por Lee Araujo | abr 22, 2020 | Produtividade
Desde que o WordPress foi lançado em 2003, ele se tornou um dos principais sistemas de gerenciamento de conteúdo do mundo. É usado por mais de 74 milhões de sites em todo o mundo que publicam novas postagens a cada segundo. A razão por trás de uma popularidade tão alta do WordPress não é senão o fato de ser uma ferramenta extremamente poderosa. Além disso, algumas das estatísticas mais impressionantes sobre o WordPress sustentam ainda mais a realidade. Portanto, se você é um empreendedor, deve escolher o WordPress para o processamento do modelo do seu site. Vou te dar 5 razões pelas quais os empreendedores devem usar o WordPress!
Deseja ter alguns insights? Dá só uma olhada:
Ele é útil para os mecanismos de pesquisa
O Google, na verdade, prefere sites movidos a WordPress a sites que não são. Eles o fazem porque os sites baseados no WordPress são realmente fáceis de rastrear para seus bots.
Matt Cutts, do Google, endossou o WordPress no WordCamp de San Francisco em 2009. Ele até usou o WordPress para criar seu blog pessoal.
Ele é acessivel.
Seja um blog pessoal ou um site comercial, o WordPress é incrivelmente acessível. Além disso, se o site começar a receber uma quantidade enorme de tráfego superior ao previsto, você não precisará pagar mais.
E, este não é o fim! Além de acessível, o WordPress também é uma plataforma de código aberto. Assim, você pode alterar ou aprimorar facilmente seu código fonte de acordo. O que quero dizer com isso? Você pode criar seu site exatamente da maneira que deseja enquanto personaliza a funcionalidade ou a aparência!
Além disso, existem vários plugins e temas disponíveis no WordPress, através dos quais você pode dar ao seu site uma aparência personalizada com apenas um clique.
Absolutamente seguro.
Sendo um dos CMS mais populares disponíveis no mundo, não há dúvida de que os hackers tentaram atacar seus usuários. Mas, o fato é que o WordPress considera sua segurança muito a sério!
Além das medidas de segurança pessoal, o WordPress também atualiza seu software constantemente e ainda possui um recurso de atualização automática incorporado no mesmo desde que a versão 3.7 foi lançada. Saiba mais neste link
Um tremendo apoio a Multimedia.
Uma baixa taxa de rejeição pode ser devida a muita mídia em uma postagem, mas o WordPress garante que qualquer mídia seja otimizada. O WordPress permite que você integre um vídeo com muita facilidade enquanto carrega um com apenas alguns cliques. Você pode até adicionar códigos que podem ser incorporados.
Além disso, a cereja no topo do bolo é que, se você usar o WordPress, adicionar arquivos de áudio, imagens ou qualquer outro tipo de mídia será uma das tarefas mais fáceis de executar. E, ao fazer isso, você pode tornar seu site excepcionalmente animado e interessante para seus usuários.
Fácil de utilizar
Empreendedores tem utilizado o WordPress sem grandes problemas por anos, a platafora é veradeiramente amigável e versátil, acessivel e de fácii aprendizagem. A comunidade é bem grande e unida sendo fácil envontrar o suporte na maioria das vezes gratuito na web.
E ai? Já não é hora de utilizar o WordPress?
Recomendo que experimente o WordPress para o seu negócio o quanto antes, se ainda não o fez, e assim proporcionar uma presença on-line incrível como nunca antes! Acredito que este pode te ajudar a conhecer um pouco das vantagens dessa opção para empreendedores, e ainda há recursos mais interessantes do CMS, que posso falar em um outro posr. Deixe nos comentários o que gostaria mais se saber ok?
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.

por Lee Araujo | out 27, 2019 | Tutoriais
Recentemente me perguntaram por um plugin que ajuda a manter o site seguro. E nas minhas caçadas encontrei o WPS Hide Login, este plugin é uma mão na roda para evitar que nossa área de administracão seja facilmente hackeada ou invadida. A vantagem desse plugin é que ele é muito facil de configurar e é uma mão na roda na proteção contra invasões e bem sabemos da importancia de termos um plugin que ajuda a manter o site seguro, uma vez que certamente todos já ouvimos falar de histórias que pessoas perdem seus blogs ou sites por terem sido invadidos.
Esta invasáo se dá, justamente na pagina /wp-admin, por ser uma pagina padrão da instalação do WordPress, hackers ou usuários mal-intencionados que já sabem disso, acham facilmente esta área de administração dos sites de WP e fazem tentativas de invasão muitas vezes bem sucedidas onde, depois de acessarem a área de administração do seu site podem trocar a senha do usuário administrador e com isso, você perderá totalmente o acesso a seu site, tendo uma dor de cabeça gigante para recuperar novamente.
O WPS Hide Login é um plug-in muito leve que permite alterar com facilidade e segurança o URL da página do formulário de login para o que você quiser. Não literalmente renomeia ou altera arquivos no núcleo, nem adiciona regras de reescrita. Ele simplesmente intercepta solicitações de página e funciona em qualquer site WordPress. O diretório wp-admin e a página wp-login.php se tornam inacessíveis, portanto, você deve marcar ou lembrar o URL. Desativar este plugin leva seu site de volta exatamente ao estado em que estava antes. Simples e fácil.
Para instalar o plugin siga este tutorial em video:
Espero que com esse hack eu tenha te ajudado a manter o seu site mais seguro, você pode baixar o plugin pelo instalor de plugin dentro da pagina de administração do WordPress ou fazer o download da página oficial do plugin aqui e instalá-lo manualmente.
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.

por Lee Araujo | set 21, 2018 | Produtividade
Vamos falar sobre o WordPress 5.0 repaginando o que já é bom para melhor. E está em vias de sair do “forno”, a nova atualização do WordPress dessa vez com a funcionalidade que de certa forma todo mundo queria e esperava que é customização nativa do tema com o novo editor Gutenberg.
Se você tem utilizado WordPress há um tempo, então você irá saberá o quanto a plataforma tem mudado através dos tempos. Cada update individual às vezes trazem significativas mudanças. Por exemplo, a versão 4.9 Tipton permitiu aos usuários agendar mudanças no design no WordPress Customizador e então eles podem ir para o “ar’ mais tarde assim como os posts que ficam em rascunhos .
O WordPress 4.8, por outro lado, trouxe muitas atualizações nos Widgets. Por exemplo, se você quer colocar imagens nos seus widgets no passado você tinha de adicioná-los manualmente. Agora, há três mídia widgets dedicados para arquivos de imagens, áudios e vídeos.
No entanto, todas as mudanças que mencionamos até agora são bastante incrementais. Eles são úteis, mas não são exatamente revolucionárias. A maioria das atualizações do WordPress tem sido mais sobre dar pequenos passos em frente, do que grandes saltos – ou seja, até o WordPress 5.0.
O que esperar do WordPress 5.0?
WordPress 5.0 está chegando com mudanças muito importantes. O maior é o tão falado Editor Gutenberg, sobre o qual falaremos mais à frente.
Mas o WordPress 5.0 também traz uma mudança de como a plataforma lida com versões. Costumava ser o caso de você poder contar com dois grandes lançamentos do WordPress por ano, com muitas mini atualizações nesse meio tempo.
Agora, a equipe que desenvolve o core do WordPress está planejando mudar o modelo de lançamento programado. A ideia é que, ao remover a pressão de prazos pré-determinados, a plataforma poderá dar saltos mais significativos e não receberemos atualizações que pareçam ter falta de conteúdo significativo como ocorreu em outras versões.
Além disso, aqui estão algumas das outras alterações significativas que provavelmente veremos quando o WordPress 5.0 estiver ativo:
- O foco da plataforma está caminhando em direção a uma experiência de construção de sites mais intuitiva. O WordPress já lidera em termos de participação de mercado. E ao melhorar a funcionalidade de criação de sites do WordPress, a equipe de desenvolvimento do core do WordPress, tem como objetivo manter essa participação no mercado contra o aumento de construtores de sites hospedados.
- Veremos muitas melhorias na WordPress Rest API. A WordPress Rest API ajuda os desenvolvedores a criar mais produtos ricos em recursos, facilitando o envio e a extração de dados do seu site. Esta atualização significa que os desenvolvedores poderão criar aplicativos mais facilmente usando a plataforma como uma estrutura.
- A construção de temas customizados se tornará muito mais fácil No passado, você precisava de pelo menos um desenvolvimento simples em background para montar um tema do WordPress. Com Gutenberg, a criação de temas se tornará muito mais acessível graças aos blocos.
- Os plugins construtores de páginas podem perder sua relevância. Existem muitas ferramentas fantásticas de criação de páginas que você pode usar com o WordPress, algumas das quais rivalizam com plataformas profissionais. Gutenberg não será uma ameaça para eles no início, mas pode estimular as pessoas a deixarem de usá-los a longo prazo.
O que o editor Gutenberg significará para você?
O lançamento do Gutenberg significa que você precisa se familiarizar com uma nova experiência de edição. Agora, o WordPress 5.0 ainda que está pronto para ser lançado em 2018, mas ninguém sabe exatamente quando. Quando isso acontecer, você pode esperar muita atividade por algumas semanas, pois todos aprendem a lidar com o novo editor. Mas não entre em pânico – se você não quiser usar o Editor de Gutenberg, ainda poderá manter o editor clássico instalando o plug-in oficial do Editor Clássico.
No entanto, você pode ter uma vantagem inicial e descobrir exatamente o que procura. Agora, você pode testar uma versão beta do Gutenberg instalando um plugin simples. Ou, se você quiser apenas brincar com o Gutenberg Editor sem instalar o plugin, você pode usar o site Frontenberg:
Não recomendo a instalação do plug-in em seu site ativo ainda. Em vez disso, use um site de teste com uma instalação limpa, ou um site de teste do WordPress em sua local machine.
Gutenberg afetará temas e plugins, também.
Além de sua própria experiência de edição, o Gutenberg também trará mudanças importantes para muitos dos seus plugins e temas favoritos. Por exemplo, provavelmente veremos o surgimento de muitos temas amigáveis com o Gutenberg, que serão desenvolvidos para aproveitar todos os novos recursos oferecidos pelo editor e isso é muito bom!
Da mesma forma, você verá alterações em alguns de seus plug-ins favoritos. Muitos plug-ins interagem diretamente com o editor do WordPress, seja para adicionar novas funcionalidades ou incluir códigos de acesso conhecido como Shortcodes. Esses plugins precisarão se tornar compatíveis com o Gutenberg, a menos que eles queiram alienar uma grande parte de sua base de usuários. Daqui a alguns anos, pode até ser comum encontrar plugins que suportem apenas Gutenberg.
Quando será a data de lançamento do WordPress 5.0?
Infelizmente devido às mudanças abordadas acima ainda não sabemos a data exata do lançamento. Por enquanto, a resposta oficial é basicamente “quando estiver pronto“, o que provavelmente não acontecerá até o final de 2018, no mínimo.
Prepare-se para as mudanças:
Cada versão principal do WordPress traz mudanças na forma como usamos a plataforma. No entanto, mesmo antes de sairmos, podemos dizer com absoluta certeza que o 5.0 mudará fundamentalmente a maneira como a maioria das pessoas interage com o WordPress.
Se você é old-school, poderá usar o editor clássico do WordPress no futuro previsível. No entanto, se você planeja se adaptar, comece a ler sobre como o Gutenberg funciona imediatamente. Isso dará a você uma vantagem sobre a concorrência, uma vez que o WordPress 5.0 esteja ativo, e ajudará a determinar quais dos seus temas e plugins podem ser mais afetados.
Bom pessoal espero que esta matéria introdutória os ajude a começar se familiarizar com o que está vindo de novidades na versão 5.o do WordPress.
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.

por Lee Araujo | abr 2, 2018 | Help-Desk
Se você tem utilizado o WordPress a um tempo, você provavelmente sabe que cada página em seu Web site mostra o Titulo da Página quando se cria uma nova página no WordPress. Remover os títulos das páginas no WordPress é uma alternativa.
Vamos ser honestos, as vezes esses títulos podem atrapalhar o visual da página.
Alguns temas por ai, permitem que você ”esconda” o título do post ou página, sendo possível trocar por um banner mais atrativo.
Você pode usar um software gráfico como o Canva ou o Photoshop para adicionar um gráfico personalizado ou uma fotografia com texto sobreposto. Em seguida, você retornaria ao seu website e usaria as configurações do seu tema para inserir seu novo gráfico como o título dessa página específica. Em alguns casos, isso pode ser útil para adicionar um recurso visual extra.
Mas, em alguns casos, você quer minimizar qualquer coisa e tudo que possa ser visto como uma distração.
Um bom exemplo são as landing pages, que devem ter apenas sua oferta e seu opt-in form para obter o maior número possível de conversões.
Outro exemplo em que você não deseja que um título de página seja exibido, seria se você tivesse criado uma página estática para usar como sua página inicial. Você não quer necessariamente um grande título em negrito que diga “Início” bem no topo, agora?
Quando se trata do método manual de remover títulos de páginas, você tem algumas opções. A primeira e mais óbvia é omitir.
O primeiro e mais óbvio é omitir a inserção de um título de página quando você cria uma nova página. Mas isso não é recomendado, para não mencionar que não é nada intuitivo. Como resultado, quando você precisar encontrar uma página específica mais tarde, será extremamente difícil fazer isso.
Outra desvantagem óbvia desse método é que você precisa criar o permalink manualmente para evitar que o WordPress gere um automaticamente para você. Então, a menos que você só precise ocultar um título em uma página específica, é melhor evitar esse método.
