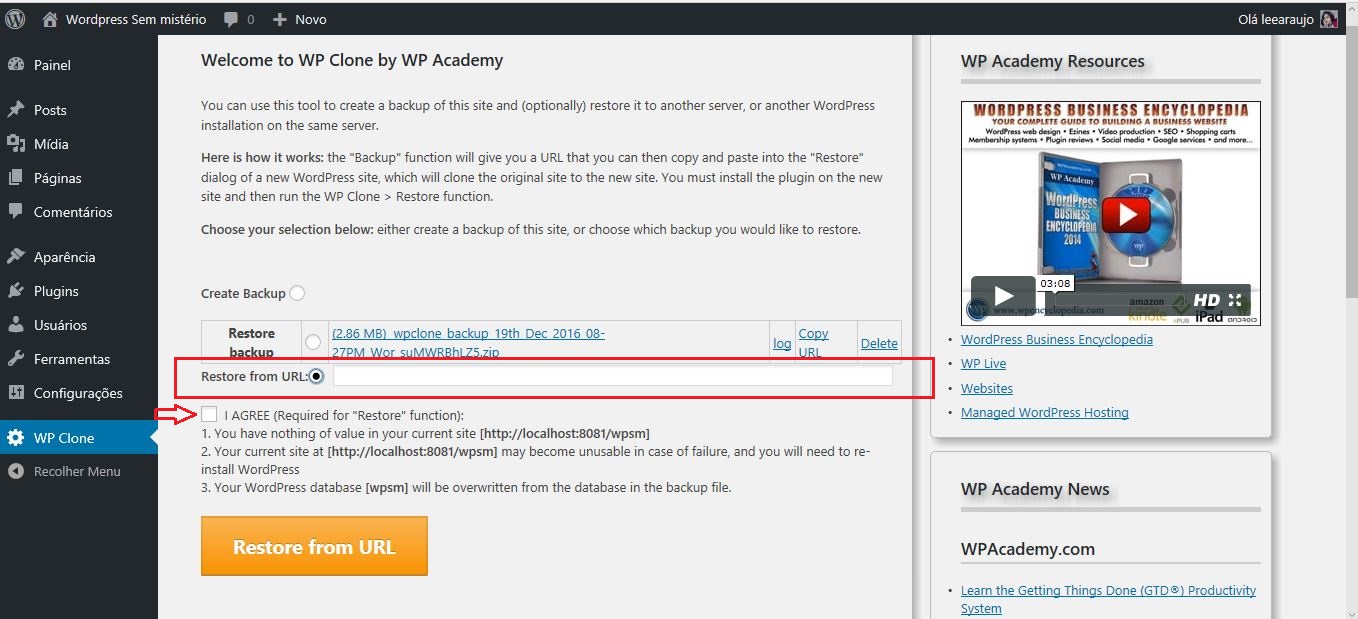
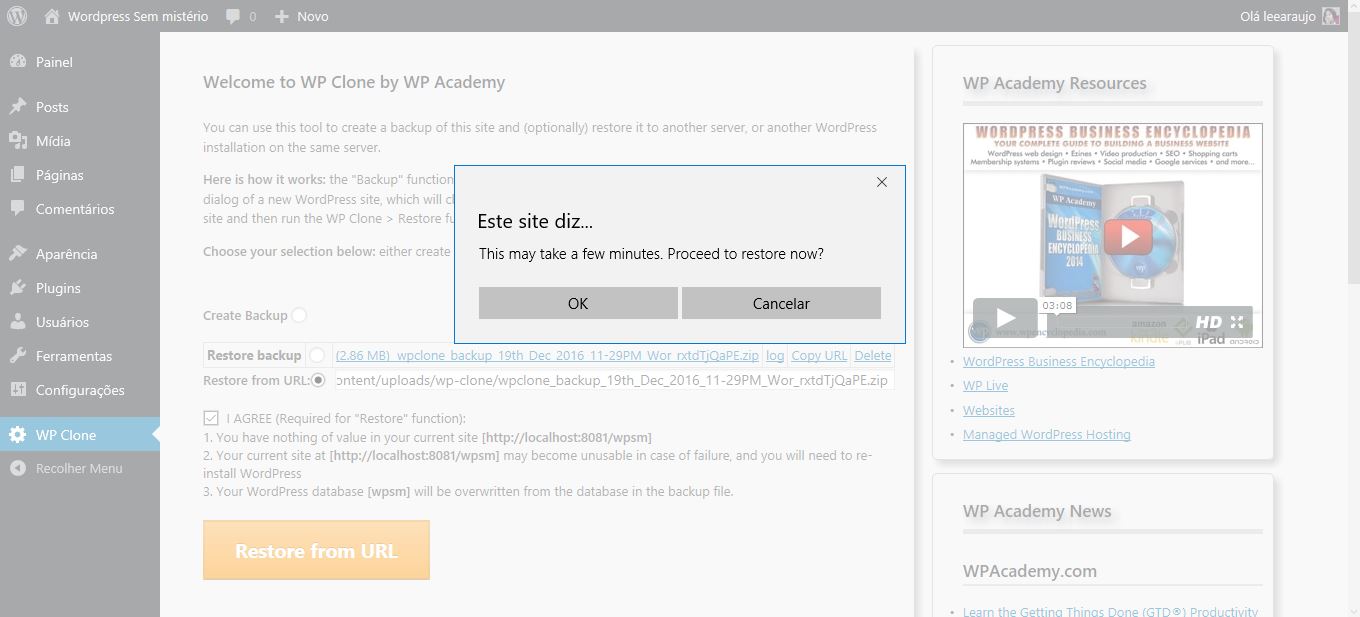
Desta vez, clicaremos no radio button em Restore from URL e na caixa de texto colaremos a URL gravada na memória, marcamos também a check box onde aceitamos os riscos de um probleam em caso de falha no processo (mas são muito raros os casos nos quais estes problemas acontecem) E clicamos no Botão Restore from URL.
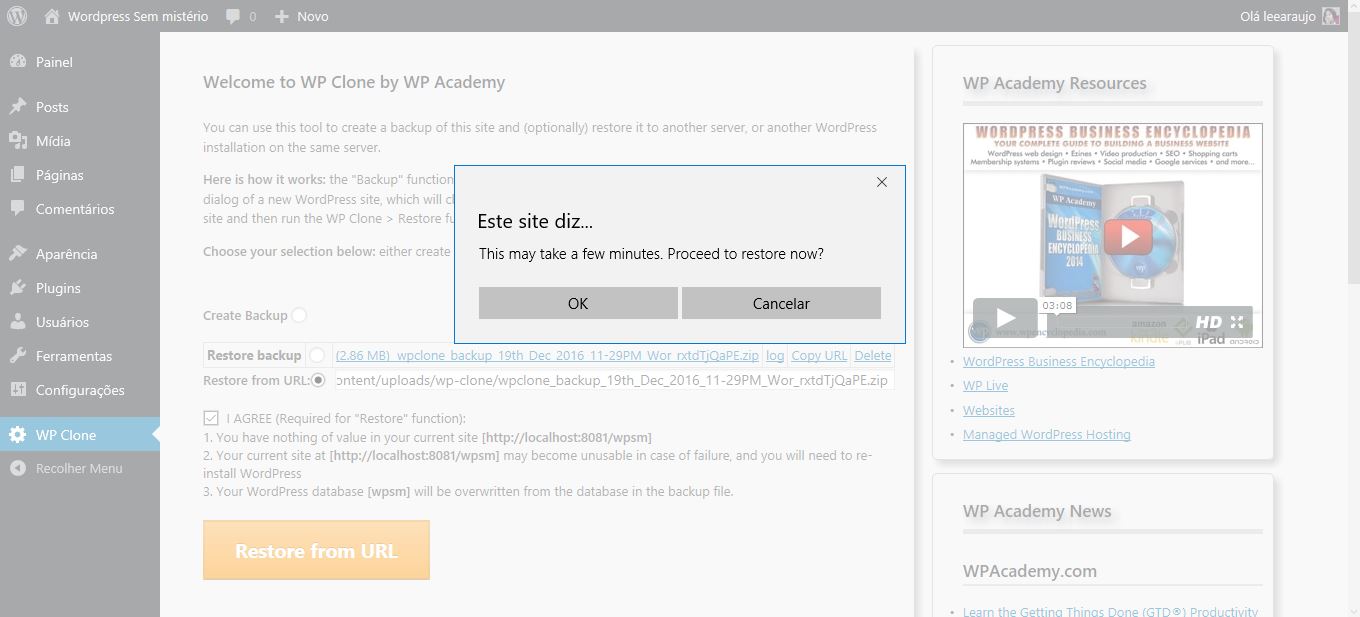
Mais uma vez um Popup surgirá na página informando que esta ação levará alguns minutos clique no botão Ok.