Se você não tem medo de editar seus arquivos de tema, um método fácil é editar o arquivo functions.php do tema.
Recomendo que você crie um tema-filho do seu tema pois isso garante que as atualizações recebidas do seu tema não subscreva o arquivo functions.php, se você não sabe criar um tema-filho eu tenho um tutorial ninja que vai te ajudar com isso clique aqui.
Para começar, faça o login em seu painel do WordPress e vá até Appearance> Editor. Por padrão, sua folha de estilo será carregada primeiro, mas se você olhar para o lado direito, verá o restante dos arquivos que compõem o seu tema. Vá em frente e clique no arquivo functions.php. Depois que ele for carregado, cole o seguinte trecho de código.
function ala_hidetitle_class($classes) { if ( is_page() ) : $classes[] = 'hidetitle'; return $classes; endif; return $classes; } add_filter('post_class', 'ala_hidetitle_class');
Click on update file.
O próximo passo é adicionar o seguinte à sua folha de estilo. Ainda no Editor, clique no arquivo style.css para carregá-lo.
Na parte inferior, adicione as seguintes linhas:
.hidetitle .entry-title { display:none; }
Em suma, é isso que acontece nos bastidores. O código que adicionamos ao nosso arquivo functions.php adiciona um class.hidetitle extra à função post_class () somente quando uma única página é exibida. Tenha em mente que isso só funcionará se o seu tema WordPress tiver suporte para a classe post. (Temas mais apropriadamente codificados). No entanto, esse código por si só não faz nada. As linhas adicionadas à folha de estilo, na verdade, ocultam o próprio título da página.
Deve-se notar que esse método funcionará para temas filhos dos frameworks mais populares e da maioria dos temas independentes. Caso seu tema use uma classe diferente para o título da página, você precisará substituir .entry-title pela classe correspondente.
Você pode descobrir facilmente qual classe CSS seu tema usa para títulos, abrindo o navegador e passando o mouse sobre o título da página. Em seguida, clique com o botão direito e selecione Inspecionar Elemento
Seu navegador será dividido e você verá a fonte da página destacando o código-fonte onde você pode ver a classe CSS usada pelo seu tema. Nesse caso, substitua .entry-title pela classe usada pelo seu tema.
Este método apenas oculta o título da página, mas o próprio título da página ainda é visível para os mecanismos de pesquisa, o que não tem impacto negativo no seu SEO. Caso você queira remover completamente os títulos das páginas do seu tema, você teria que editar todos os arquivos que continham o loop. Isso inclui a edição de arquivos como index.php, archive.php e single.php.
Considerações Finais
Esconder o título da sua página às vezes é uma necessidade, especialmente ao criar páginas focadas na conversão , ou mesmo página com um layout mais moderno o qual o título da página sendo exibido pode tirar a harmonia e a leveza do design.
É isso pessoal! Espero que apreveitem mais esta dica e deixem seus comentário pois o feedback de vocês é muito importante para a melhoria continua do meu trabalho.
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.

por Lee Araujo | maio 28, 2017 | Iniciante
A nova versao do WordPress… Está chegando o primeiro grande lançamento do WordPress do ano, o WordPress 4-8, E o que está vindo de novidade para esta nova versão?
A previsão deste lançamento será entre os dias 08 ou 09 de junho e já existe muita conversa na comunidade sobre as melhorias que estão vindo nessa nova versão.
Vamos ver esse novo material em “Ação”e olha que “Ação” é a palavra-chave aqui.
A seguir um olhar através de todos os novos recursos e como eles funcionam.
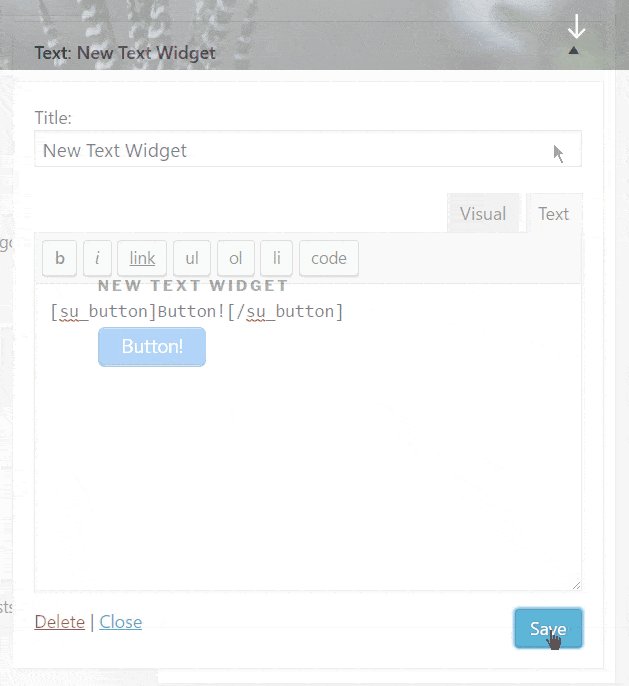
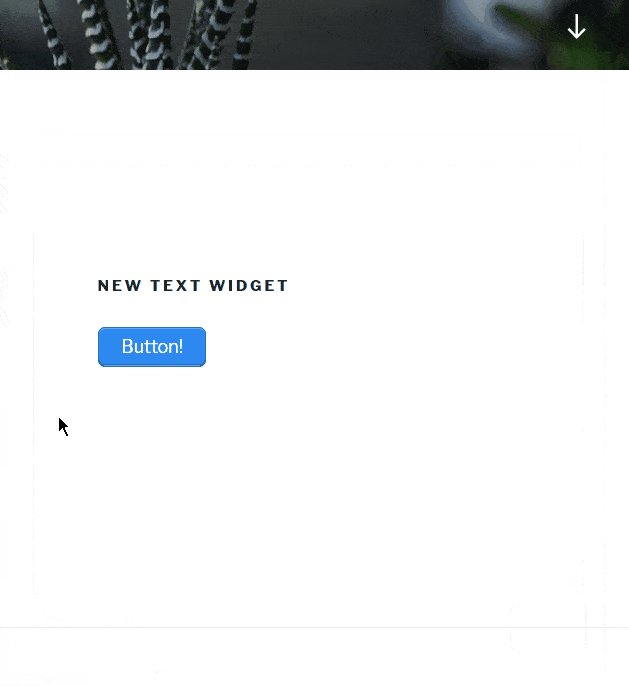
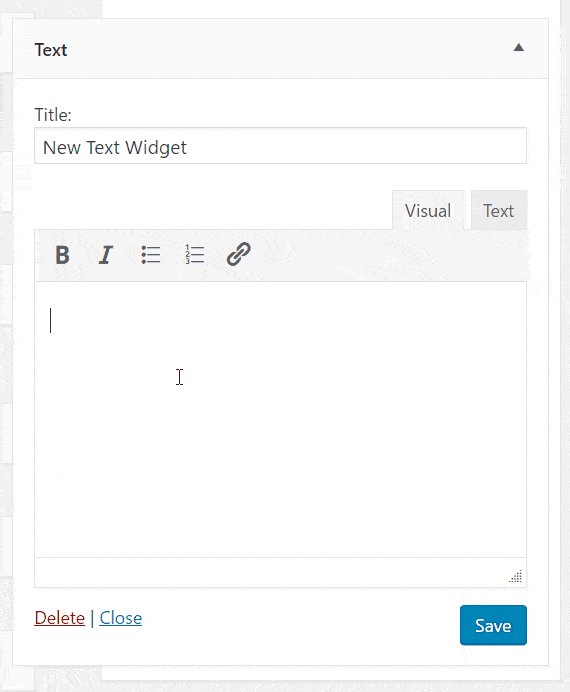
Widget de Texto Novo e Melhorado

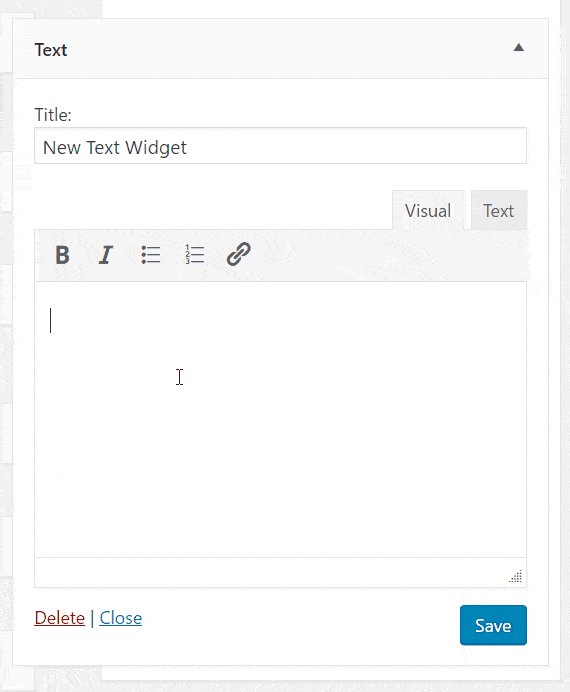
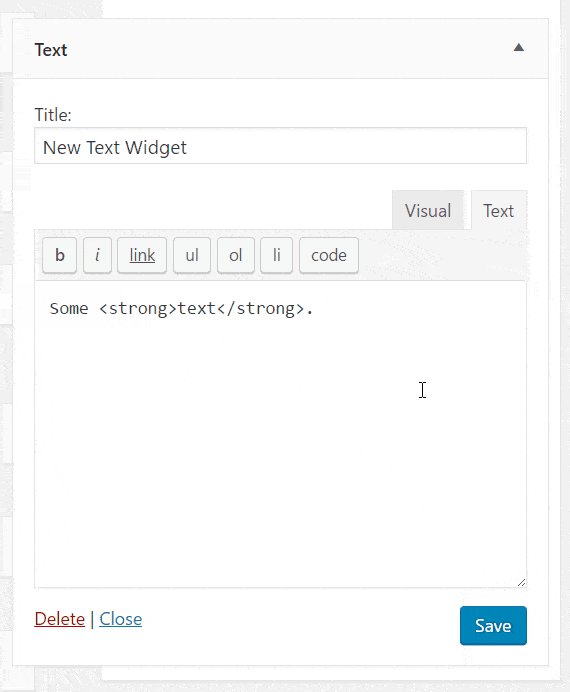
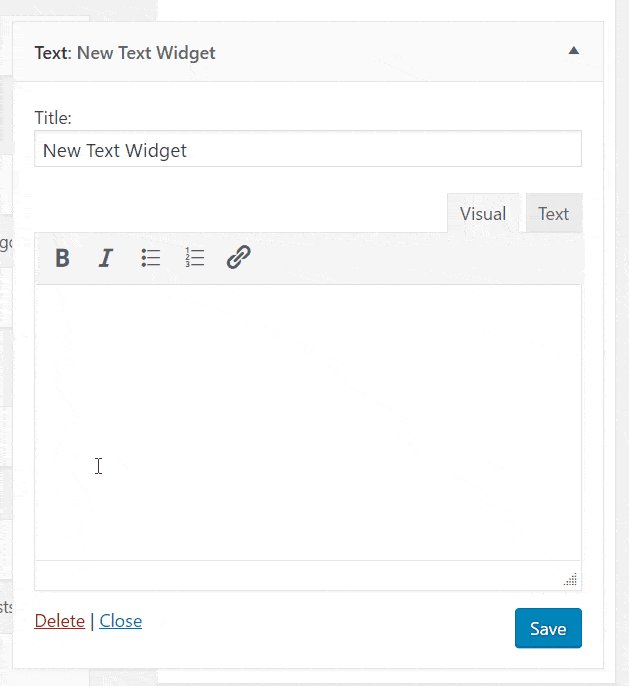
Gostemos ou não, o widget de texto padrão atual no WordPress não é a coisa mais útil para o usuário regular. Ele suporta apenas texto bruto (ou código HTML) e não oferece nenhuma ferramenta de formatação.
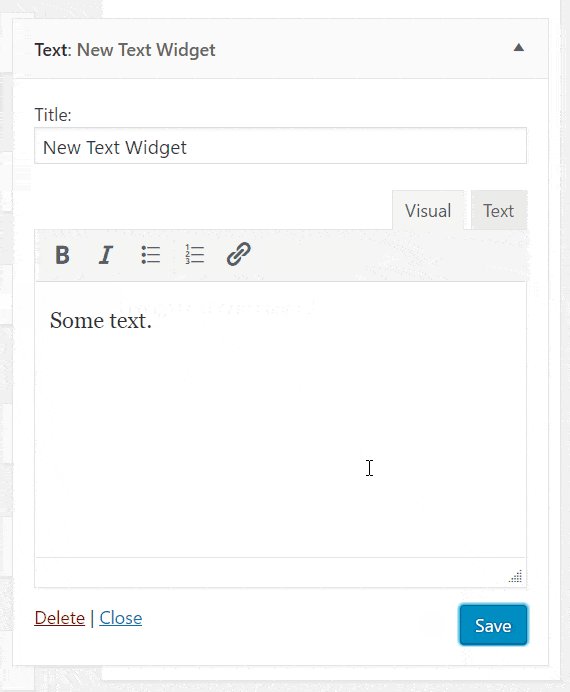
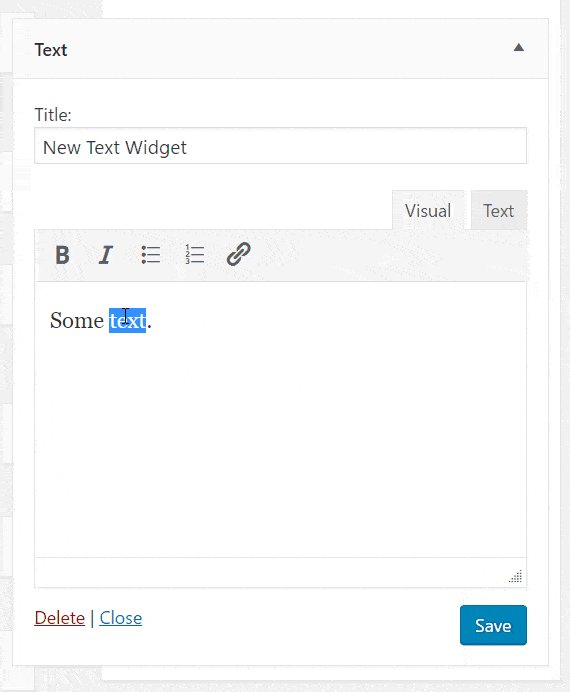
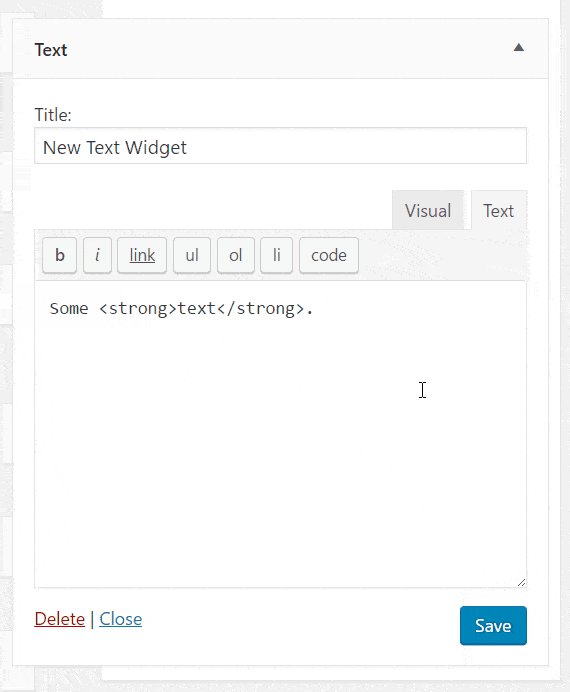
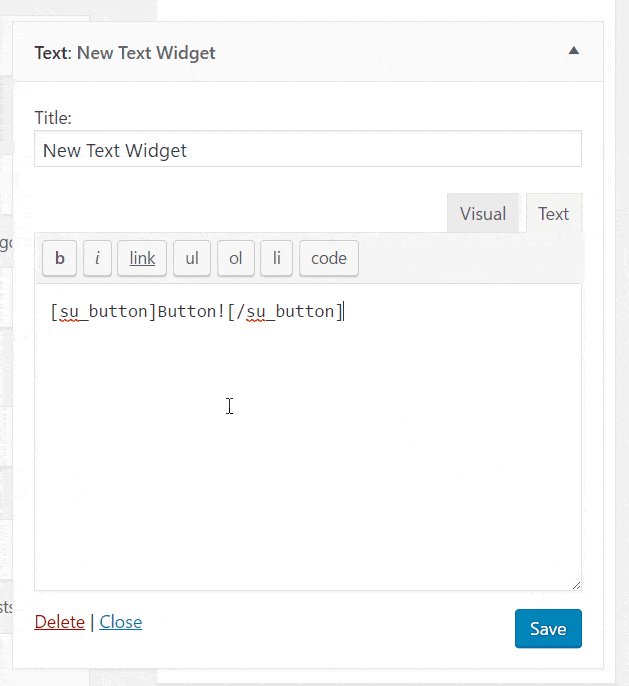
O novo widget de texto está configurado para mudar isso com a inclusão do editor visual (quase o mesmo) que estamos acostumados a partir da tela de edição de postagem / página. Da mesma forma, você poderá alternar entre Visual e Text ao editar conteúdo de widget. E, sim, você obtém algumas ferramentas de formatação padrão em ambos os modos.
Eu pessoalmente acredito que isso vai finalmente tornar o widget de texto uma ferramenta útil para o usuário não-desenvolvedor que deseja incluir algum conteúdo personalizado em uma área de widget. Este é um grande passo para colocar o foco no usuário final e suas necessidades!
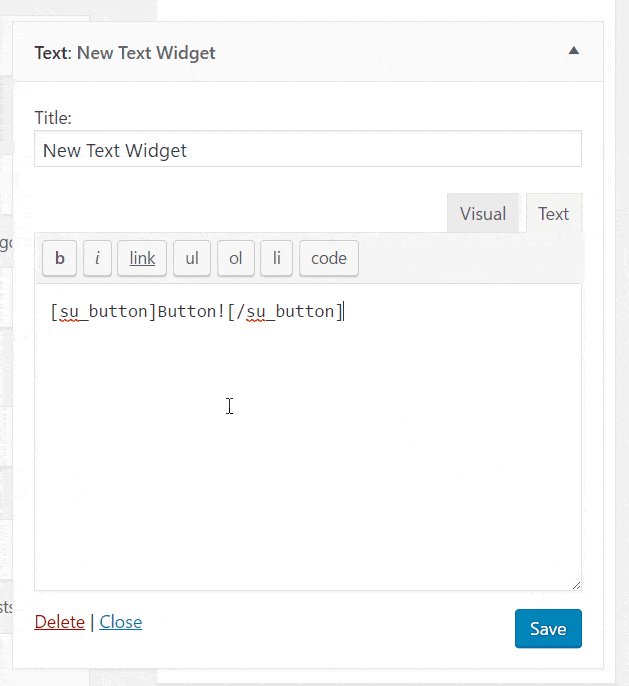
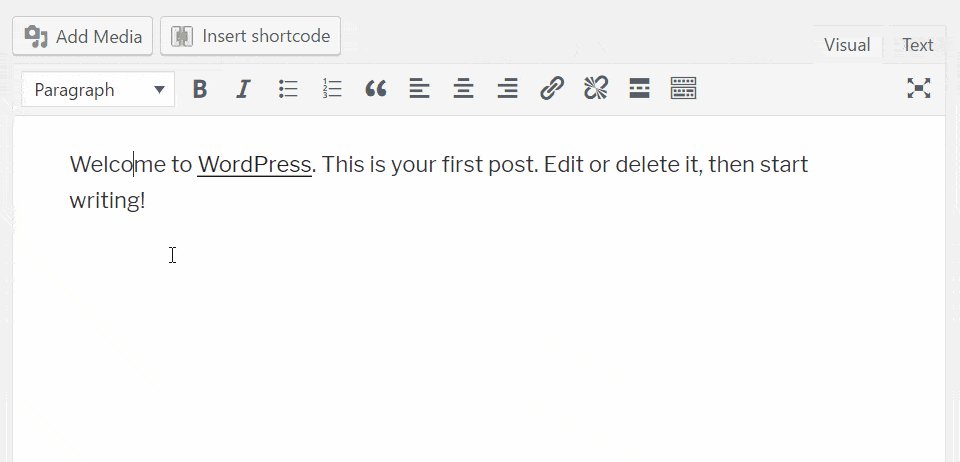
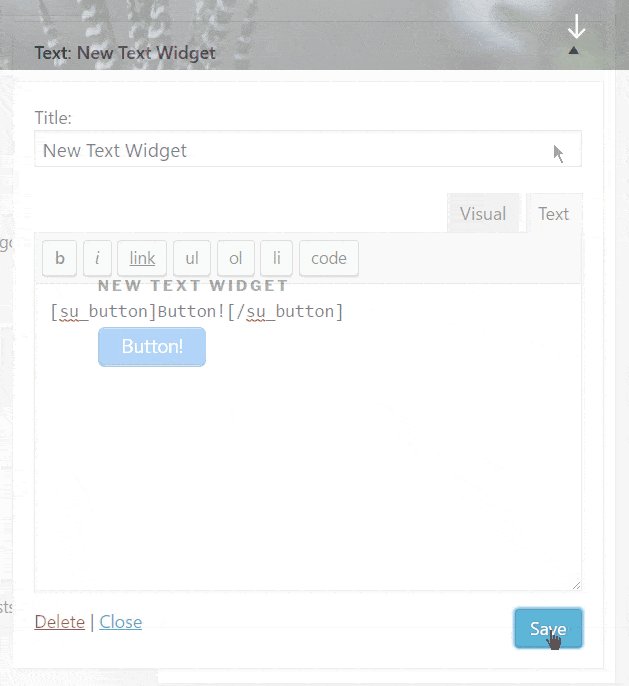
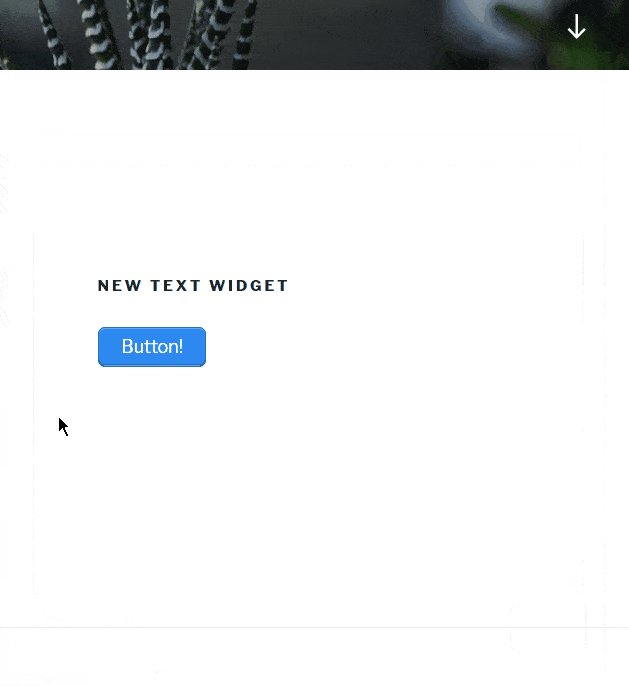
Uma coisa adicional sobre o novo widget de texto que não foi anunciado, mas que é possível, é que shortcodes agora são executados por padrão no conteúdo do widget. A única coisa que o widget não faz é suportar oEmbed. Talvez algum dia.