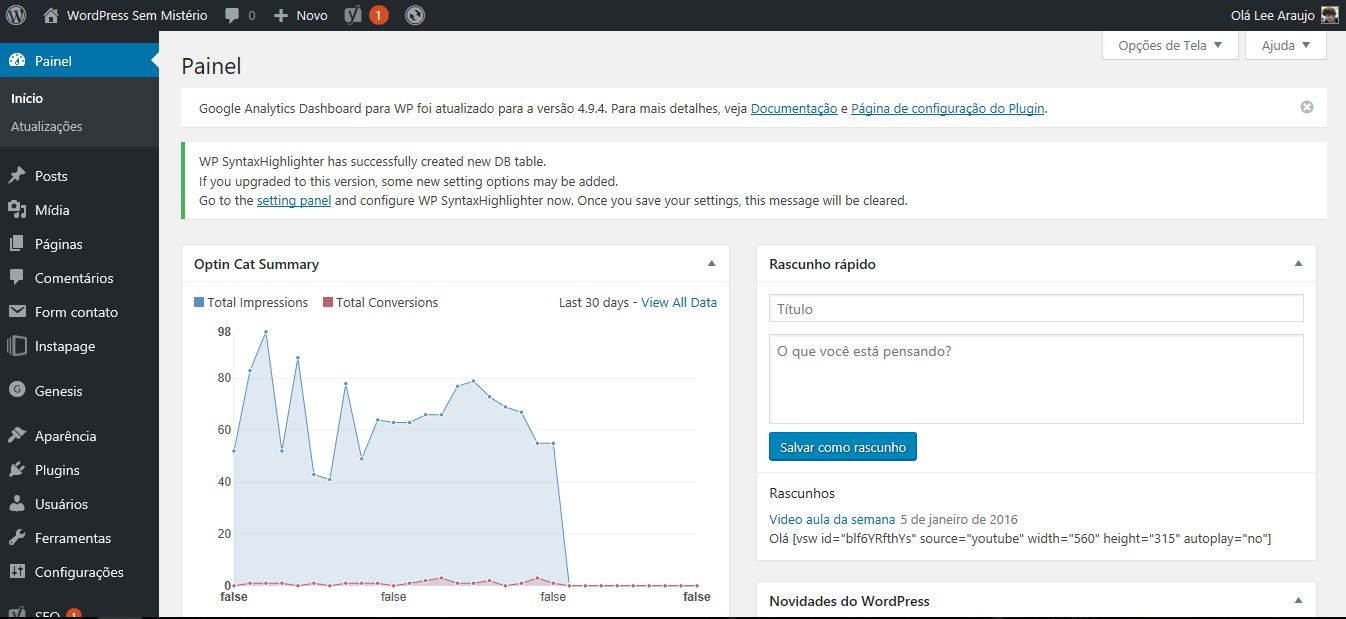
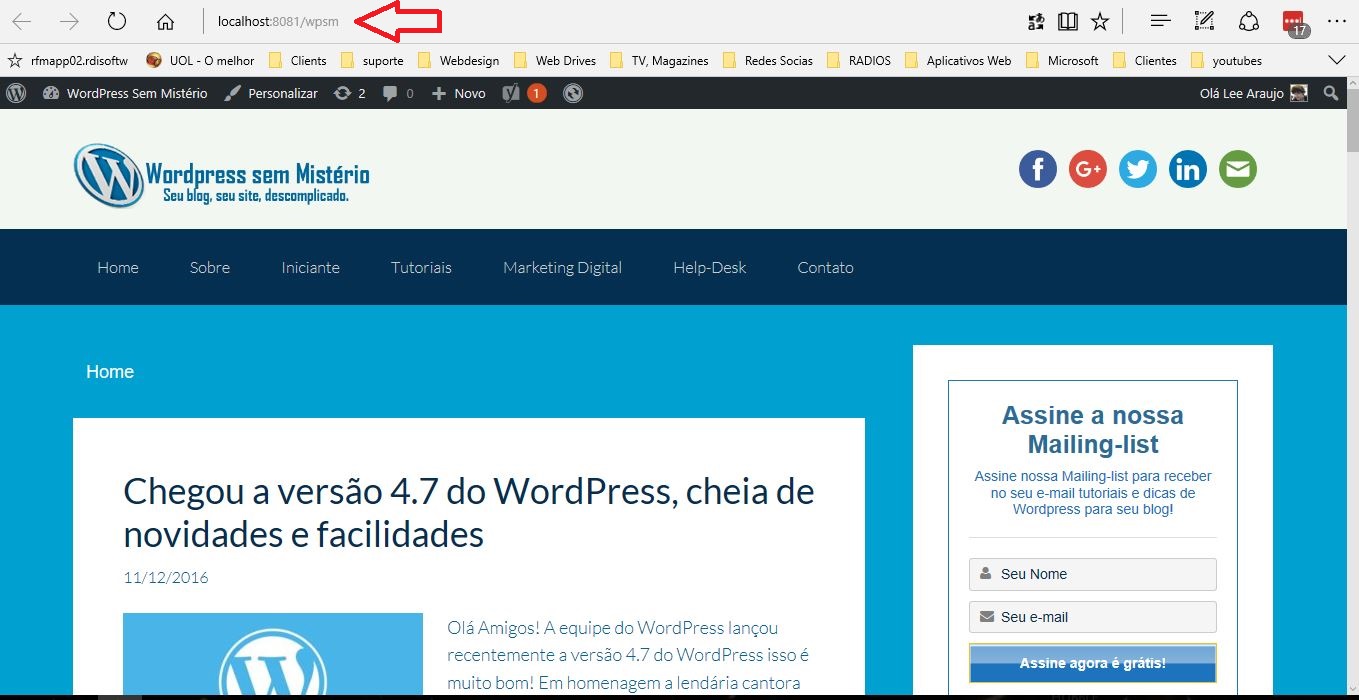
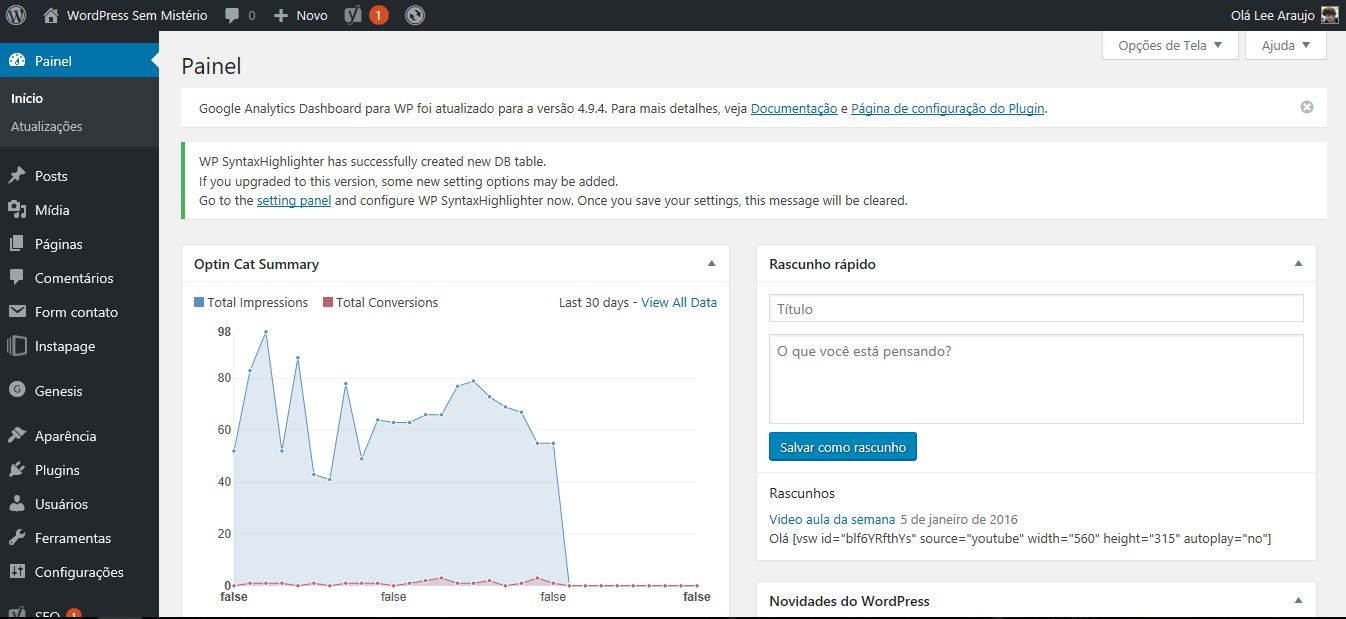
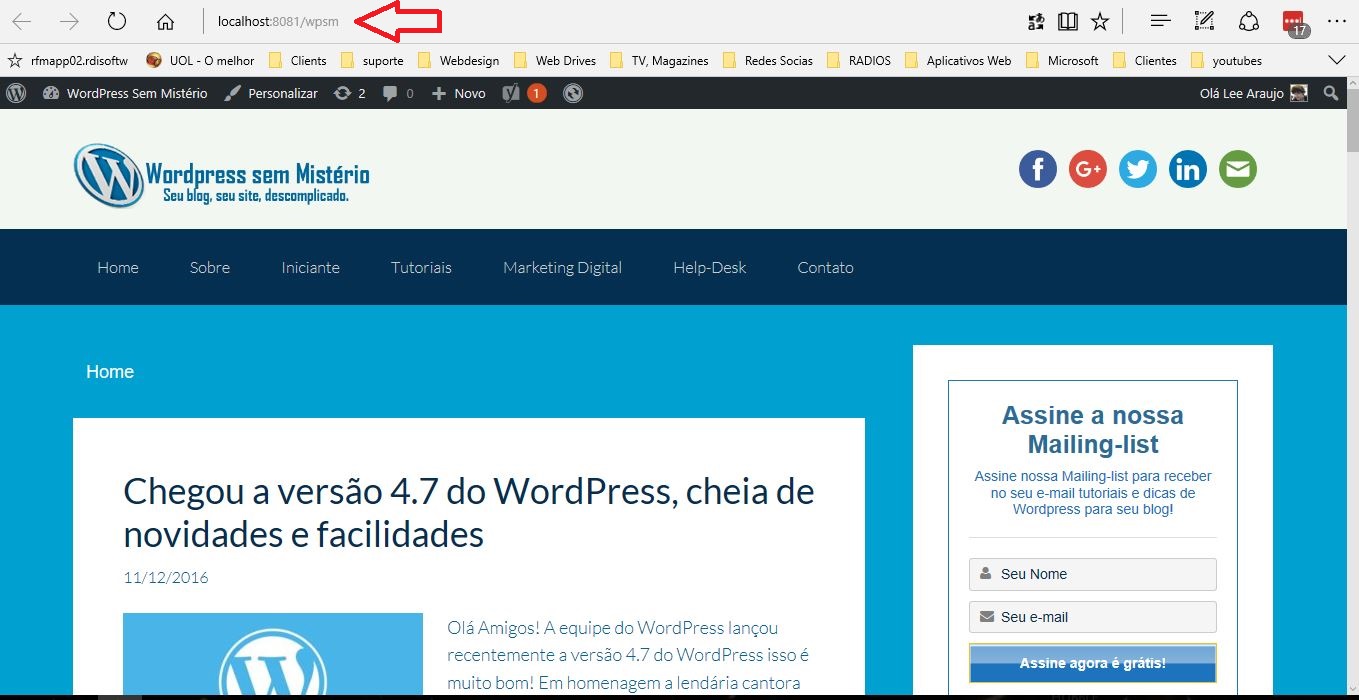
Uma pagina com a mensagem “Restore Successfull” será exibida e seremos redirecionados para o painel do WordPress onde poderemos ver todas as funcionalidades do site importado.