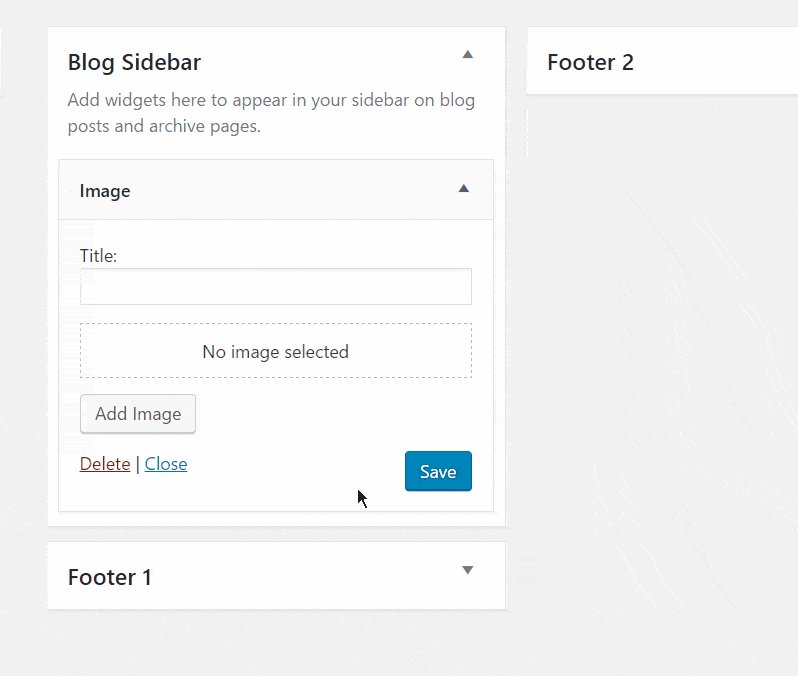
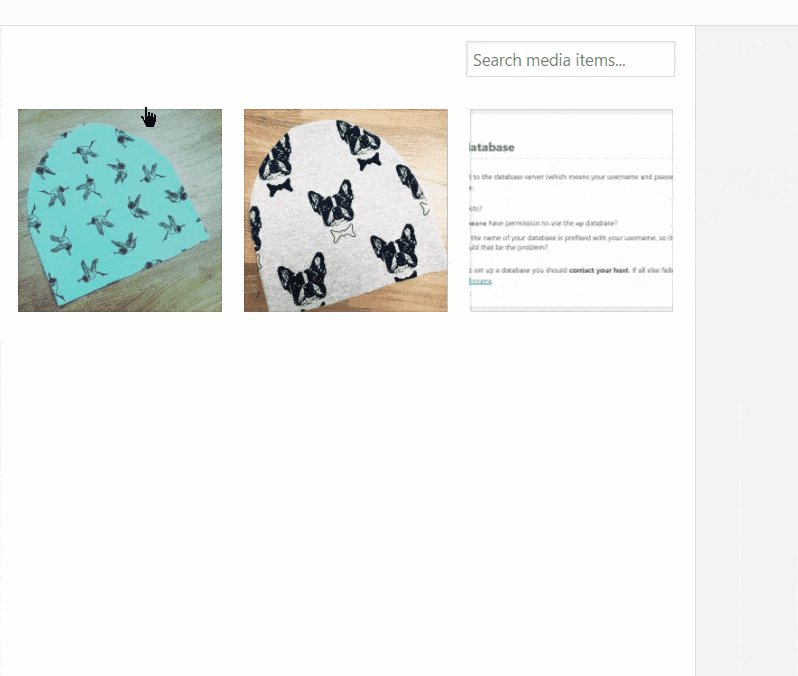
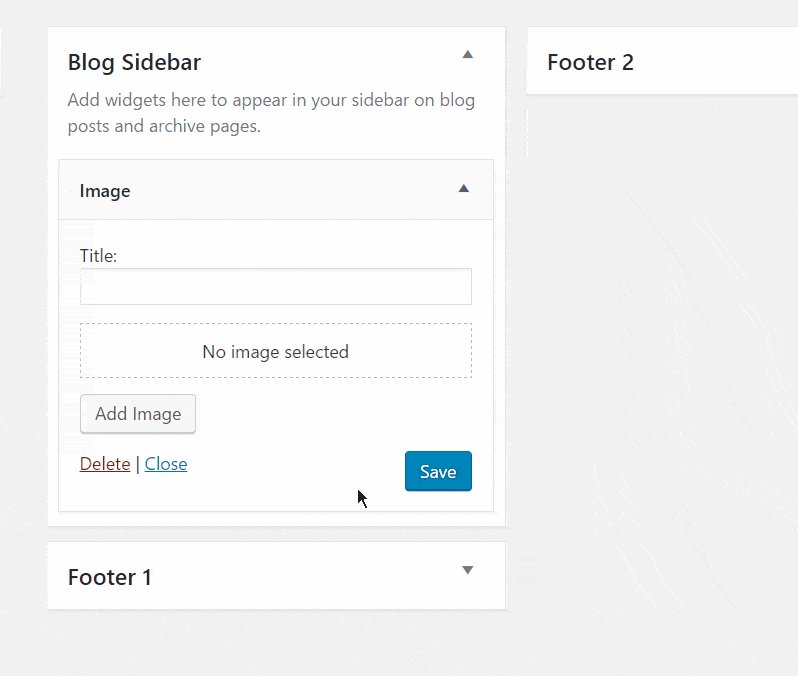
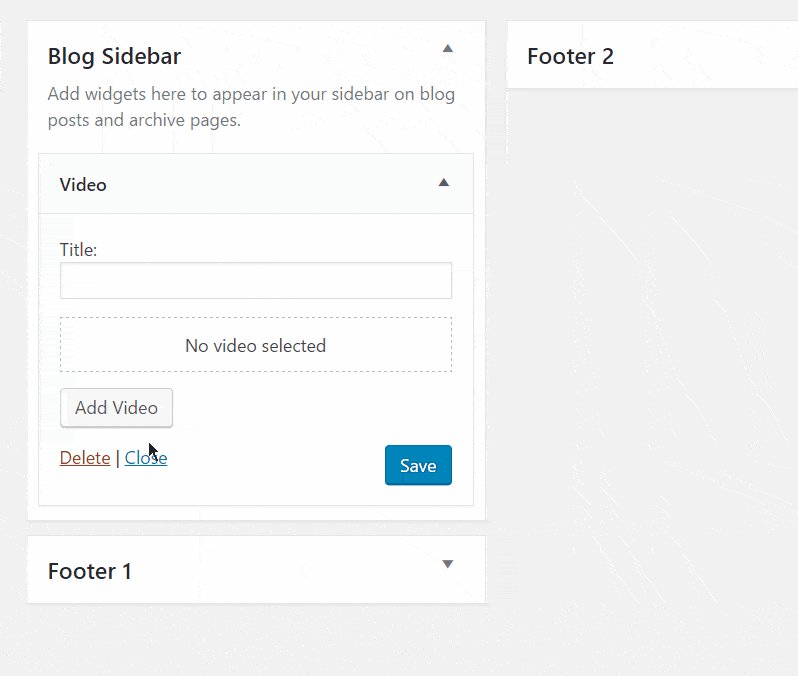
Novos widgets de imagem, vídeo e áudio
O widget de texto não é tudo o que está foi alterado no domínio dos recursos básicos do WordPress, por assim dizer. Também estamos recebendo novos widgets de imagem, vídeo e áudio.
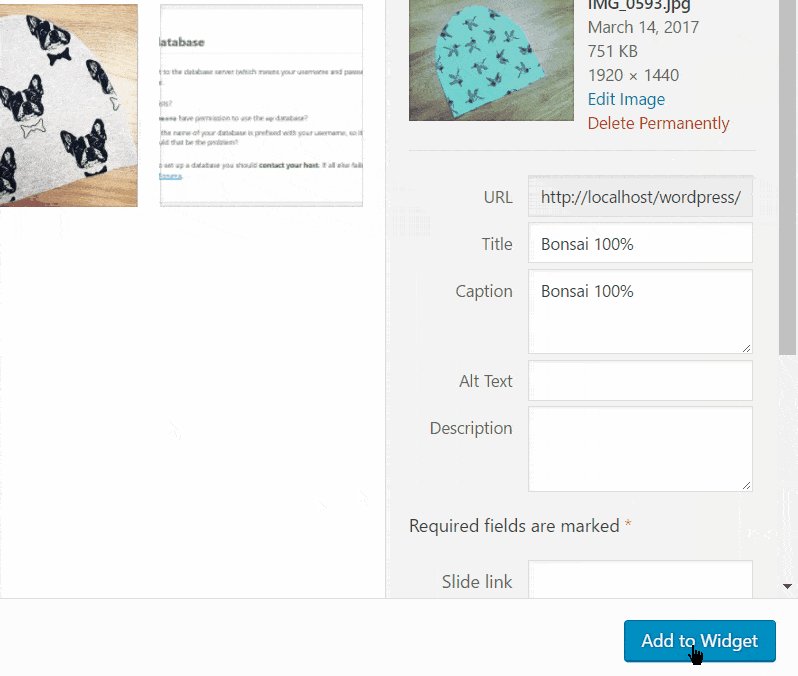
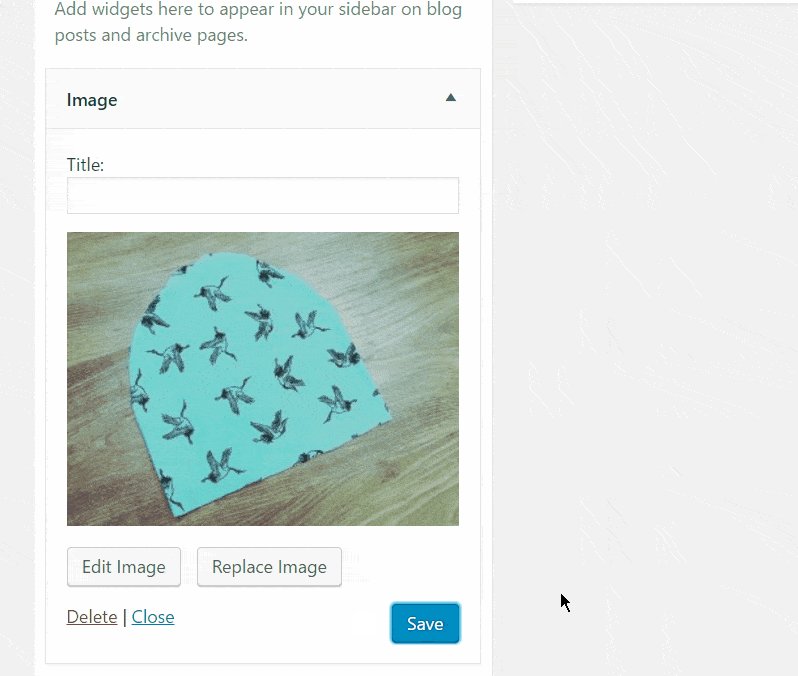
Na versão atual do WordPress, a única maneira de colocar uma imagem em uma área de widget é usar algum plugin ou fazê-lo através do widget de texto padrão – o antigo – através de código HTML bruto.
Na verdade, é impressionante que levou-se 33 grandes lançamentos do WordPress para finalmente entregar algo tão aparentemente básico como um widget de imagem. Em geral, este é outro grande passo para tornar a experiência melhor e mais simplificada para os usuários.
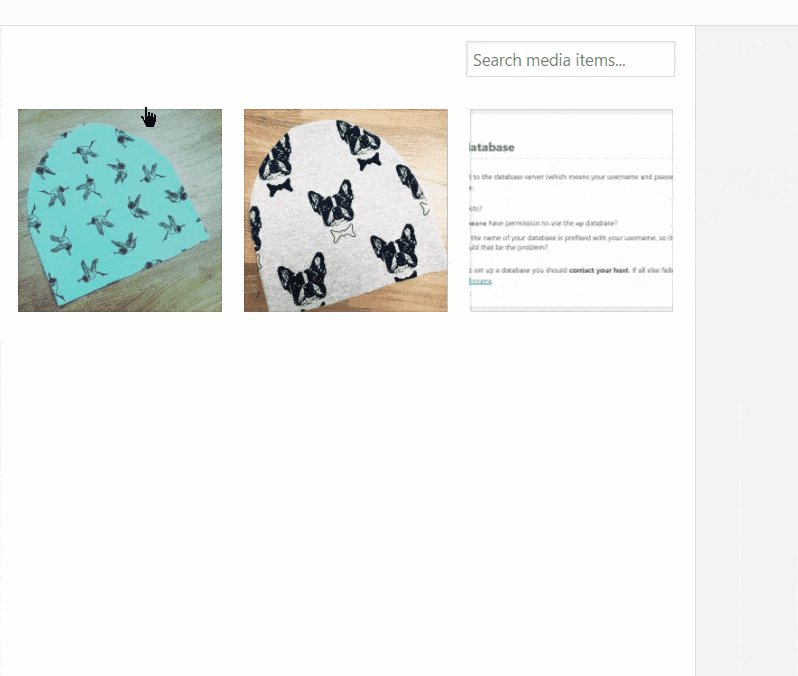
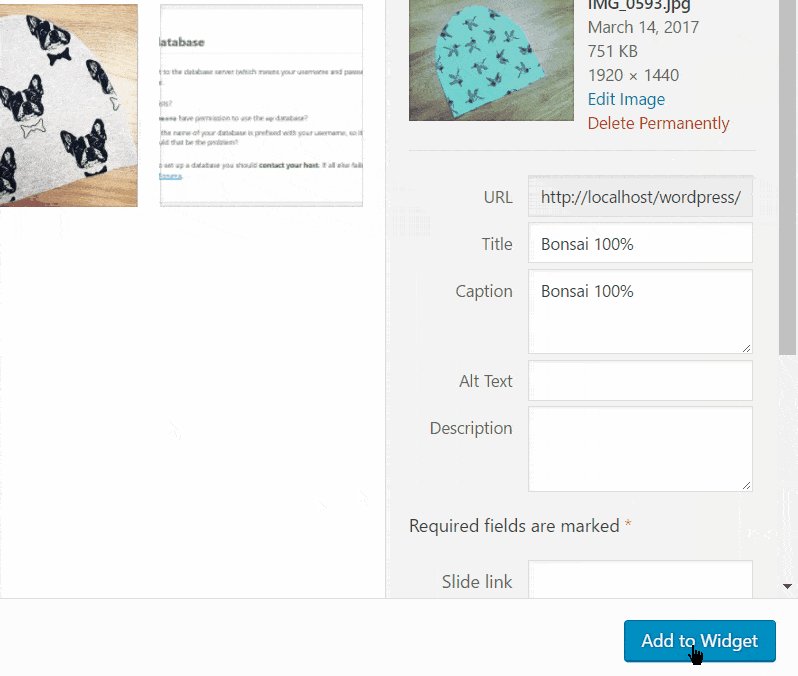
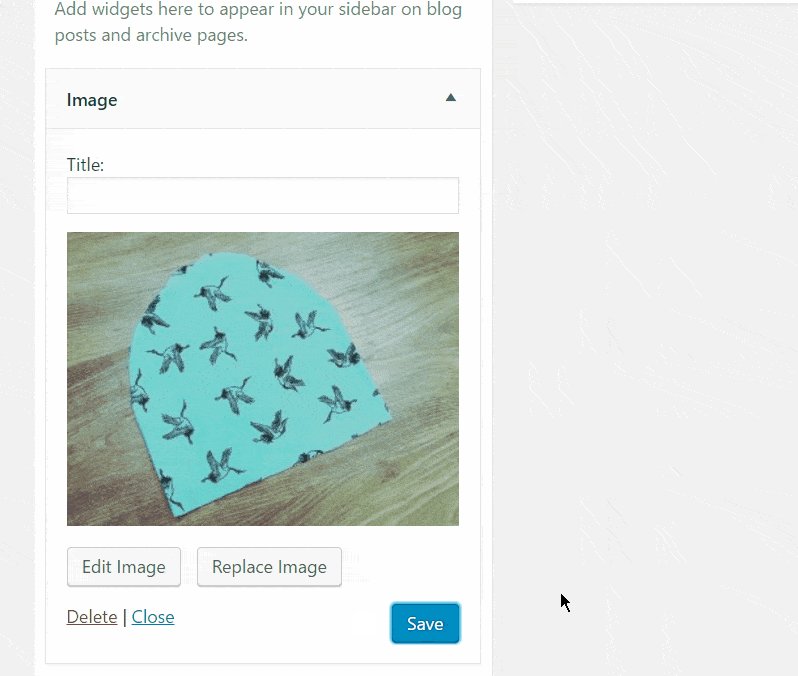
Como você pode ver, o novo widget permite que você escolha uma imagem da biblioteca ou faça o upload de uma nova. E uma vez que o botão aciona a biblioteca de mídia do WordPress, isso significa que você também pode inserir a imagem de uma URL.

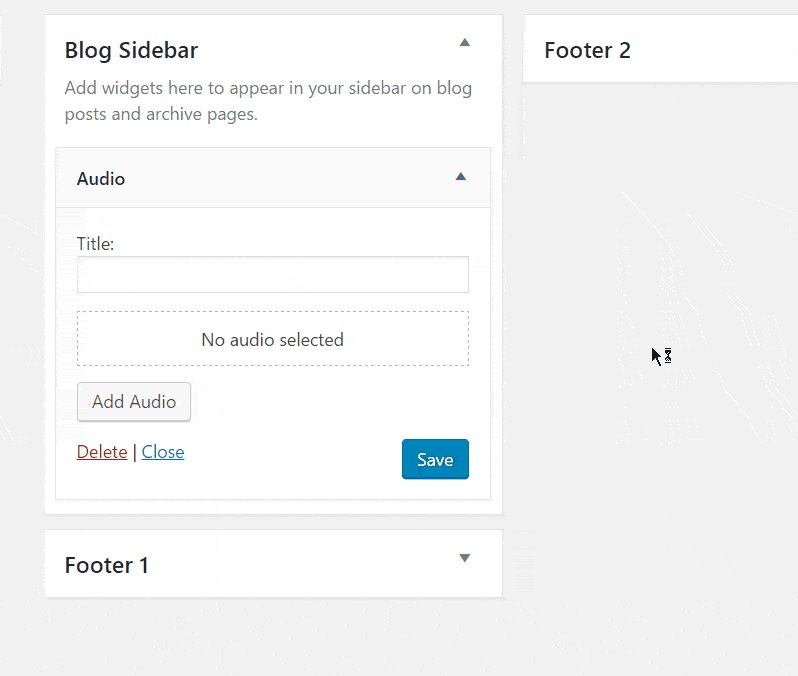
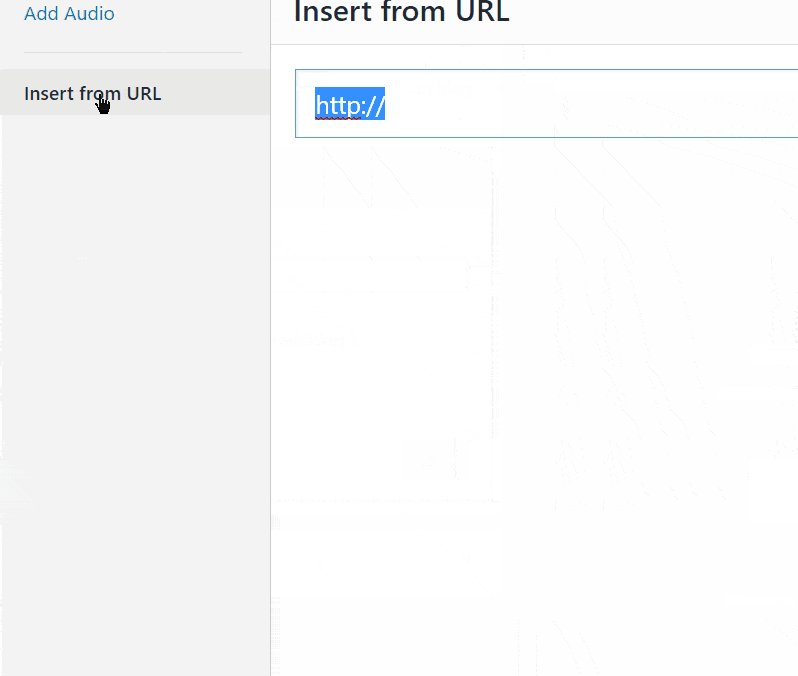
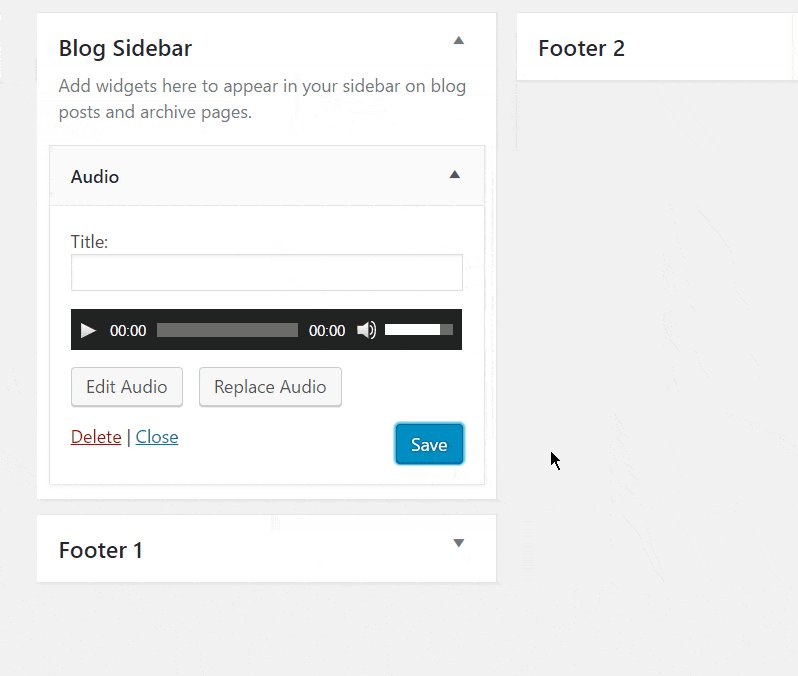
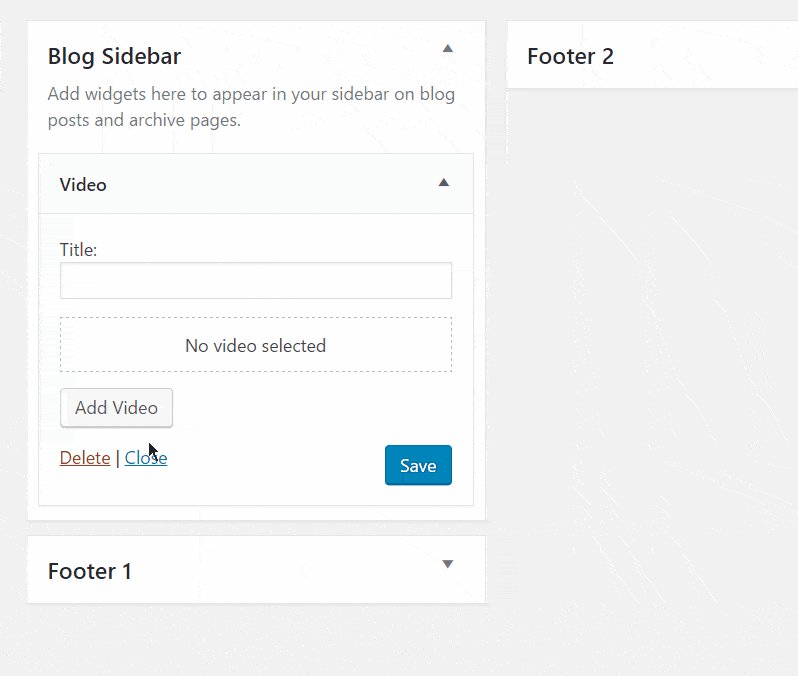
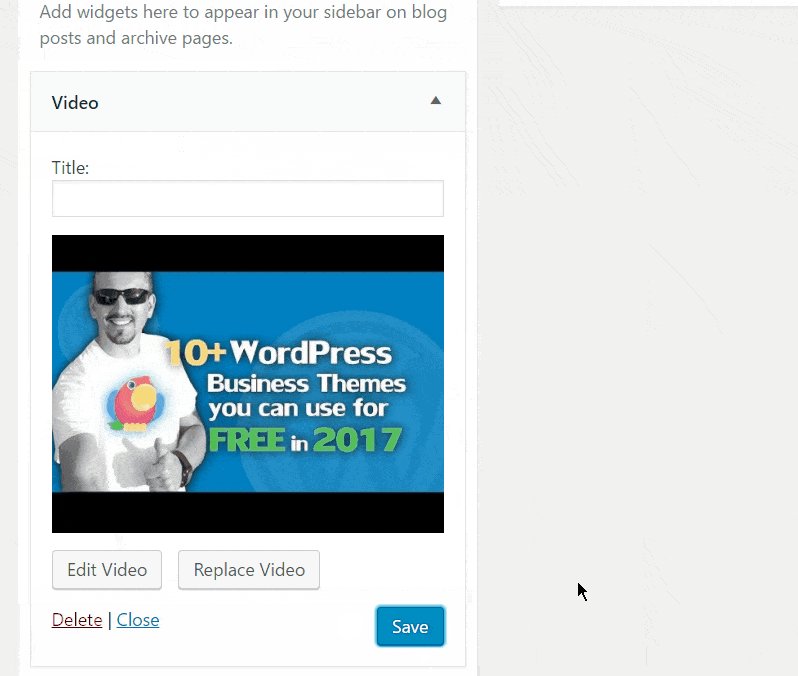
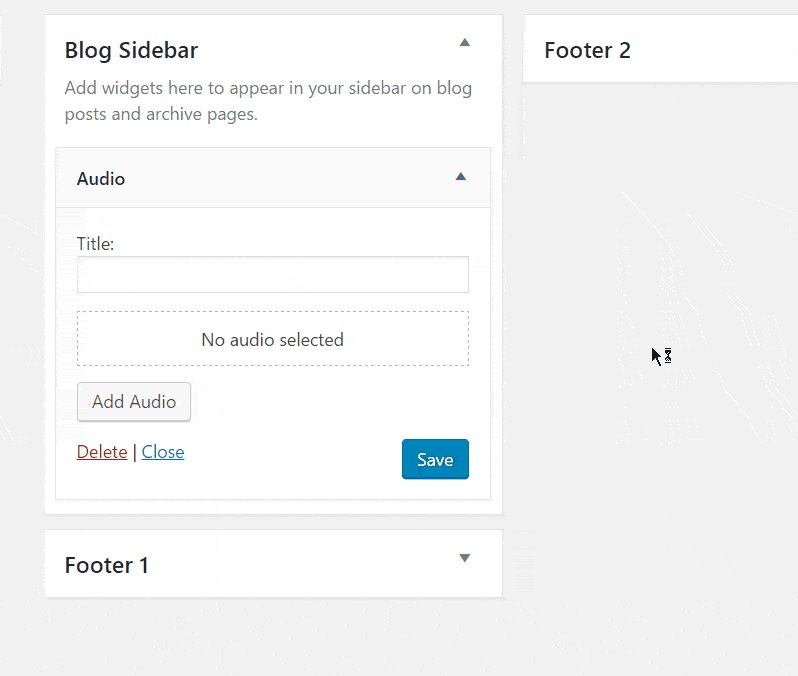
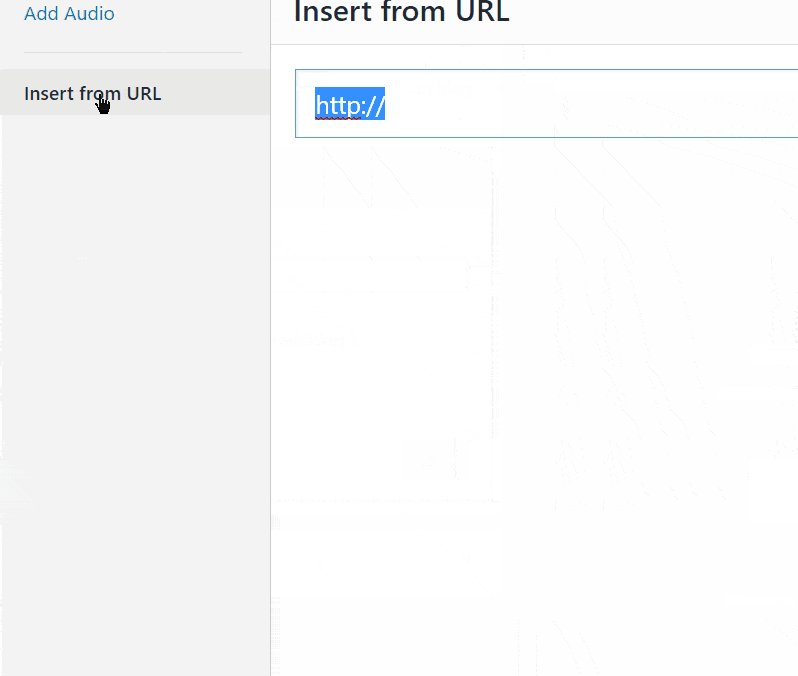
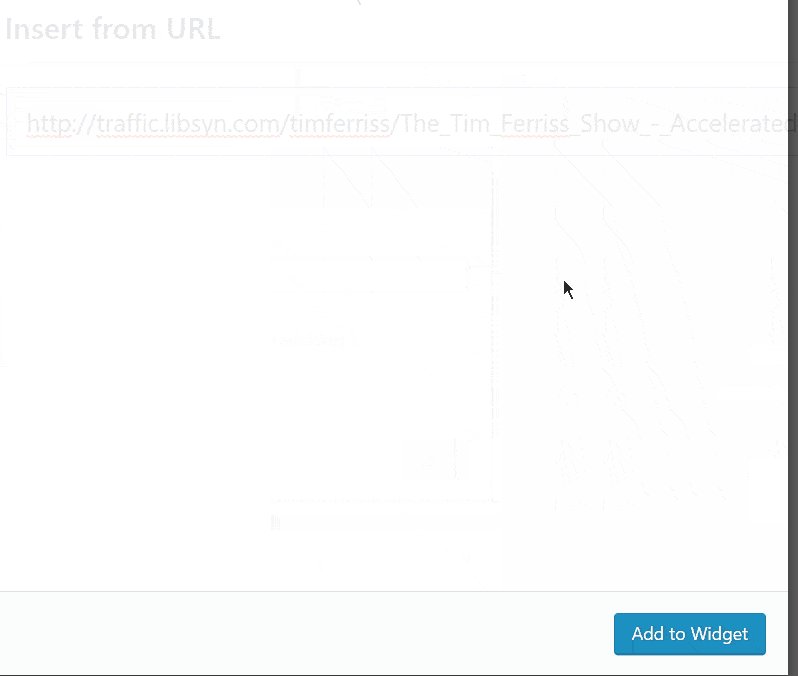
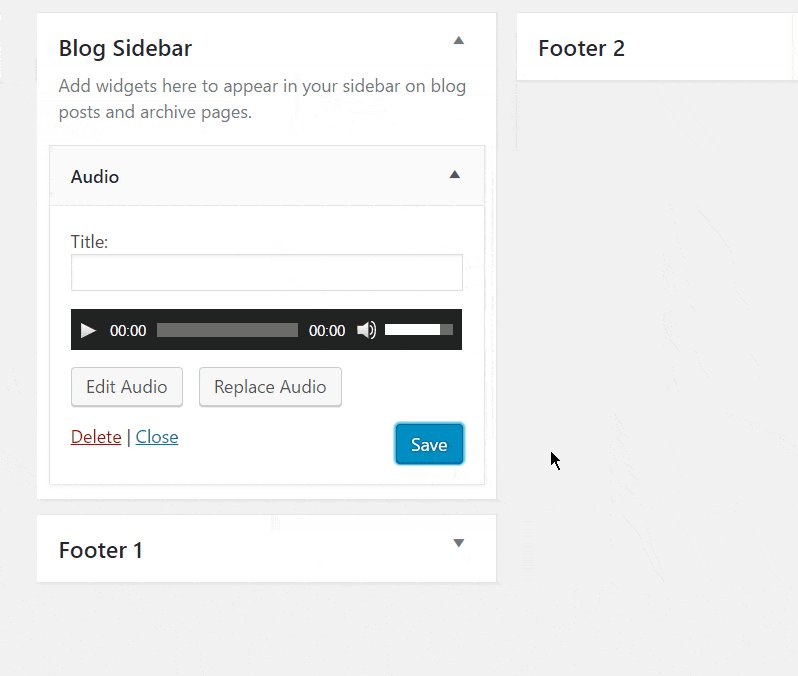
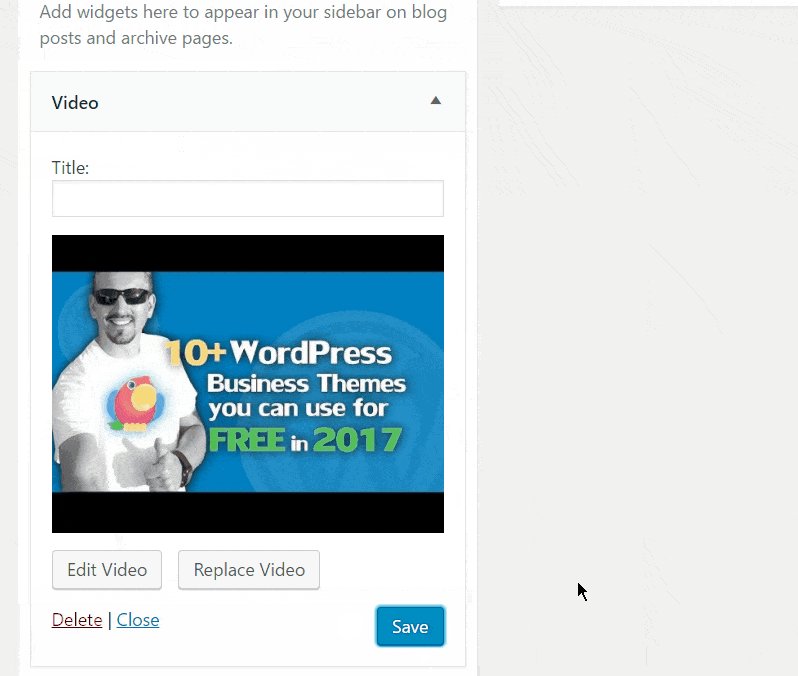
O mesmo vale para os widgets de áudio e vídeo:

Widgets de áudio

Widgets de video