E assim temos o site totalmente backupeado em seu computador local (localhost).

Neste tutorial eu usei o meu próprio blog como exemplo.
Este backup pode ser feito do seu provedor de hospedagem para outro provedor de hospedagem, bem como de seu provedor de hospedagem para o localhosts que foi o exemplo abordado neste tutorial.
Bem pessoal é isso, espero que esta dica ajude a vocês no que tange a fazer backup de um site em WordPress.
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.

por Lee Araujo | dez 7, 2016 | Tutoriais
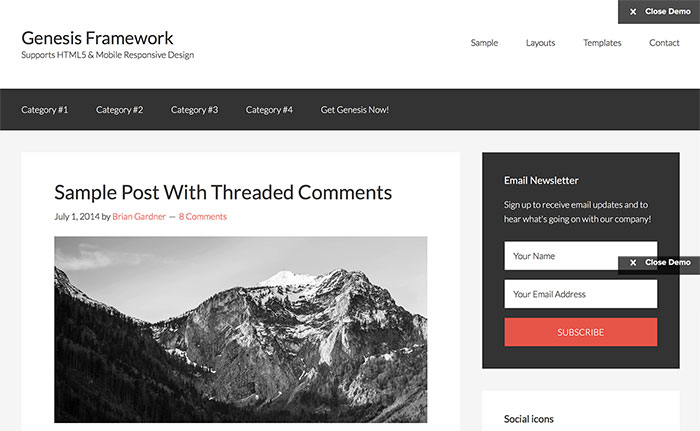
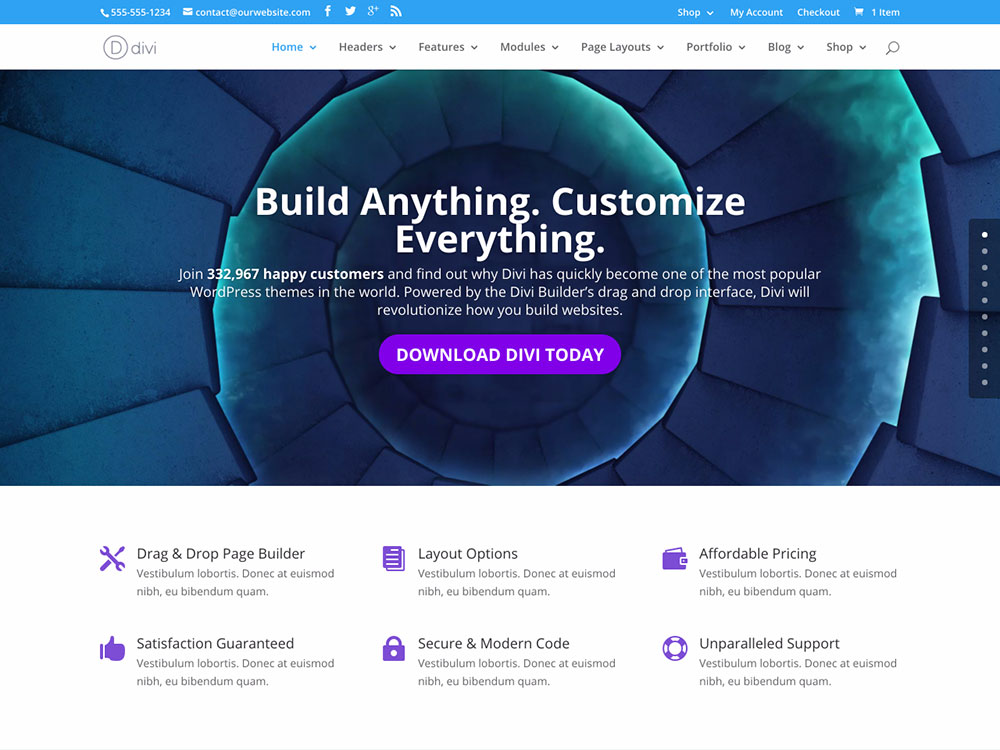
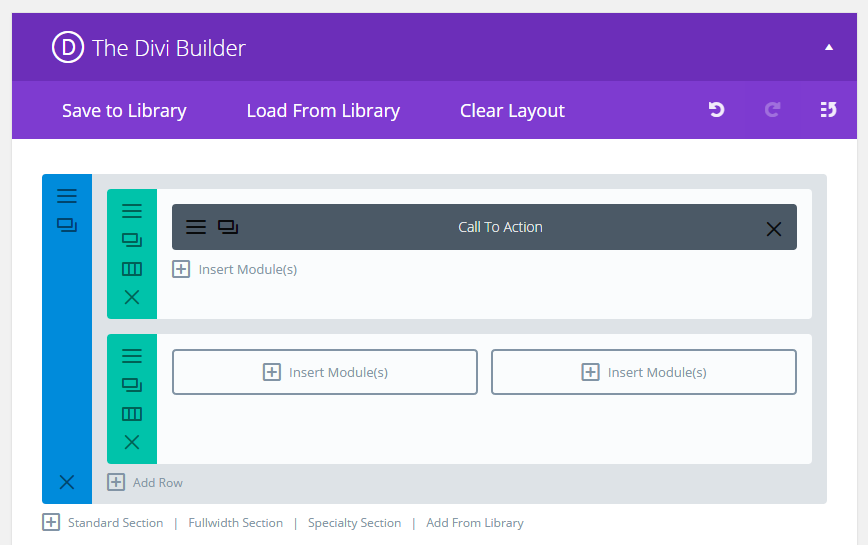
Div Theme e o Genesis Framework são os dois temas mais populares do mercado de temas para WordPress, vamos ver e analisar as suas vantagens.
Seus criadores StudioPress (do Genesis) e Elegant Themes (do Divi) tem aboradagens alternativas cada um para design de temas — resultando em dois produtos que são bastante diferentes um do outro.
Quando se trata de decidir qual é a melhor escolha para o seu site, o resultado vai depender de muitos fatores, e são as suas diferenças que irão ajudá-lo a decidir qual é o melhor para suas necessidades.
Divi vs Genesis: As diferenças essenciais
Na verdade, Divi e Genesis são de fato temas do WordPress muito diferentes (dentro dos parâmetros do que torna um tema do WordPress, um tema). Faz sentido compará-los no entanto, uma vez que eles são talvez duas das opções mais proeminentes que você vai encontrar ao procurar um tema.
Para começar, vamos dar uma olhada em algumas das diferenças mais básicas entre os dois.

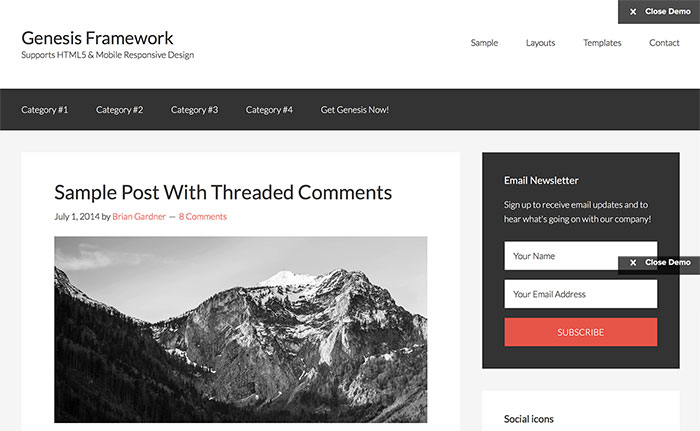
Genesis na realidade é um tema Framework. Framework é uma plataforma sobre o qual temas filho (child theme) é instalado. Isso significa que, assim como a instalação do core do tema do Genesis framework em seu site, você poderá e deverá enviar um tema filho para controlar a aparência do seu site, (Veja neste link meu artigo sobre child themes) – incluindo o design e o layout. O Framework cuidará da funcionalidade subjacente.
Graças à popularidade do Genesis Framework, há uma grande biblioteca de temas filhos (child themes) a escolher – cada um diferente do outro. Neste artigo, quando falamos sobre Gênesis, estamos de fato referindo-se ao framework e seus vários temas filhos.
Muitos desenvolvedores criam seus design e funcionalidades no tema filho e vendem comercialmente para os clientes que precisam de um site personalizado, a plataforma é easy-code ou seja você precisa codificar porém a codificação é amigável pois o Framework contém módulos prontos para serem utilizados.

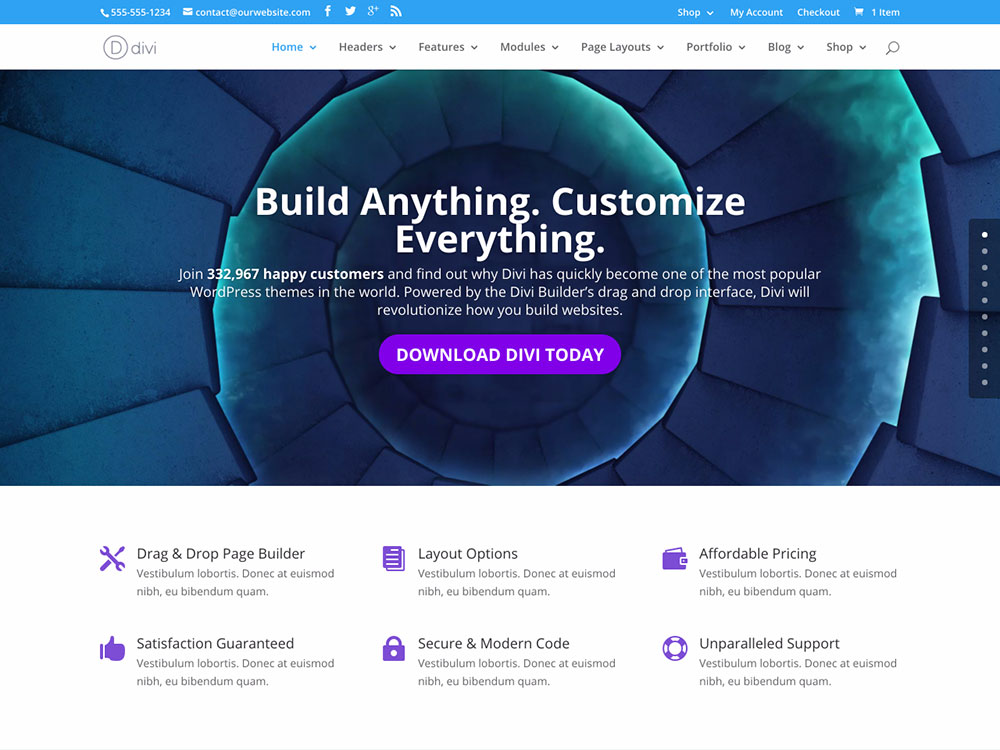
Divi theme
O Divi, por outro lado, é um tema mais autônomo. Embora existam temas filhos (child themes) para ele disponíveis, na maioria dos casos você simplesmente fará a instalação do Divi para o seu site WordPress e começará a construir. Isso não significa que você só tem uma aparência para o seu site ao escolher Divi, no entanto, como vamos explicar em breve.
Divi Templates vs Genesis Child Themes
Já que sabemos que os templates disponíveis para Divi não são child themes, mas , uma vez que eles permitem a você modificar a aparência do seu site de forma similar aos temas filhos (child themes) do Genesis, vale a pena discutir em conjuntos as características de cada.
Depois de instalado o Genesis framework no seu site WordPress, você poderá utilizar o Framework como seu tema ou fazer um upload de um tema filho (child theme) a StudoPress disponibiliza na compra do Framework um tema filho (child thems) filho padrão que pode ser customizado mas nada te impede de você criar o seu próprio tema.
*** Note que, para que não sobrescreva as configurações salvas será preciso criar um child theme do Framework Genesis pois se a StudioPress atualizar as features do Genesis sem um tema filho instalado, toda suas configurações se perderão. Este é o grande conforto de se criar um tema filho de seu Framework ***
Embora haja um número pequeno, mas crescente, de temas filhos (child themes) para o Divi disponíveis para download, o pacote do tema Divi inclui mais de 20 modelos ou layouts que podem ser aplicados ao seu site. Embora funcionem de forma diferente de verdadeiros temas filhos (child themes), esses modelos tornam mais fácil dar ao seu site um novo visual e adicionar o tipo de layout de página pré-construídos que você pode encontrar em um tema s filho (child theme).
Opções de customização de seu Website
O Genesis Framework tornou-se popular entre os desenvolvedores do WordPress que estão procurando uma base de código confiável e flexível para suas construções de site personalizados. Ao criar um tema filho para a estrutura, os designers são capazes de obter uma vantagem sobre o processo de desenvolvimento e tirar proveito do código subjacente, recursos e funcionalidade da estrutura para aplicar seus próprios projetos personalizados e recursos adicionais.

Isso é ótimo se você é um codificador com um olho para o design; se você não é, então o que você vê da estrutura e seu temas filhos (child themes) escolhido é o que você vai ter (na maior parte). Alguns child themes são fornecidos com uma pequena seleção de esquemas de cores que você pode escolher, enquanto outros incluem algumas opções de layout diferentes, mas não há muita personalização sem código oferecida pelo Genesis.
Quando se trata de critérios de personalização do site, se você é um desenvolvedor – ou está disposto (a) a aprender – então Genesis pode ser a melhor opção. Você tem uma plataforma robusta para o seu tema, com a capacidade de criar algo único.
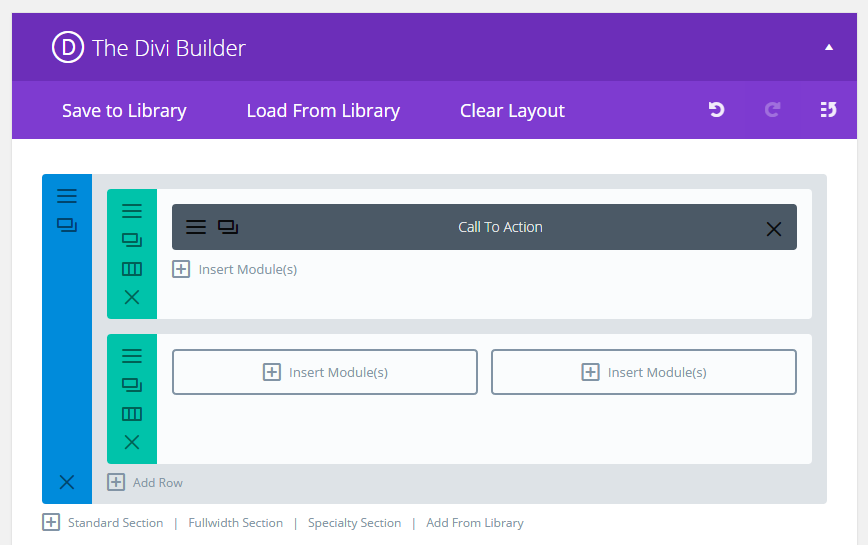
Construtor Drag and Drop vs Código amigável para o desenvolvedor