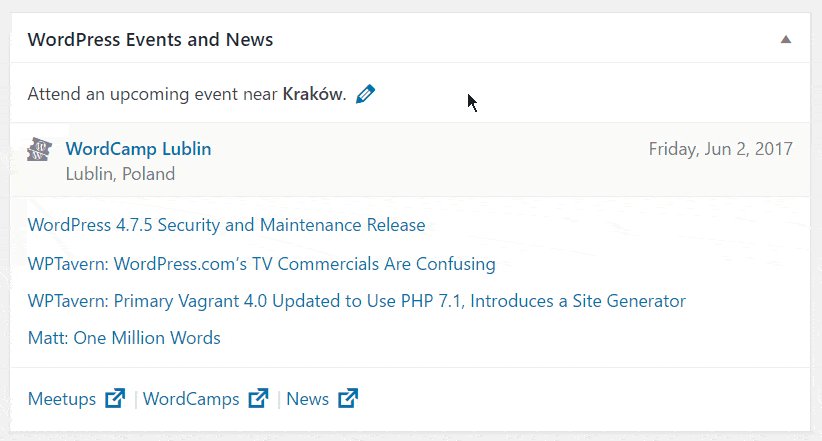
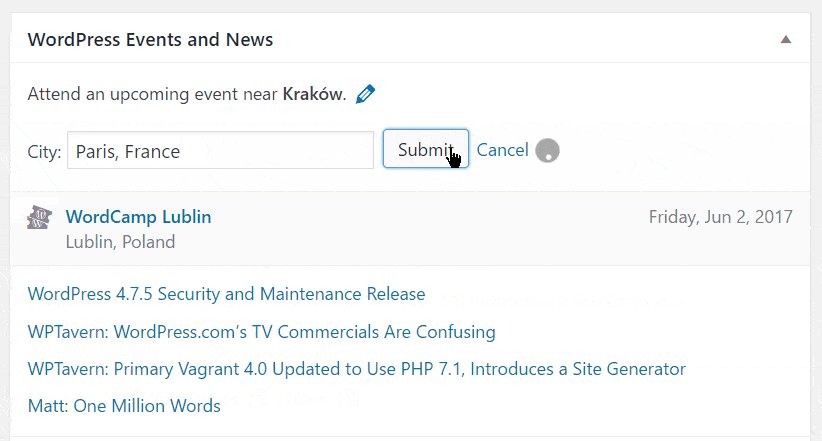
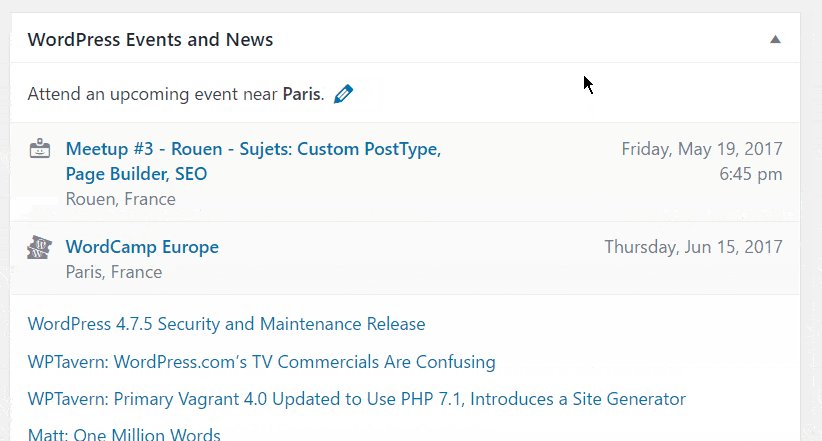
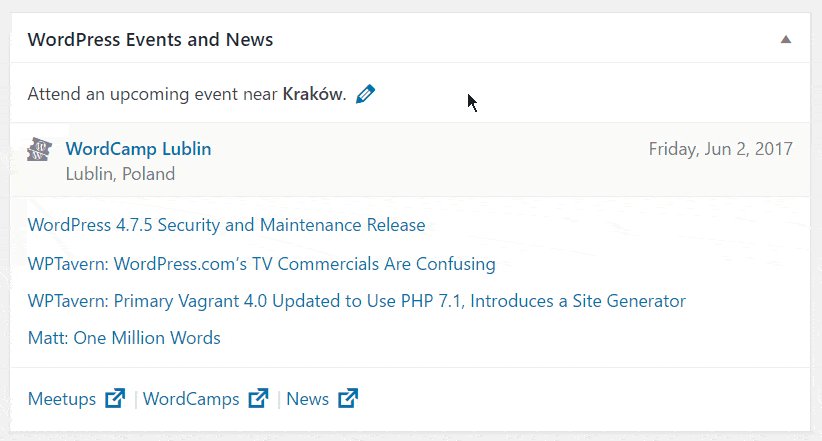
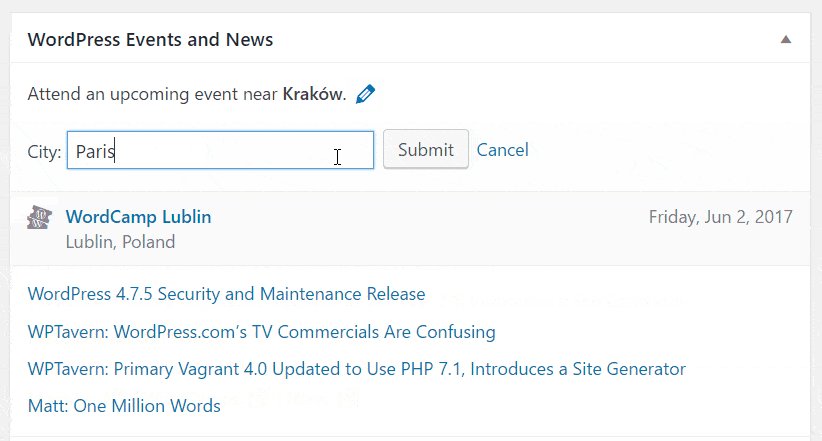
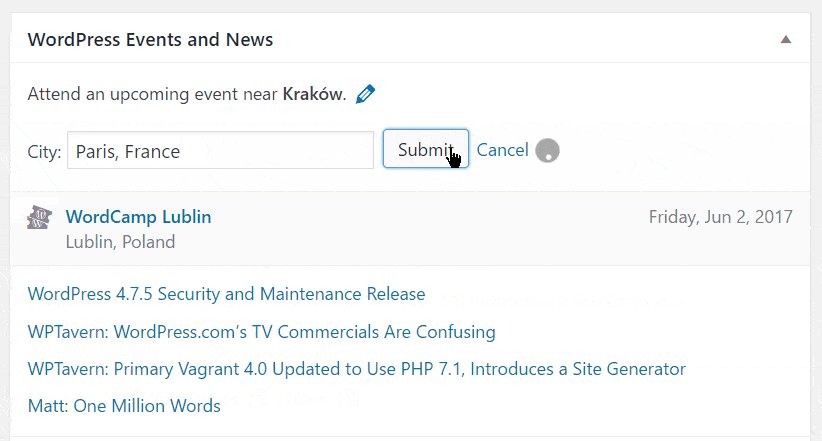
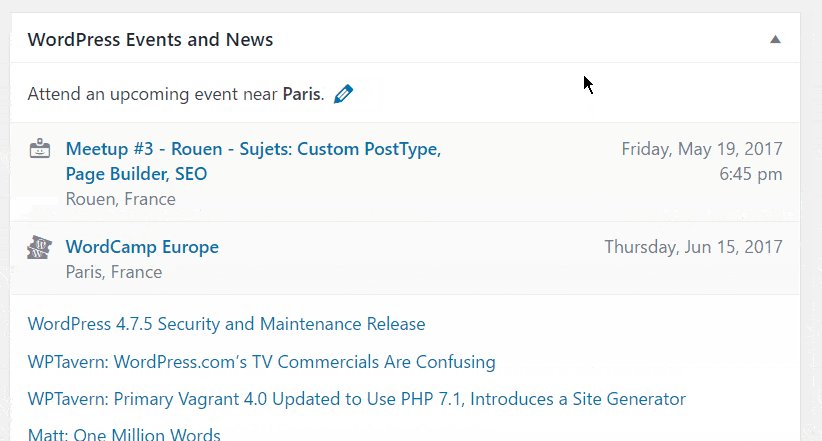
Novo “WordPress Eventos e Notícias” widget painel
O widget original do dashboard WordPress News é meio útil, desde que você esteja interessado em notícias no WordPress.org – novos lançamentos, ou o que quer que seja publicado no blog oficial.