Com o editor do Divi drag-and-drop, você pode rapidamente criar layouts customizados para seu website através de uma intuitiva interface do usuário. Além disso, o Divi builder inclui uma grande biblioteca de módulos que podem ser inseridos nos layouts. Você pode adicionar novas funcionalidades para seu website sem ter de tocar em nenhum código ou precisar confiar em plug-ins de terceiros.
Se você preferir trabalhar através de uma interface visual, enquanto ainda tem um grande controle sobre como o seu site parece, Divi e sua ferramenta de construção integrada é imbatível.
Sobre plug-ins e extensões
O Divi, e sua ferramenta de construção possui uma lista de recursos e riqueza de módulos nativos que podem ser inseridos em suas páginas e posts, é um pacote mais autônomo, ele realmente não cresceu no ecossistema de plugins ou extensões em torno para ele.
O Genesis, por outro lado, é particularmente bem servido por plugins e ferramentas de terceiros, e possui uma grande base de usuários que fazem coisas diferentes dos temas regulares, um número de plug-ins de terceiros gratuitos foram desenvolvidos especificamente para esse framework. Em suma, tem bastante plugins e extensions desenvolvidos pela comunidade.
Suporte e comunidade
Genesis framework está no mercado a um pouco mais de tempo, do que o Divi por isso é compreensível que tenha uma comunidade maior desenvolvida em torno dele. Além disso, a sua natureza de código amigável inspirou a aparição de uma série de recursos de terceiros, orientados para desenvolvedores onde códigos para Genesis e dicas são compartilhados.
Há também os fóruns de suporte ao usuário oficial fornecido pelo StudioPress – e também um grande número de desenvolvedores Genesis freelance no mercado, oferecendo seus serviços por uma valor fixo ou por hora.
Divi é um pouco mais isolado neste aspecto. Existem fóruns de suporte para o elegant Themes, onde você pode fazer perguntas ao pessoal do helpdesk e a comunidade em geral, e obter conselhos sobre como aproveitar ao máximo os temas, mas, o Divi não tem uma comunidade ou ecossistema que se compare com a do Gênesis. Isso , no entanto, parece estar mudando.
Qual deles você deve escolher?
Como você provavelmente já percebeu, não há um claro vencedor aqui. Ambas opções tem seus pontos fortes e fracos separadamente e cada um vai apelar para diferentes tipos de usuários de WordPress.
Se você não é um desenvolvedor, e você encontrou um tema filho (child theme) que vai de encontro às suas necessidades, então não há nenhuma razão para não fazer a compra deste framework. No entanto, é importante entender que você terá pouca oportunidade de personalizar seu site sem pesquisar o código, comprar um plug-in de terceiros ou contratar um desenvolvedor.
Por outro lado, se você é um desenvolvedor, escolhendo o Genesis Framework torna-se muito mais fácil ou criar seu próprio child theme a partir do zero ou personalizar um existente para construir o site sob medida que você precisa.
E se você não é um desenvolvedor, mas ainda gostaria de ser capaz de personalizar a aparência do seu site em detalhes – incluindo a mudança de fontes, cores, layouts, e muito mais – então Divi é de longe a melhor opção. A gama de modelos, que podem ser misturados e combinados – para não mencionar a ferramenta intuitiva de arrastar e soltar construtor e sua seleção de módulos – torna este um ótimo tema para a construção do tipo de site personalizado que você não seria capaz de pôr tudo junto.
Com preços similares para seus planos de acesso (Genesis framework a U$ 59,95) e (Divi builder a U$ 69,00) eles se resumem a quais temas têm os recursos e design que você está buscando – ou baseado em seu nível de habilidade de desenvolvimento para o site que você esteja apto(a) a construir.
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.

por Lee Araujo | abr 24, 2016 | Tutoriais
Serviços de e-mail marketing é algo fundamental se você quer fidelizar seus seguidores, fãs ou potenciais clientes.
Se você tem um blog ou website, é algo que não pode faltar no seu arsenal de ferramentas de divulgação. Neste post que separei para os leitores do blog, escrito por
Joe Fylan e publicado originalmente no blog da
Elegant Themes, um escritor especializado em tecnologia, marketing digital e blogueiro ele comenta as melhores ferramentas para criar e manter a sua mailing-list.
E-mail Marketing: Os melhores de 2016.
A habilidade de enviar e-mails para seus fãs, seguidores e potenciais clientes não tem preço. Se você quer ser capaz de entrar em contato com visitantes do seu site algum tempo após eles deixarem o seu site, então você precisa configurar uma lista de e-mails ou newsletter.
Se você publicou um novo post em seu blog, lançou um novo serviço, ou está promovendo um novo produto, sua mailing list lhe dará um jeito para anunciá–lo ao seu público e a unidade de tráfego para seu site.
Nesta coleção dos melhores serviços de e-mail marketing, vamos ajudar você a escolher uma ferramenta que você pode usar para construir uma lista de assinantes que você pode entrar em contato “on demand”. Como você verá em breve, essas ferramentas também podem fazer muito mais.
A respeito dos serviços de e-mail Marketing
São um range de ferramentas que permitem aos visitantes de seu website assinarem sua lista e começarem a receber os e-mails que você envia a eles de forma automatizada.
As características padrão incluem ainda a capacidade de criar várias listas de assinantes, entregar automaticamente e-mails para novos assinantes, criar e-mails de resposta automática que são enviados em horários predeterminados, e acompanhamento básico de relatórios. Blogueiros também irão apreciar a capacidade de gerar e enviar newsletters que caracterizam posts publicados recentemente automaticamente.
Os recursos mais avançados que você pode encontrar nesses serviços de e-mail marketing inclui a segmentação de suas listas, drip feed (“gotejamento de uma série de e-mails ao longo do tempo), e rastreamento de atividade que irá determinar quais e-mails são lidos por quem. Algumas ferramentas aqui incluem Customer Relationship Management (CRM) recursos que ajudarão você a nutrir leads e transformá-los em clientes e clientes.
Se você simplesmente quer construir uma lista de assinantes e-mail que você pode entrar em contato no momento certo, ou você deseja automatizar a sua geração de leads e fluxo de trabalho prospecção, deve haver uma ferramenta aqui que atenda às suas necessidades.
Os Melhores Serviços de e-mail Marketing para 2016
Todos os melhores serviços de e-mail marketing, trabalham bem com o WordPress. Algumas ferramentas irão incluir formulários de inscrição pré-construídos que você pode adicionar ao seu site, enquanto a maioria das opções irá trabalhar com o seu plugin favorito e-mail optin.
Na verdade, se você quiser as maiores taxas de conversão possível, quando se trata de encorajar os seus leitores a entrar na sua lista, é recomendado que você use um plugin construído para essa finalidade como Popup optin plugins.
O melhor momento para iniciar a sua lista de e-mail foi no ano que passou. Mas o segundo melhor tempo é hoje! Então, depois de você terminar de ler, tome medidas e comece a construir sua lista de assinantes hoje, escolhendo o melhor serviço de e-mail marketing para às suas necessidades.
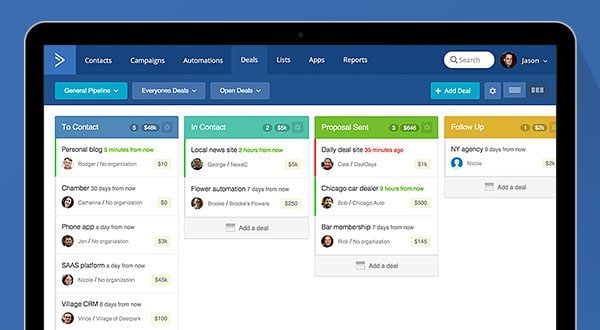
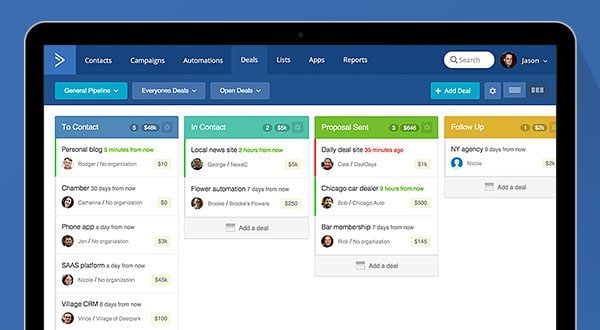
ActiveCampaign

ActiveCampaign visa ajudá-lo a crescer o seu negócio com a automação de vendas. Bem como o que lhe permite enviar e-mail newsletters e campanhas para a sua lista, ActiveCampaign também te ajuda a gerenciar seus contatos.
A gestão de relacionamento com clientes (CRM) recurso do ActiveCampaign, seria uma atração principal para os freelancers e agências que estão procurando uma maneira melhor de gerenciar e interagir com seus leads e prospects. Através do painel online, você pode criar e-mails programados para seus contatos, bem como aproveitar os recursos de automação.
Se você quer mais do que apenas um serviço de gerenciamento de newsletter, ActiveCampaign pode ser uma boa opção e valer a pena um olhar mais atento.
Características Principais :
- Dashboard Intuitivo
- envia newsletters and campanhas
- Drag and drop email designer
- Automação de Marketing
- Gerenciamento de contatos e ferramentas de relacionamento
- Criação de processos de venda customizados
- Report detalhado
- Mais de 150 integrações com app e conexões
- Trabalha com Bloom (plugin da Elegant Themes)
Preço em Dólar: a partir de $9/mês| Mais informações
AWeber

Criado em 1998, AWeber ié um dos mais bem sucedidos serviços de email marketing.
Seu serviço de gerenciamento de newsletter lhe permite criar multiplas listas de e-mails para armazenar e enviar a diferentes grupos de assinantes. Você é livre para criar tantas sequências de e-mail automático que você precisar. Estas sequências podem então ser usadas para alimentar de conteúdo para os seus assinantes, com uma frequência predefinida.
Você também pode optar por mover seus assinantes automaticamente para sua próximao sequência quanto a primeira estiver terminada. Esse nível de automação te permite estar em contato constantemente com a sua lista, tudo através de multiplas séries de e-mails conectados.
Principais características:
- Envio automatizado de sequências de e-mails.
- Criação de várias sequência campanhas e linkadas.
- Construtor de Optin form builder com split teste.
- Segmentação de sua lista de e-mails.
- Biblioteca de templates de e-mails.
- Drag and drop e-mail designer com biblioteca de imagens.
- Análise detalhada e relatórios,
- Aplicativo Mobile.
- Integração com mídias sociais.
- WordPress RSS para e-mails Semanais e newsletters.
- Trial gratuito.
Preço (Dólar): a partir de $19/mês | Mais informações
Campaign Monitor

Campaign Monitor deseja se destacar da multidão, permitindo criar os mais belos e-mail newsletters e campanhas. Seu construtor de e-mail drag and drop e coleção de templates são realmente agradáveis aos olhos. Fornece um serviço que lhe permite comunicar diretamente com os clientes através de campanhas de e-mail facilmente construídos.
Principais características:
- Envio de newsletters automatizados
- Construtor de e-mails Drag and drop.
- Biblioteca de templates de e-mails.
- Relatório de engajamento de e-mails.
- Mais de 250 integrações pré construídas.
- Preço(Dólar): a partir de $9/mês | Mais informações
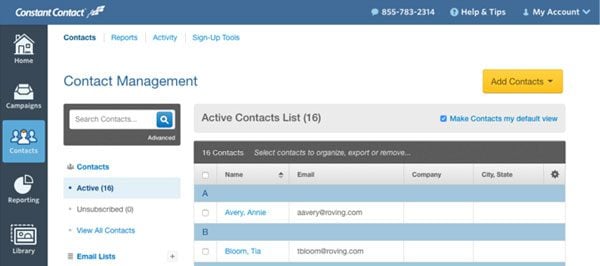
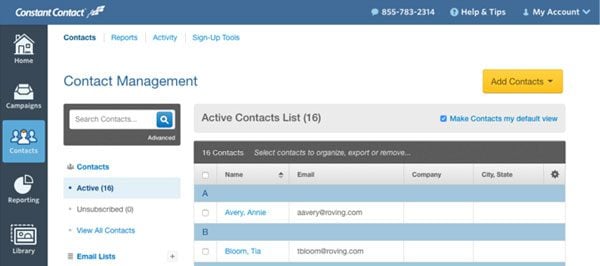
Constant Contact

Constant Contact é um e-mail marketing que cobre as necessidades de grande parte dos donos de websites/blogs. Ele combina uma conjunto de características com uma intuitiva interface de usuário. Isso ajuda a torná-lo poderoso, porém fácil de usar o serviço de gerenciamento de newsletter.
Principais características:
- Ampla biblioteca de template de e-mails.
- Construtor de e-mails Drag and drop.
- Ferramentas de gerenciamento de e-mails.
- Análise e acompanhamento detalhado.
- Integração com mídias sociais.
- Sessenta dias de trial gratuito.
Preco (Dólar): a partir de $20/mês | Mais informações
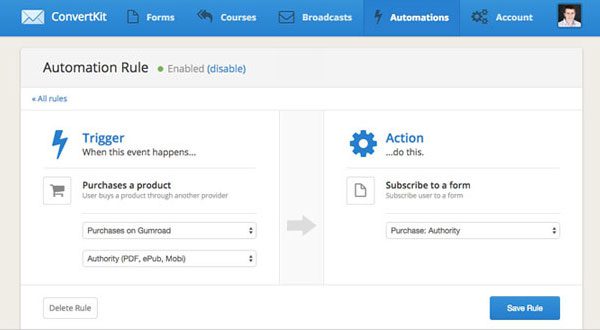
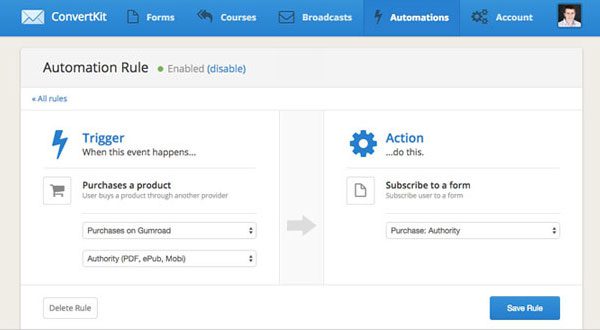
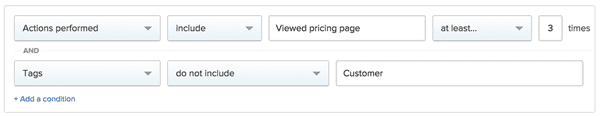
ConvertKit

ConvertKit é um dos serviços mais recentes e-mail marketing. No entanto, já se tornou uma ferramenta popular de marketing para internet e blogueiros que estão à procura de uma forma mais intuitiva de gerir e fazer crescer as suas listas de e-mail.
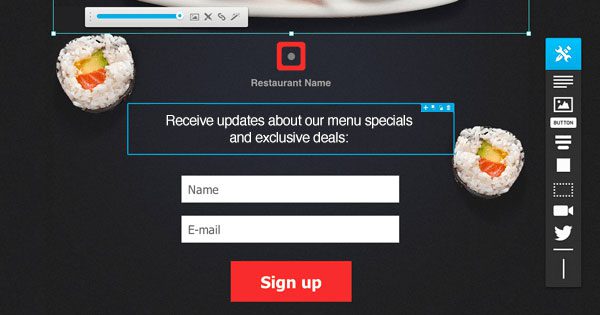
O recurso de Landing Page é particularmente interessante, especialmente se você tem um novo projeto para promover, ou se você quer conectar-se a partir de uma fonte externa para capturar Leads.
Principais características:
- Construtor de landing Page com templates.
- Criar sequencias de e-mail marketing.
- Visão geral fácil e edição de sequencias de e-mails.
- Listas automaticamente segmentadas.
- Criação de múltiplos formulários e lead magnets.
- Construtor de optin form responsivo.
- Workshops e wevinarios online.
Preço (Dólar): a partir de $29/mês | Mais informações
Drip

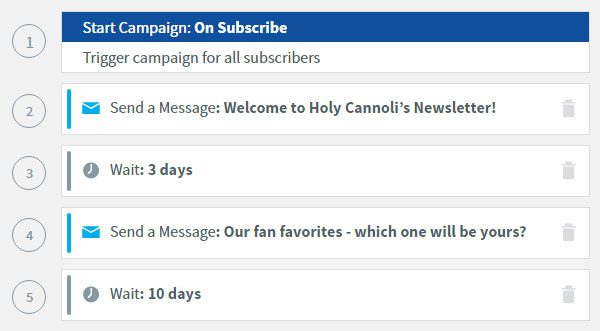
The Drip visa prover marketing automação para sérios marketeiros. Portanto se você quer usar sua mail lista para mais do que enviar newsletters semanalmente e transmissões ocasionais, Drip pode ser para você.
Drip é vendido como uma alternativa leve para serviços de e-mail marketing da empresa como Ontraport e Infusionsoft. Então, se você quiser começar a usar gatilhos avançadas e automação de gerenciamento de listas, pode ser a alternativa de baixo custo que você está procurando. Há uma abundância de vídeos úteis em seu site para explicar como Drip é um passo a frente dos serviços de email marketing tradicionais.
Principais características:
- Acompanhar as ações de seus assinantes na web.
- Movimento automatizado de assinantes entre listas.
- Construtor de fluxo de trabalho Visual.
- Avaliação automatizada de Leads.
- Plataforma de E-commerce e processamento de pagamentos integrados.
- Tres semanas gratuitas (Trial) e cinco dias de e-mail gratuitos de geração de mini de cursos.
Preço (Dólar): a partir de $49/mês | Mais informações
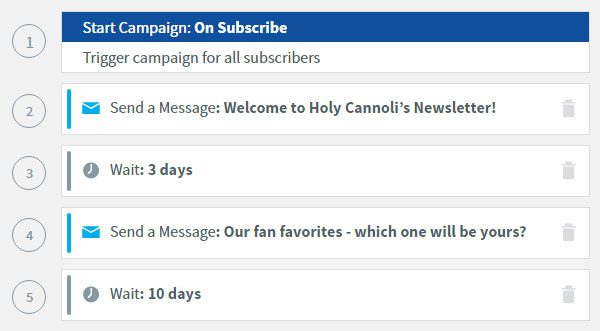
GetResponse