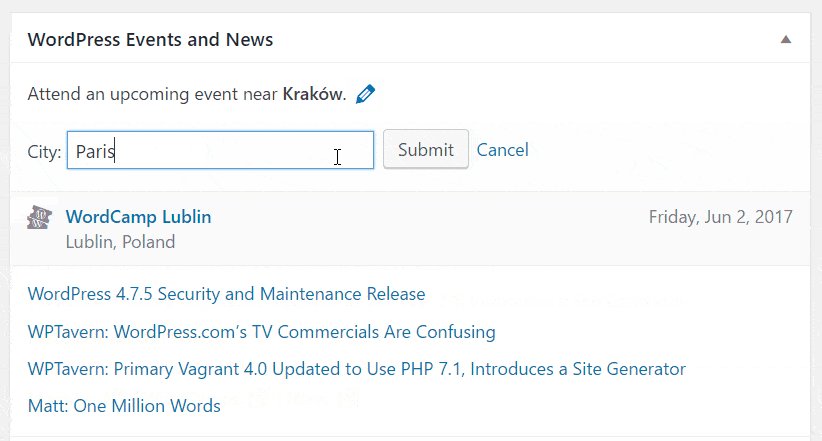
O novo widget melhora com a adição de eventos próximos à lista. Para que esse recurso funcione, o WordPress tentará obter sua localização atual (personalizável) e com base nela, você poderá exibir as WordCamps próximas (de acordo com o cronograma), encontros e outros eventos listados via Meetup.com.
Este novo widget substitui o antigo.

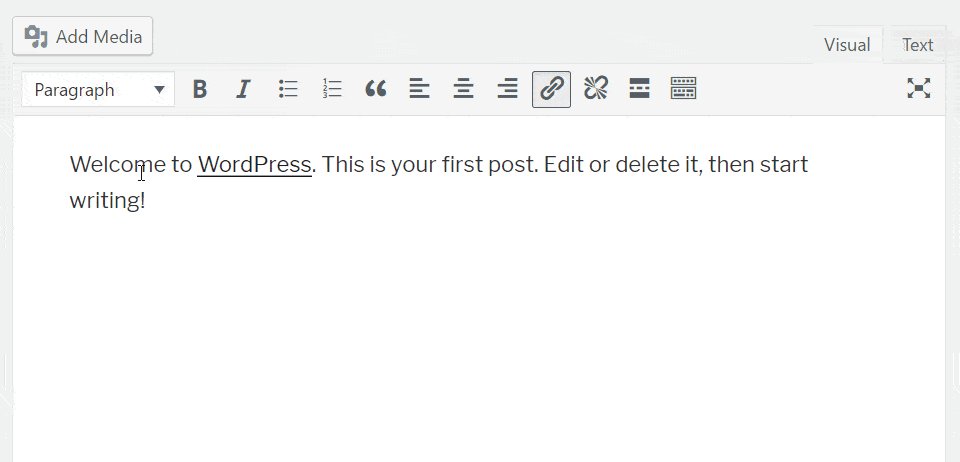
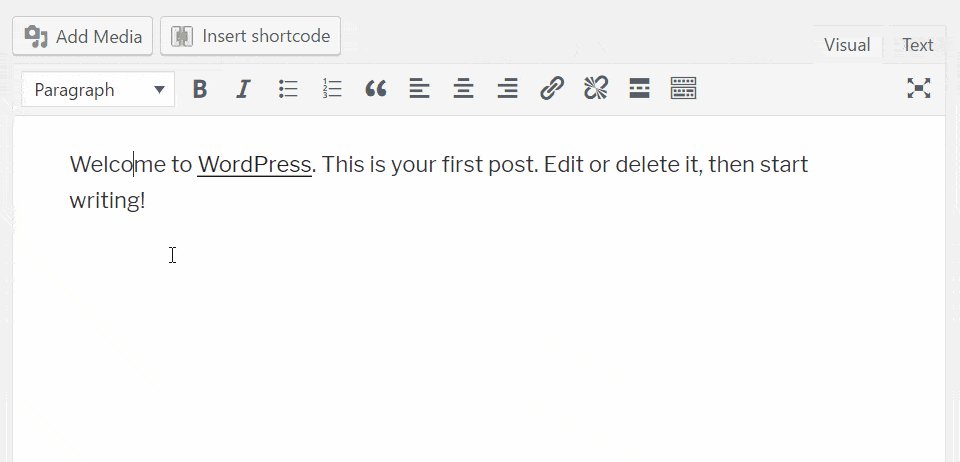
Melhoria nos link boundaries
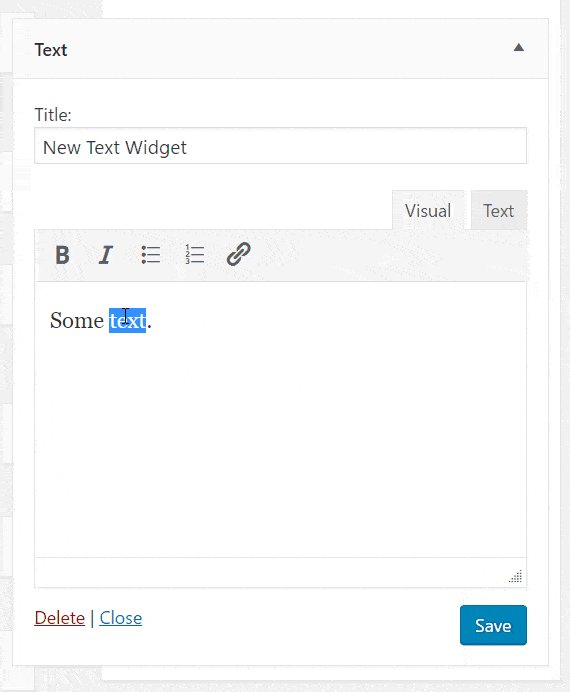
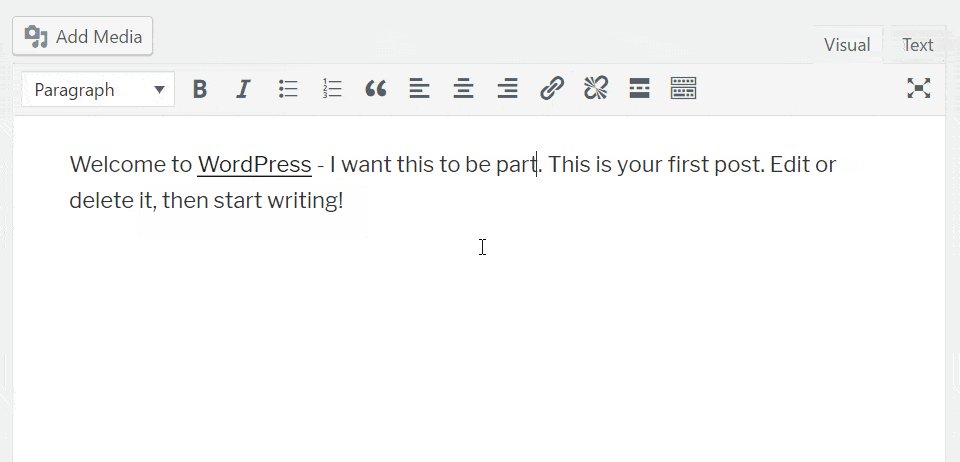
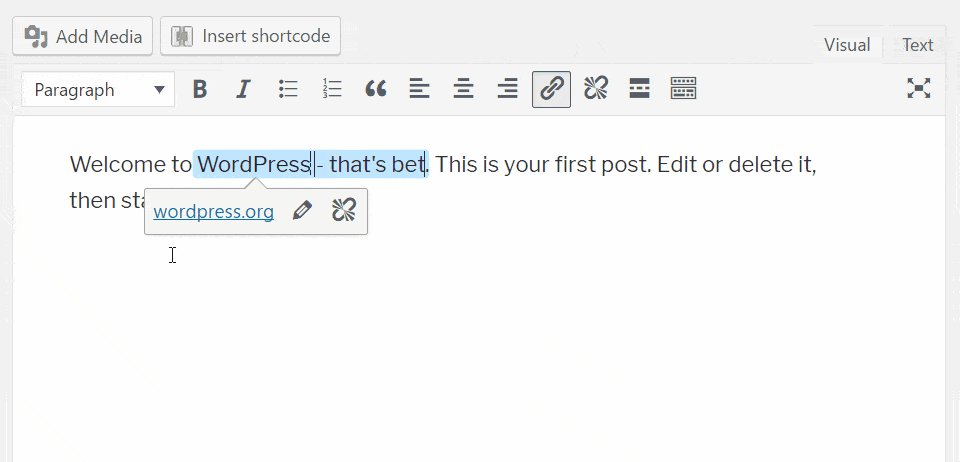
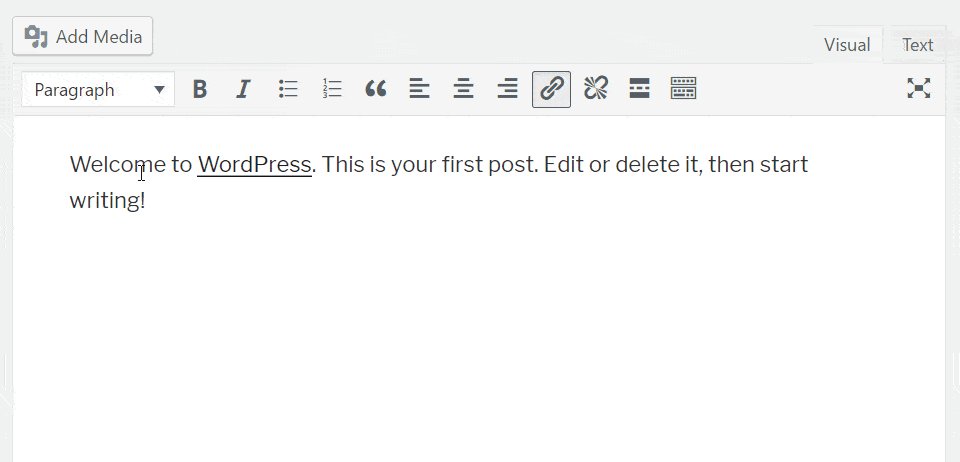
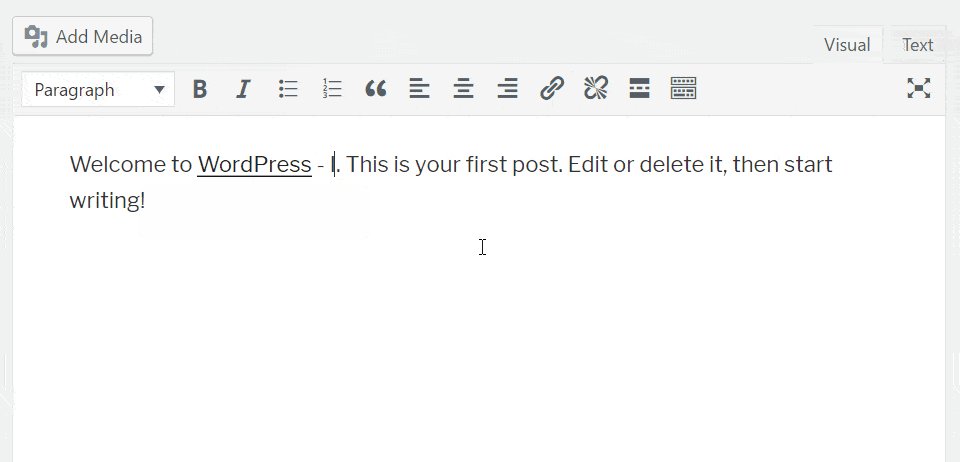
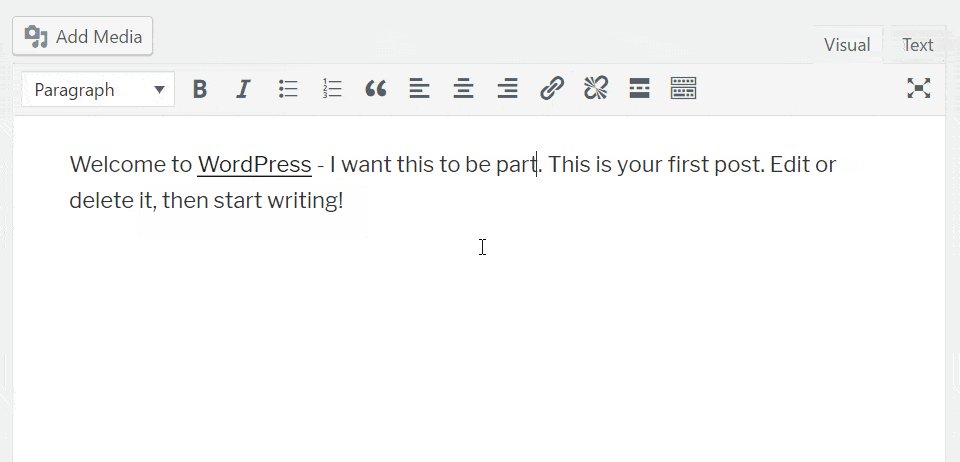
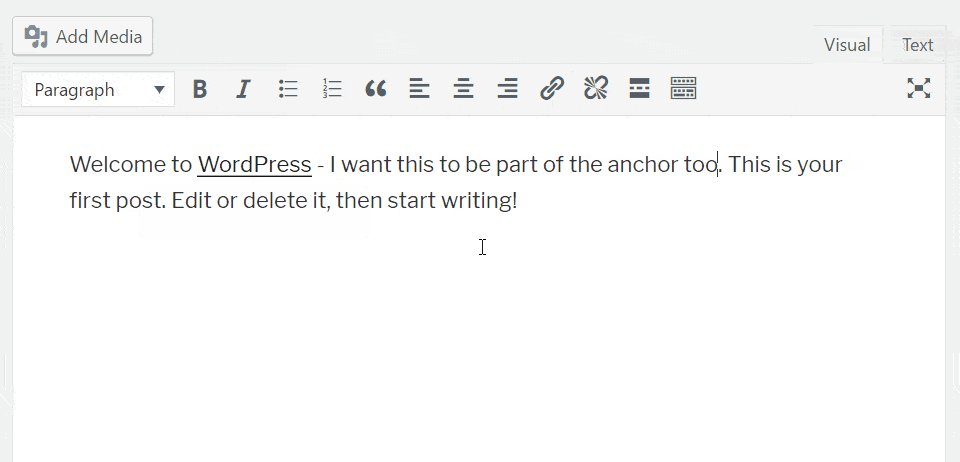
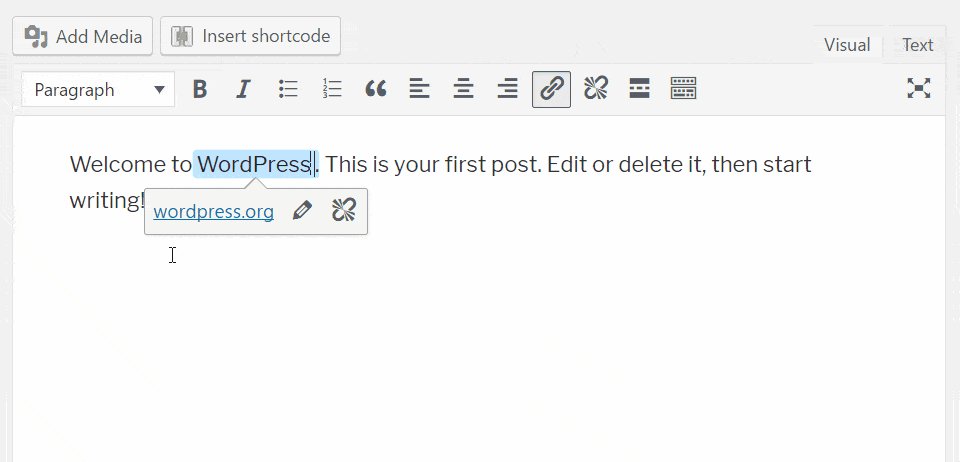
Os link boundaries destinam-se a nos ajudar a navegar – mover o cursor para dentro e para fora – entre elementos como links e texto normal. Esta não é a coisa mais direta para descrever, então vamos apenas vê-lo em ação. Aqui está o que acontece quando você tenta editar algum texto próximo / dentro de um link no WordPress 4.7:

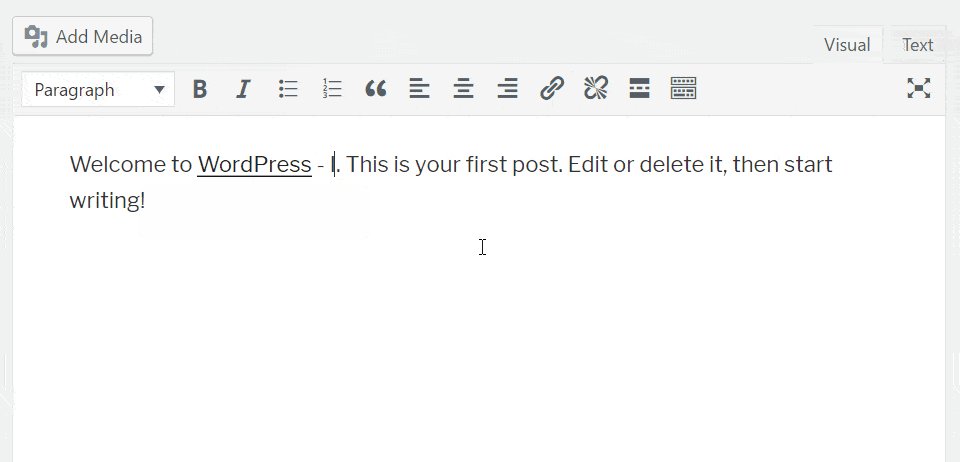
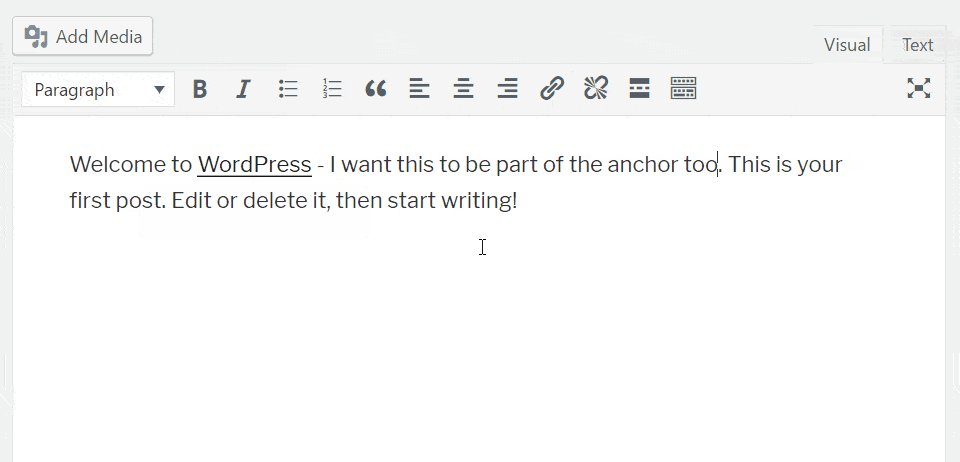
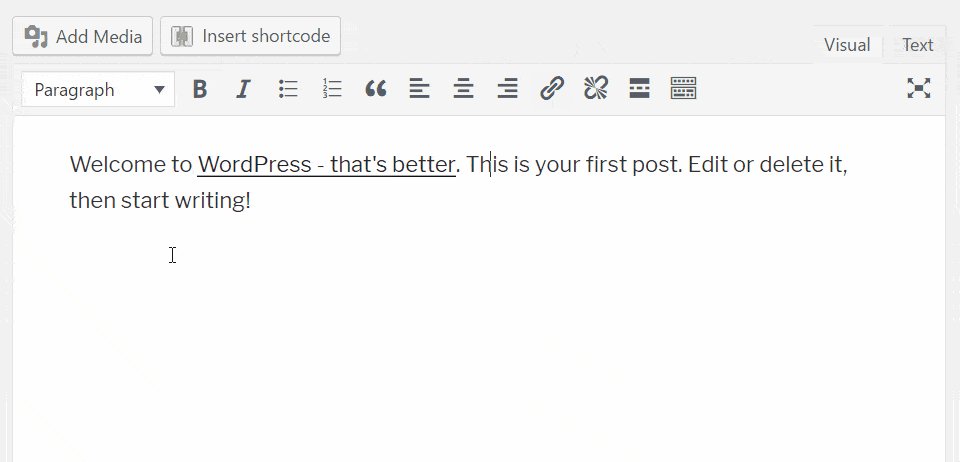
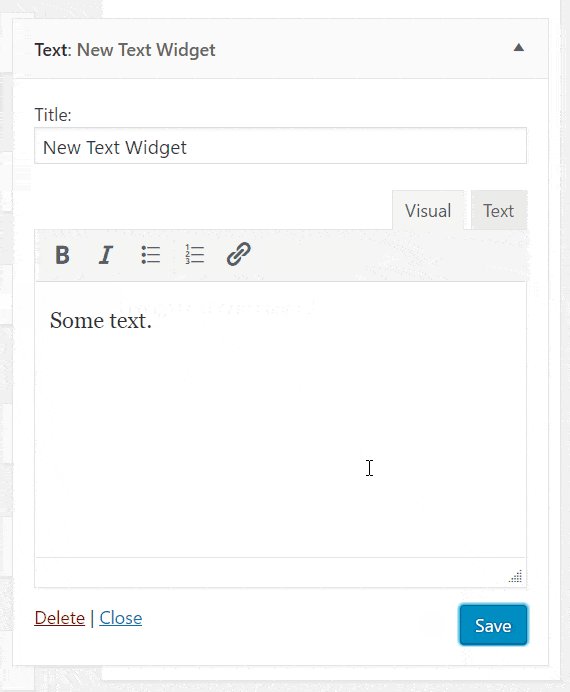
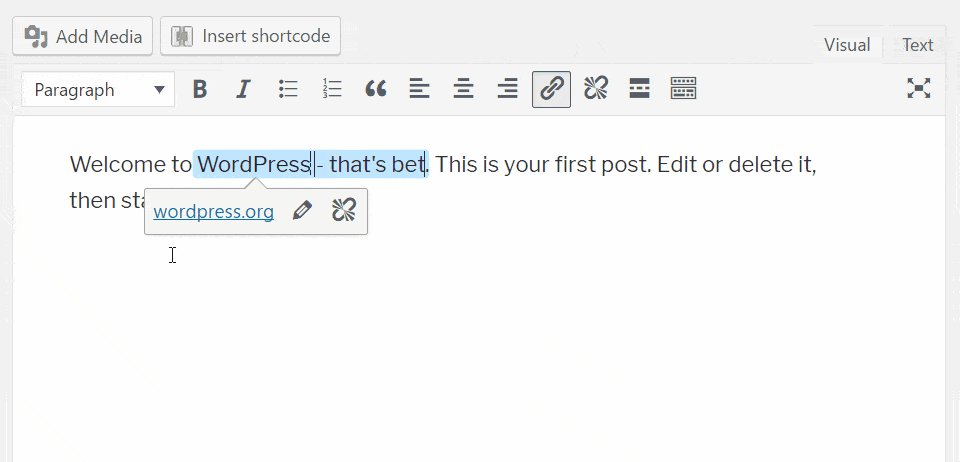