GetResponse torna mais fácil criar designs responsivos para as suas transmissões ou simplesmente escolher a partir da biblioteca de modelos pré construído. Como parte de seus recursos de automação, você pode enviar mensagens de boas vindas aos novos assinantes e usar uma variedade de gatilhos para ativar acompanhamento e-mails.
GetResponse inclui um construtor de landing pages e uma solução webinar. Portanto, se você quiser ser mais criativo para a geração de leads e ir além das formas simples de optin e-mail, este é um dos serviços de e-mail marketing bem interessante.
Principais características:
- Seleção de modelos de email.
- Construtor de Landing Pages e templates.
- Solução de hospedagem para Webinar.
- RSS / blog post para e-mail de newsletters.
- Recursos de automação e de gatilho.
- Ferramentas de teste A / B
- Análise detalhada.
Preço (Dólar): a artir de $15/mês | Mais informações
HubSpot

HubSpot vai muito além do que está na oferta do mercado de serviços de email marketing tradicionais. Então se você quer acesso a recursos que o ajudarão a obter mais tráfego, nutrir suas conexões de forma mais eficaz, bem como automatizar as suas comunicações por e-mail, vale a pena dar uma olhada mais atenta neste serviço.
HubSpot não é de barato. No entanto, se você tiver uma pequena agência, ou realmente quer atualizar o seu negócio freelance, então a , a automação de marketing e ferramentas de vendas do HubSpot pode valer a pena o investimento.
Principais Características:
- Ferramentas de e-mail e de análise de conteúdo e otimização
- Pesquisa de contato e gerenciamento.
- Monitoração de mídias sociais.
- Agendamento de conteúdo.
- Análise Detalhada.
- Ferramentas de teste A / B
Preço (Dólar): a partir de $140/mês | Mais informações
iContact

iContact é uma ferramenta de marketing online que combina a criação de e-mail, gerenciamento de contatos, e a integração de mídias sociais, para ajudar a promover melhor a sua marca. Como parte deste serviço de e-mail marketing, você pode criar quantas mensagens de resposta automática que você precisar. Elas podem então serem definidas para a entrega em determinados momentos ou após gatilhos específicos..
Key Features:
- Templates responsivos.
- Ferramentas de autoresponder
- A/B testing
- Landing pages
- Escala as necessidades para seu negócio crescer.
- Rastreamento e ferramentas de engajamento.
- Integração com mídias sociais.
- 30-dias de trial gratuito.
Preço (Dólar): a partir de $14/mês | Mais infromações
MailChimp

MailChimp é um popular faz-tudo no mundo dos serviços de e-mail marketing e gerenciamento de listas. A interface de usuário é limpo e moderno e é relativamente fácil de começar a usar.
O plano livre, que acomoda até 2.000 assinantes é muito atraente, embora esteja faltando alguns recursos que fazem parte dos planos premium. Certifique-se de comparar os níveis de preços mais elevados, se você pretende crescer a sua lista.
Principais Características:
- Biblioteca de e-mails e templates customizáveis.
- Ferramenta para compor e-mails drag and drop.
- Editor de fotos built-in e gerenciador de arquivos.
- Seletor de formulários de optin e-mails.
- Integração com sistemas de CRM externos.
- Automação detalhadas sobre planos pagos.
- Ferramentas de testes A/B.
Preço : gratuito | Mais informações
MailPoet

MailPoet é uma opção interessante. Este plugin permite-lhe gerir as suas campanhas de email marketing de dentro de seu painel de administração do WordPress. O plugin MailPoet gratuito dá-lhe acesso aos recursos básicos e se você precisar de mais power, você pode sempre atualizar para a versão premium.
Além de integrar o painel de controle e-mail marketing com a área de administração do seu site WordPress, os dados de assinante é armazenado em seu banco de dados WordPress
Principais Características:
- Interface de usuário familiar baseada em WordPress.
- Construtor de RSS para e-mails newsletter.
- Ferramentas de autoresponder.
- Ferramentas de estatísticas e relatórios.
- Base de dados de assinantes armazenados na base de dados do seu WordPress.
Preço: gratuito | Mais informações
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.

por Lee Araujo | jan 3, 2016 | Tutoriais
O Tema-filho
O Tema-filho e sua importância como coadjuvante no desenvolvimento de customizações é o que falarei neste post.
Também conhecido como Child-theme, é um tema que herda as funcionalidades e estilos de outro tema, chamado de tema pai. O Tema-filho é a forma recomendada de modificar um tema existente. É uma ótima pedida para quem quer alterar um tema e não quer perder as suas customizações quando ele for atualizado pelo WordPress ou pela empresa que o criou.
Por que usar temas filhos?
Há muitos motivos do porquê que você deve usar um tema filho:
- Se você modificar um tema diretamente e o tema for atualizado, suas modificações podem se perder. Ao usar um tema filho você se certifica de que suas modificações são preservadas.
- Usar um tema filho agiliza o desenvolvimento.
- Usar um tema filho é uma forma de aprender sobre o desenvolvimento de temas WordPress.
Como criar um tema filho:
Um tema filho consiste de ao menos um diretório (a pasta onde fica o tema) e dois arquivos (style.css e functions.php), que você precisa criar, então temos:
- a pasta ou diretório do tema filho
- o arquivo style.css
- o arquivo functions.php
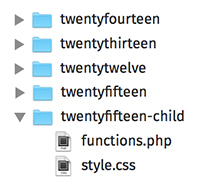
1. Crie a pasta ou diretório para o tema filho que será colocada em wp-content/themes. É recomendado (embora não obrigatório, especialmente se você estiver criando um tema para uso público) que o nome do diretório de seu tema seja procedido do sufixo ‘-child’. Você também deve se certificar de que não há espaços no nome da pasta do tema filho o que ocasionará erros. Na imagem de tela ao lado, o tema filho se chama ‘twentyfifteen-child’ indicando que o tema pai é o tema Twenty Fifteen.
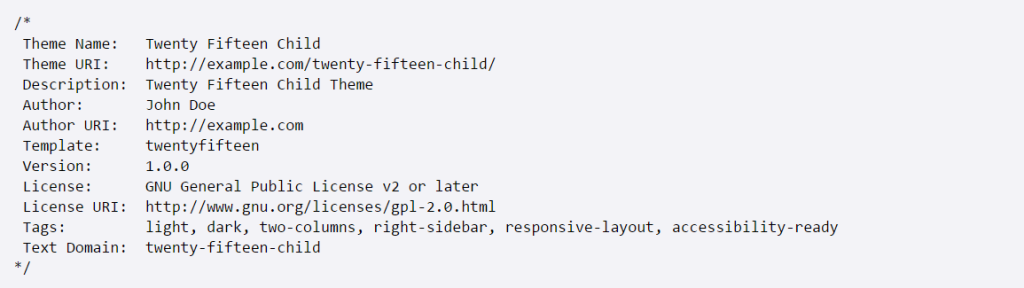
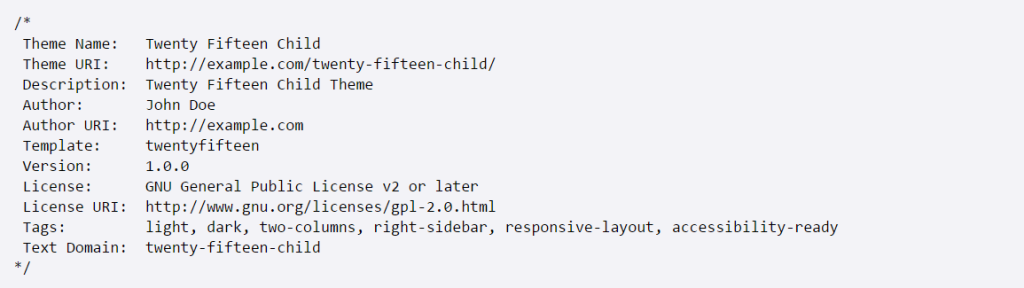
2. Crie a folha de estilos (style.css). A folha de estilos deve começar com o seguinte cabeçalho:

Algumas observações:
- Substitua o texto de exemplo pelos detalhes relevantes ao seu tema.
- A linha Template corresponde ao nome do diretório ou pasta do tema pai. O tema pai de nosso exemplo é o tema Twenty Fifteen, então Template deve ser twentyfifteen. Se está trabalhando com um tema diferente, você deve modificar isso para o nome do tema que estiver usando.
- O arquivo style.css é o único é obrigatório, mas functions.php é necessário para enfileirar os arquivos corretamente.
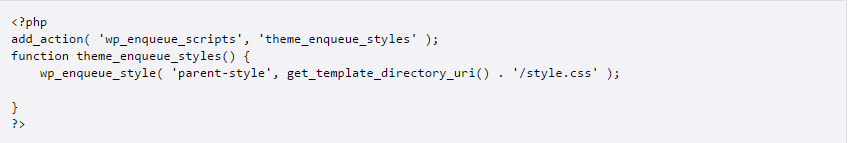
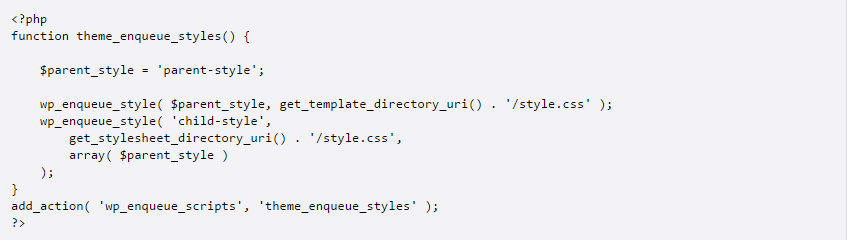
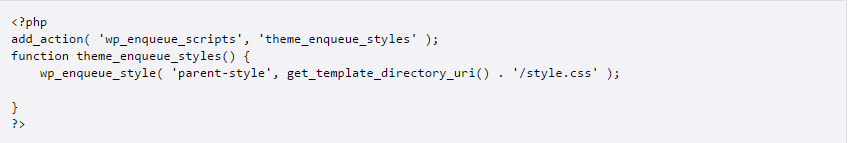
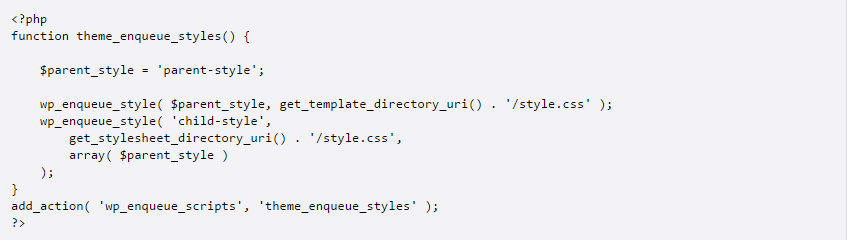
3. O passo final é enfileirar as folhas de estilo do tema pai e do tema filho. Observe que o método anterior de criação de temas filhos usava @import:, este método não é considerado uma boa prática. Atualmente a prática adequada é enfileirar as folhas de estilo usando wp_enqueue_scripts action e wp_enqueue_style() no arquivo functions.php de seu tema-filho.

A folha de estilo do seu tema filho geralmente será carregada automaticamente. Se não, você vai precisar enfileirá-la também. Definir ‘parent-style’ como uma dependência irá garantir que a folha de estilo do tema filho seja carregado logo após. Saiba mais (em inglês) :

Seu tema-filho está pronto agora, para a ser ativado. Faça log-on na área administrativa do seu painel de controle do WordPress indo em Aparência > Temas. Você deverá ver seu tema-filho listado e pronto para a ativação. (Se a sua instalação do WordPress tem a opção multi-site habilitado, então você pode precisar mudar para o painel de controle de rede para permitir que o tema seja habilitado (dentro da guia Administração de temas da rede (Network Admin themes)). Você pode, em seguida, voltar ao seu painel de administração WordPress site específica para ativar seu tema-filho).
Nota: Você pode precisar salvar novamente em seu menu em Aparência > Configurações > Menus, após ativar o tema-filho.
Arquivos Templates
Se você quer mudar mais do que apenas a folha de estilos, seu tema pode sobrepor alguns arquivos do tema pai: Simplesmente inclua um arquivo de mesmo nome no diretório do tema-filho, e isso sobrescreverá o arquivo equivalente no diretório do tema pai quando seu site for carregado. Por exemplo, se você quiser alterar o código PHP para o cabeçalho do site, você pode incluir uma header.php no diretório do seu tema-filho, e esse arquivo será usado em vez do header.php do tema pai.
Você também pode incluir arquivos no tema-filho que não estão incluídos no tema pai. Por exemplo, você pode querer criar um modelo mais específico do que é encontrado em seu tema principal, como um modelo para uma página ou categoria de arquivo específico. Consulte o Template Hierarchy para mais informações sobre como WordPress decide o modelo a ser usado.
Usando functions.php
Ao contrário do style.css, o functions.php de um tema-filho não substitui o seu homólogo pai. Em vez disso, ele é carregado além do functions.php do pai. (Especificamente, ele é carregado antes do arquivo pai.)
Dessa forma, o functions.php de um tema-filho fornece um método inteligente, sem problemas de modificar a funcionalidade de um tema pai. Digamos que você deseja adicionar uma função do PHP para o seu tema. A maneira mais rápida seria abrir seu arquivo functions.php e colocar a função lá. Mas isso não é inteligente: A próxima vez que seu tema é atualizado, a sua função desaparecerá. Mas há uma outra maneira, mais inteligente: você pode criar um tema-filho, adicionar um arquivo functions.php nele, e adicionar sua função para esse arquivo. A função irá fazer exatamente o mesmo trabalho , com a vantagem de que ele não será afetado por futuras atualizações do tema pai. Não copie o conteúdo completo de functions.php do tema dos pais em functions.php no tema-filho.
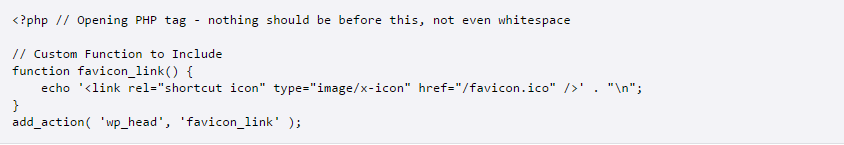
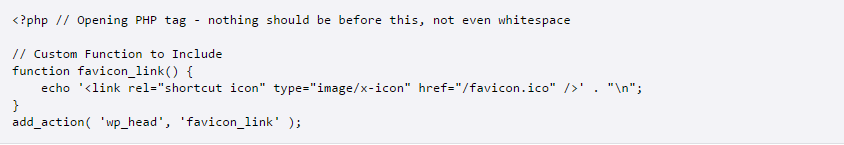
A estrutura de functions.php é simples: Uma tag PHP aberta no topo, e abaixo dele. Nele você pode colocar tantas quantas funções como você desejar. O exemplo abaixo mostra um arquivo functions.php elementar que faz uma coisa simples: Adiciona um link favicon para o elemento de cabeça de páginas HTML.

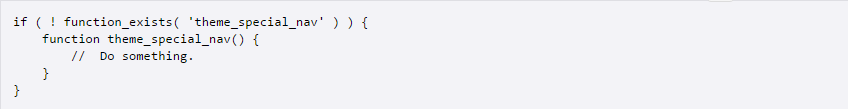
Dica para desenvolvedores de temas. O fato de o functions.php do tema-filho ser carregado primeiro significa que você pode fazer as funções de usuários do seu tema plugáveis, isto é, substituível pelo tema-filho por declará-lo condicionalmente, por exemplo:

Dessa forma, um tema-filho pode substituir uma função PHP do tema pai, simplesmente declarando-a de antemão.
Referenciando / Incluindo arquivos em seu tema-filho
Quando você precisar incluir arquivos que residem dentro da estrutura de diretórios do seu tema-filho, você vai usar get_stylesheet_directory (). Porque style.css do template pai passa a ter style.css do seu tema-filho, e seu style.css reside na raiz do subdiretório do seu tema-filho, get_stylesheet_directory () aponta para diretório do seu tema-filho (não o diretório do tema pai).
Aqui está um exemplo, utilizando require_once, que mostra como você pode usar get_stylesheet_directory ao fazer referência a um arquivo armazenado dentro de estrutura de diretórios do seu tema criança.
require_once (get_stylesheet_directory() . ‘/myincluded_file.php
Bom é isso pessoal, espto que este artigo dê uma boa primeira visão de como funciona os temas-filhos que são uma “mão na roda” para desenvolver modificações nos temas bem como manter estas modificações sem perder o que foi desenvolvido quando os temas Pai forem atualizados pelos seus fabricantes.
Fonte: codex.wordpress.org
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.