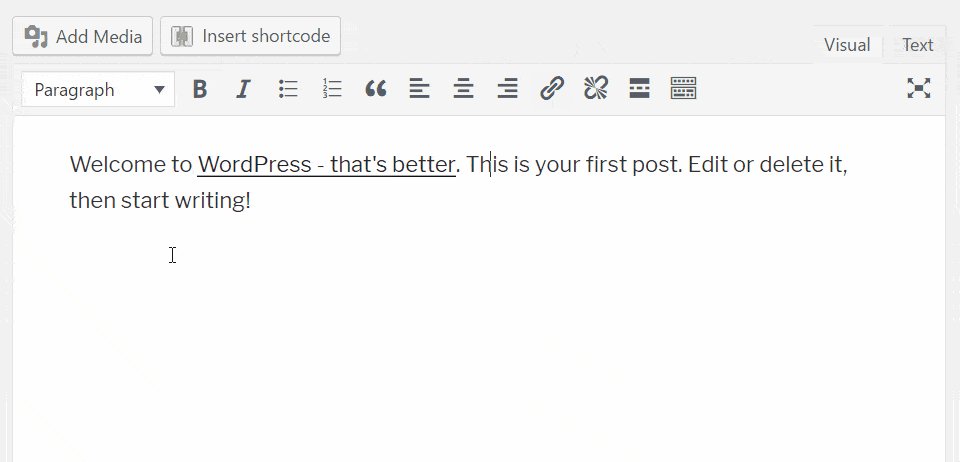
Aqui está o mesmo no WordPress 4.8:

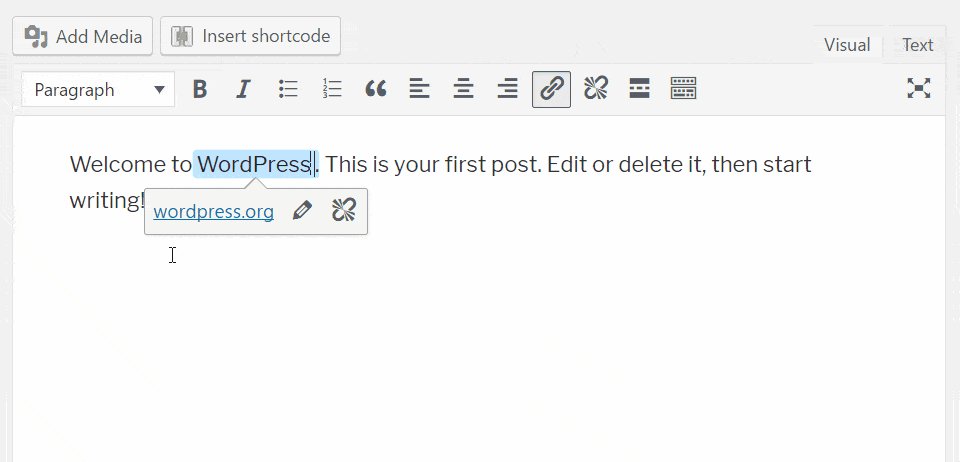
Em geral, considero esta uma melhoria agradável para quem cria um monte de conteúdo no editor do WordPress. Editar os textos âncora de seus links vs o texto em bruto que está ao lado pode ser frustrante, às vezes.
Definir as bases para Gutenberg
Gutenberg é o editor de próxima geração que em breve será introduzido em uma tentativa de tornar a edição de conteúdo do WordPress ainda mais intuitiva para o usuário final.
Agora, o que significa “Definir as bases” realmente eu não sei. 🙂 Só posso assumir que provavelmente tem a ver com a reescrita de algum código para tornar a integração do Gutenberg na interface mais fácil nas futuras versões do WordPress.
Se você quiser experimentar as versões beta mais recentes, a maneira mais fácil de fazer isso é obter um local ou dev WordPress instalar pronto e, em seguida, instalar este plugin:

Uma vez ativado, vá para Ferramentas → Teste Beta e selecione “Bleeding edge nightlies”. Então, vá para o Dashboard → Atualizações e clique no botão principal de atualização do WordPress. Você deve obter a versão beta mais recente.
Lee Araújo é Analista de Sistemas, pós graduada em engenharia de Software, entusiasta em novas tecnologias web e Consultora WordPress para Empresas e Empreendedores Digitais.